
| En Français | Home/Contact | Billiards | Hydraulic ram | HNS | Relativity | Botany | Music | Ornitho | Meteo | Help |

The following keyboard shortcuts can be used on this Website. Access key is a figure from 0 to 9.
These keyboard shortcuts can be used via a combination of keyboard keys. The list of these combinations sorted by Operating System then by Browser is as follows.
Warning : Shift is sometimes useless on some keyboards (including the QWERTY and QWERTZ keyboards).
Sources :
Wikipedia, Access key.
Mozilla, Accesskey.
The site hosts several additional short and synthetic topics. See Contents.
See detail.
How to get out of a labyrinth for sure ?

B1.1. Introduction
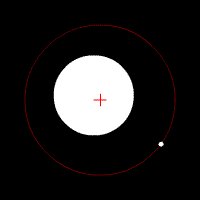
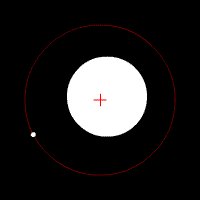
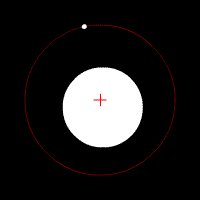
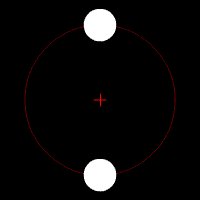
Imagine any labyrinth made up of many crossroads and multiple corridors connecting these crossroads. How to get out of this labyrinth for sure ?
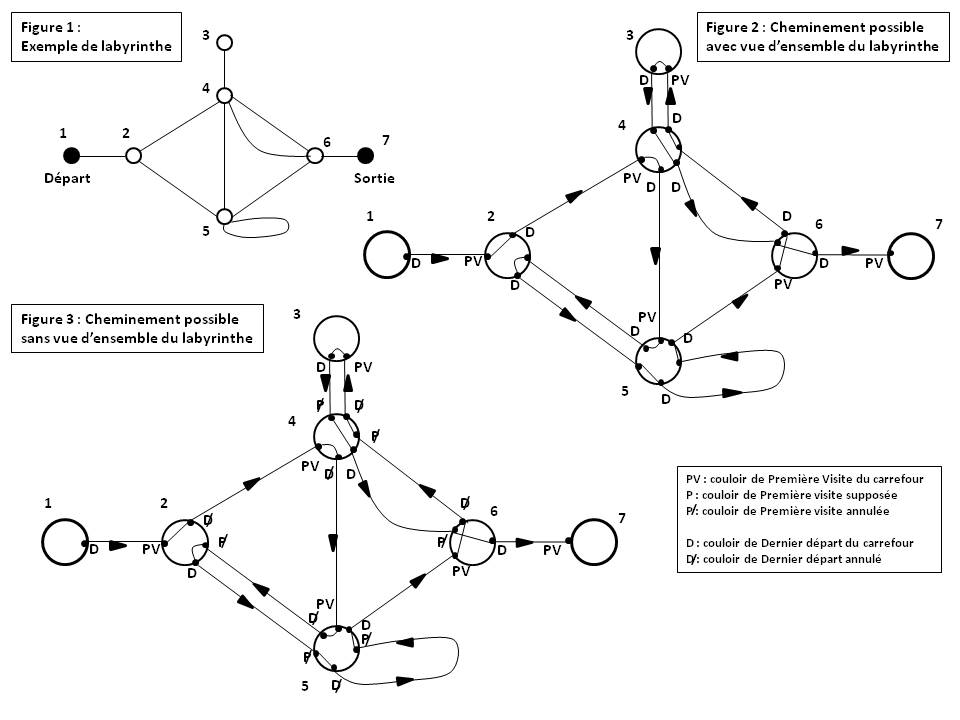
Figure 1 above gives an example of a simple labyrinth made up of 7 crossroads (numbered 1 to 7) including a dead end (crossroads 3), 10 corridors and 4 minimal loops ((55), (464), (2452) and (4564)).
The simplest rule for navigating a labyrinth, called the "hand rule", consists of crossing crossroads and corridors, always leaving the same hand (right or left) placed on the wall. This strategy allows you to never get lost in the labyrinth but does not guarantee finding the exit. Either the traveler possibly discovers one of the exits during his journey, or he automatically returns to his start crossroads.
Thus, on the example of Figure 1, with the right hand rule, a visitor lost at crossroads 5 will go indefinitely in circles in the loop (5245) by entering the corridor (52), and in the loop (5465) by entering the corridor (54).
The "rule of the hand" therefore only applies if the start crossroads corresponds to the entrance to the labyrinth, in which case the traveler is guaranteed to cross the labyrinth without getting lost along the way.
A general rule exists. It allows the lost traveler to definitely escape from the labyrinth when it has an outcome (entrance or exit) and, otherwise, to visit it completely before finding himself at his start crossroads. Two search strategies exist :
- In-depth search, when the traveler is completely lost in the labyrinth. Two different rules were published : rule of Charles-Pierre Trémaux in 1882 [LUC], and rule of Gaston Tarry in 1895 [TAR][TOU][ROS1] which is more general.
- Search by concentric circles (or breadth search), when the traveler knows that he is not too far from the entrance to the labyrinth (less than 3 or 4 crossroads for example). The rule was published by Oystein Ore in 1959 [OYS][WAL].
These three rules (Trémaux, Tarry and Oystein Ore) applie to any flat labyrinth, that is to say spread out on a relatively flat surface, as well as to any three-dimensional labyrinth that may include stairs and rooms with multiple floors.
We now describe Tarry's rule and Oystein's rule, then supplementing them with some general properties of labyrinths (Distinction between crossroads and corridor, and Modeling a labyrinth and shortest path).
B1.2. Tarry : in-depth search
When the traveler is completely lost in the labyrinth, the General Rule of the French mathematician Gaston Tarry is a double rule which is stated as follows :
|
At each crossroads of the labyrinth : Rule no. 1 : Only retake the corridor of first visit to this crossroads as a last resort (Tarry's rule [TAR]). Rule no. 2 : Never take a corridor twice in the same direction (remark from Pierre Tougne [TOU]). Rule no. 1 allows you to escape the labyrinth with certainty. If the labyrinth does not have an outcome (entrance or exit), all crossroads are visited by traveling through each corridor exactly twice before returning to the start crossroads. Rule no. 2 avoids wasting time by retracing paths already taken. This double rule has many practical advantages : - It is easy to remember. - Subject to correctly marking certain particular corridors, it allows you to commute, at any time and without getting lost, between any finish crossroads and any start crossroads, and this without having to go through all the corridors already covered on the way there. This makes it possible in particular to return to a start crossroads (for example to pick up a person left there waiting) then to return to the finish crossroads (for example to bring the person back with you and continue the search together) [PET]. - It allows you to completely clean a labyrinth by passing through all the crossroads without exception. - It allows you to successively cut each of the two sides of each corridor in a hedge labyrinth by passing through all the corridors twice without exception. |
|
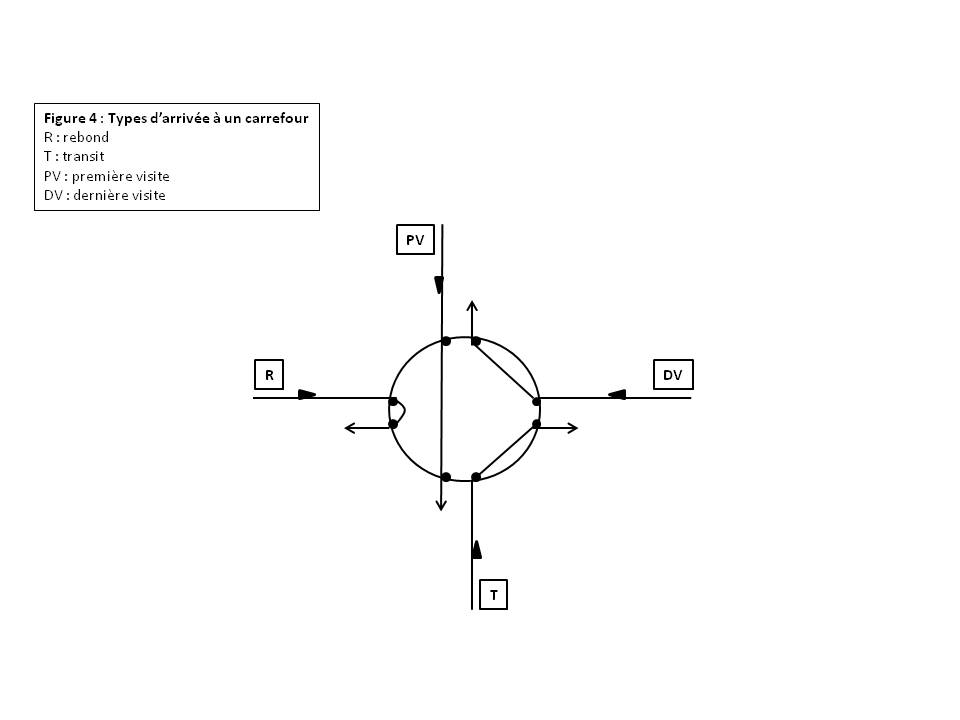
Proof of Tarry's general rule : We will demonstrate that Tarry's rule allows us to visit all the crossroads of the labyrinth when it has no outcome (entrance or exit), which means that we certainly exit the labyrinth otherwise. In the following, we consider that : - A labyrinth is a set of crossroads whose exits are all connected to corridors ; - Any two crossroads are connected by at least one continuous path passing through one or more corridors between crossroads (connected labyrinth) ; - All corridors are two-way ; - The start crossroads is a crossroads already visited by a fictitious arrival corridor. Proposition no. 1 : Crossroads all completely visited (quick demonstration according to [TAR]) : Since the corridors of the labyrinth are all two-way, any crossroads has as many exits as entrances. The traveler is therefore never stuck when visiting or revisiting a crossroads in the labyrinth. Consequently, if the labyrinth has no exit (entrance or exit) and if the rule no. 2 is scrupulously applied, the traveler will eventually stop at the start crossroads. At this moment, all the crossroads of the labyrinth are then necessarily completely visited, with all the corridors traveled exactly twice. Proposition no. 2 : Crossroads all completely visited (complete demonstration by the Author of this Website) : Since the corridors of the labyrinth are all two-way, any crossroads has as many exits as entrances. Consequently (see Figure 4 below), the traveler who enters a crossroads via an arrival corridor (type R or T corridor) necessarily exits via a departure corridor not already taken in this direction (cf rule no. 2). This departure corridor can be the arrival corridor (with R rebound on the crossroads) or any other departure corridor (with T transit through the crossroads). The first arrival at the crossroads (PV corridor) corresponds to the discovery of the crossroads via its corridor of first visit, followed by a departure via any corridor. The last arrival at the crossroads (DV corridor) corresponds to the last visit to the crossroads with a return in the opposite direction to the corridor of first visit (cf rule no. 1). The traveler is therefore never stuck when he visits or revisits a crossroads in the labyrinth. Consequently, if the labyrinth has no outcome (entrance or exit) and if rule no. 2 is scrupulously applied, the traveler will eventually stop at the start crossroads after having visited a certain number of crossroads. Any crossroads visited for the first time is via a corridor traveled from another crossroads necessarily visited for the first time. Consequently, any crossroads visited at least once is on a tree whose trunk is the start crossroads and whose branches are the first visit corridors of each crossroads (see example in Figure 5 below). Suppose that there is on this tree a crossroads whose first visit corridor is never taken in the opposite direction. In this case, the upstream crossroads located on the tree just before this downstream crossroads finds itself in the same situation (see rule no. 1). Step by step, the start crossroads located at the base of the tree (first crossroads visited) also finds itself in the same situation, which is contradictory with the fact that the traveler always ends up returning to the start crossroads. Consequently, if the rule no. 1 has been scrupulously applied at each crossroads, all crossroads in the tree are completely visited. Furthermore, the labyrinth being connected, any crossroads (C) not already visited and connected to a crossroads of the tree at the distance of a corridor will therefore visited, which extends the tree and makes crossroads C completely visited. Step by step, all the crossroads of the labyrinth will therefore be completely visited, with all the corridors of the labyrinth traveled exactly twice (once in the arrival direction and once in the starting direction). On a practical level, the completely visited crossroads of the labyrinth are therefore successively visited in the form of downstream-upstream fallbacks which necessarily end at the start crossroads. On the example of Figure 2 above, if crossroads 7 is not an exit but a simple dead end, the path is as follows : - The route between the departure from crossroads 1 and the arrival at crossroads 7 is given by the succession of corridors (12)(24)(45)(52)(25)(55)(56)(64)(43)(34)(46)(67). See following paragraph. - The route to then return to the crossroads 1 is given by the succession of corridors (76)(64)(46)(65)(55)(54)(42)(21). The fallback corridors are (34) then (76) then (65) then the series (54)(42)(21)), and correspond to the branches of the tree of the corridors of first visit to each crossroads (see Figure 5 below). Conclusion : The traveler therefore visits all the crossroads of the labyrinth when it has no outcome (entrance or exit), which means that one will certainly exit the labyrinth otherwise. |

B1.3. Tarry : course with overview
In the fun case where the traveler has an overview of the labyrinth, the traveler must analyze each crossroads and its adjoining corridors as follows :
A. Just before entering a crossroads, the traveler must mark the Corridor of first Visit to the crossroads (PV) which is the corridor through which the visitor enters the crossroads for the first time. To do this, he creates a PV mark at the right end of the arrival corridor.
B. Just before leaving the crossroads, the traveler must mark the Last departure corridor from the crossroads (D) which is the most recent corridor through which the visitor exits the crossroads. To do this, he creates a D mark at the right entrance to the departure corridor.
Let's see this course on the example of Figure 1.
The crossroads are marked by the numbers 1, 2... 7 where 1 is the start crossroads of the lost traveler and 7 the only outcome of the labyrinth (entrance and exit). The route of a corridor is noted by the number of the start crossroads followed by the number of the end crossroads, for example (24).
Initially, the traveler finds himself lost at crossroads 1 and seeks to reach the exit of the labyrinth (crossroads 7).
Figure 2 above shows a possible course accompanied by the marks created at the end of each arrival corridor (PV or no mark) and at the entrance to each departure corridor (D).
In the case of a dead end (single-exit crossroads), the PV and D marks are not useful since the traveler will never return to this crossroads (see crossroads 3 in Figure 2).
Let's start from the crossroads (1) and take the only possible corridor (12).
At crossroads 2, choose one of the four unexplored corridors, for example (24). At crossroads 4, let's choose, for example, corridor (45). At crossroads 5, let's choose for example corridor (52). Until now, it has been easy to apply the general rule because there was, at each crossroads visited, an unexplored corridor and each crossroads was visited for the first time.
At crossroads 2 (already visited), we cannot take corridor (21) which is the corridor of first visit to the crossroads (cf rule no. 1), nor corridor (24) already taken in this direction (cf rule no. 2). The only option left is to turn back via the corridor (25).
At crossroads 5 (already visited), let's choose for example the right corridor which is in fact a loop (55). Back at crossroads 5, let's choose for example the corridor (56). At crossroads 6, let's choose for example the corridor (64).
At crossroads 6, let's choose, for example, corridor (64).
At crossroads 4 (already visited), by application of rules no. 1 and 2, we can only take one of the two unexplored corridors (43) or (46), or turn back via the other corridor (46).
The first tactic is called "Crazy Ariadne", the second "Sage Ariadne or Trémaux Algorithm". These two tactics are equivalent if we seek to explore the entire labyrinth. The "Crazy Ariadne" tactic is, however, preferable if we are looking for a way out. Let's choose this tactic and take the corridor (43).
At crossroads 3 (dead end), we must turn back via corridor (34).
At crossroads 4 (already visited), let's choose for example the unexplored corridor (46) then, arriving at crossroads 6, the corridor (67) leading to exit 7.
In total, the course between start 1 and exit 7 of the labyrinth is given by the succession of corridors (12)(24)(45)(52)(25)(55)(56)(64)(43)(34)(46)(67).
The corridors of first visit to each crossroads are indicated in bold font.
B1.4. Tarry : course without overview
In the real case where the traveler does not have an overview of the labyrinth, the traveler must stop at each crossroads and go completely around it in order to analyze all the adjoining corridors as follows :
A. Just before entering a cossroads, the traveler must temporarily mark the arrival corridor as the assumed corridor of First Visit to the crossroads. To do this, it creates a P mark at the right end of the arrival corridor. This mark also allows you to go completely around the crossroads, returning calmly to the P mark.
- If the assumption is true (crossroads having no PV mark), the traveler must change the P mark to PV mark in order to be able to apply rule no. 1 during a next visit to the crossroads.
- If the assumption is false (crossroads already having a PV mark), the traveler must cancel the P mark by crossing it out ("P crossed out") in order to return to initial conditions during a next visit to the crossroads.
B. Just before leaving the crossroads, the traveler must mark two particular departure corridors at the right entrance to each corridor. He must first cancel the D mark of the last corridor explored by crossing it out ("D crossed out"). He must then create a D mark on the corridor he is going to take. The "crossed out D" mark is only useful if the traveler plans to commute through the labyrint between an finish crossroads and a start crossroads. Note that, although crossed out, this mark remains a mark of a corridor already explored, therefore eligible for rule no. 2.
Figure 3 above shows the same course as that of Figure 2, accompanied by the marks created at the end of each arrival corridor (P, then PV or P crossed out) and at the entrance to each departure corridor (D crossed out if D exists, then D).
In the case of a dead end (single-exit crossroads), the P, PV and D marks are not useful since the traveler will never return to this crossroads (see crossroads 3 in Figure 3).
In the case where the traveler has nothing to mark the walls of the corridors but where he has small stones (like Tom Thumb), then the marks can be advantageously replaced as follows.
But be careful not to confuse the right entrance and left entrance to each corridor when going around the crossroads !
| Mark | Stone management |
|---|---|
| P | Just before entering a crossroads, place 1 stone at the right end of the arrival corridor. |
| PV | After a complete tour of the crossroads without discovering a pair of stones at the left entrance to a corridor, add 1 stone to the stone placed. |
| P crossed out | During the complete tour of the crossroads with discovery of a pair of stones at the left entrance to a corridor, finish the tour and pick up the stone placed. |
| D crossed out | During the complete tour of the crossroads with discovery of a pair of stones at the right entrance to a corridor, pick up 1 stone out of the 2. |
| D | Just before leaving the crossroads, place 2 stones at the right entrance to the departure corridor. |
B1.5. Tarry : shuttle between two crossroads of the labyrinth
If the traveler has made sure to keep only one D mark at each crossroads (see point B above), he can then commute, at any time and without getting lost, between two crossroads of the labyrinth as following :
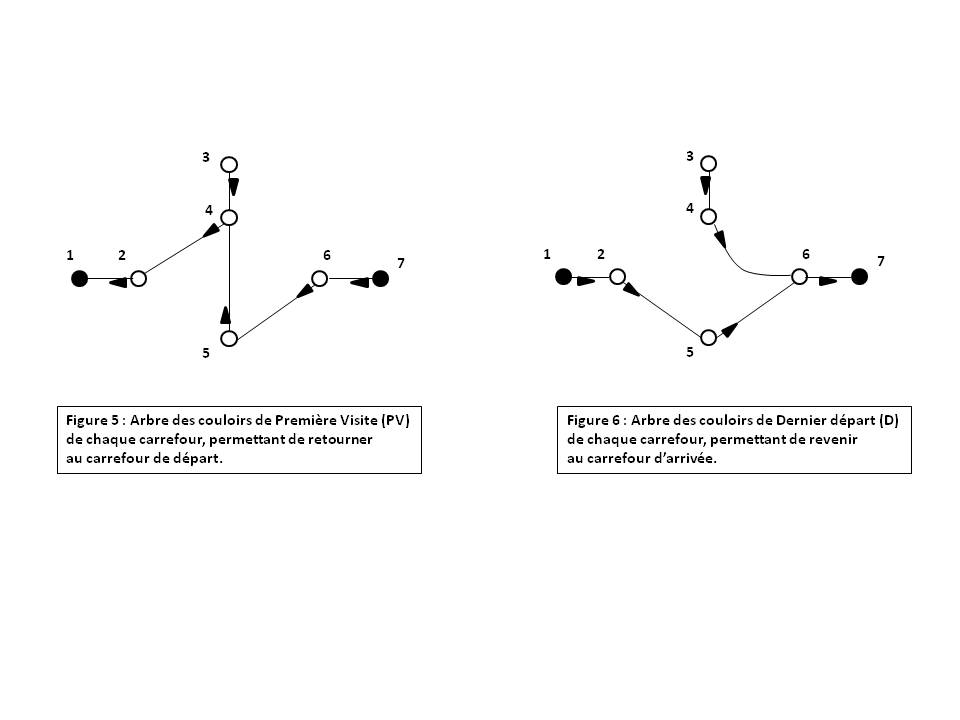
- Returning to a start crossroads (for example to pick up a person left there waiting) then becomes possible and easy. At each crossroads, simply take the corridor marked PV at the left entrance to the corridor in the opposite direction, without generating new marks [PET]. The return path from an finish crossroads to any start crossroads in fact constitutes a tree whose trunk is this start crossroads and whose branches are the corridors marked PV (see Figure 5 below).
Proof : Any crossroads visited the first time is via a corridor traveled from another crossroads necessarily visited the first time. Consequently, any crossroads visited for the first time is on a tree whose trunk is the start crossroads and whose branches are the corridors of first visit to each crossroads.
This tree is called "tree of corridors of first visit to each crossroads" or "tree of crossroads visited the first time".
- Then returning to the finish crossroads (for example to bring the person back with you and continue the search together) also becomes possible and easy. At each crossroads, simply take the corridor marked D at the right entrance to the corridor in the same direction, without generating new marks [PET]. The return path from a start crossroads to any finish crossroads also constitutes a tree whose trunk is this finish crossroads and whose branches are the corridors marked D (see Figure 6 below).
Proof : Any crossroads visited the last time is via a corridor traveled from another crossroads necessarily visited the last time. Consequently, any crossroads visited last time is on a tree whose trunk is the finish crossroads and whose branches are the last departure corridors from each crossroads.
This tree is called "tree of last departure corridors from each crossroads" or "tree of crossroads visited last time".

B1.6. Oystein : search by concentric circles
When the lost traveler knows that he is not too far from the entrance to the labyrinth (less than 2 or 3 crossroads for example), the general rule of the Norwegian mathematician Oystein Ore allows this entrance to be reached by concentric circles from the start crossroads, without the need to explore the labyrinth in depth.
The general rule is then the following [WAL] :
|
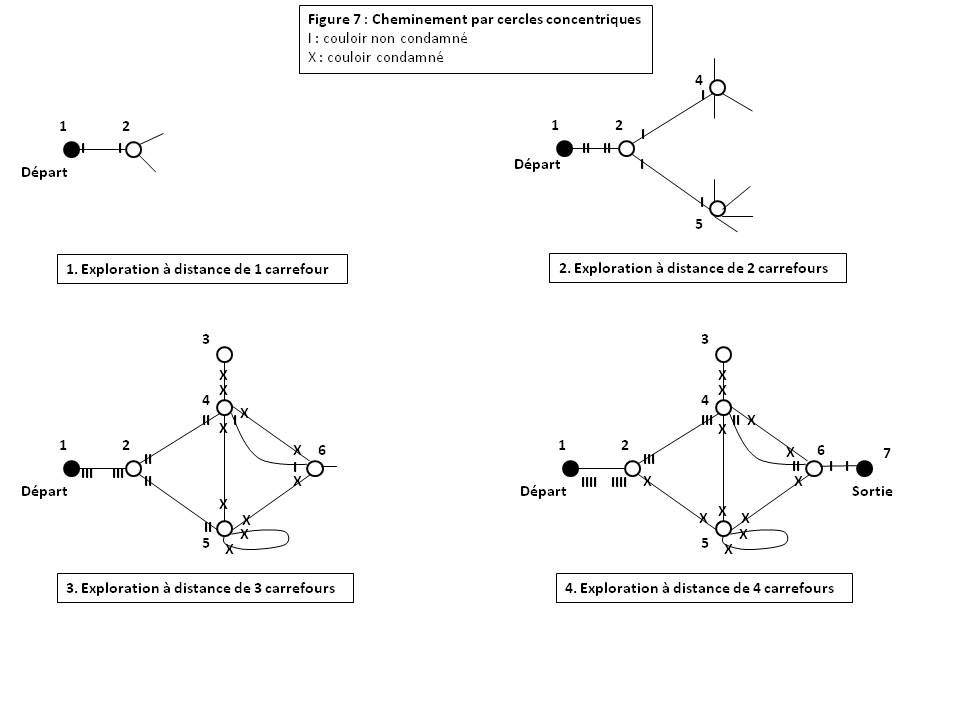
1. From the start crossroads, travel the corridors leading to a distance of 1 crossroads one by one, marking with a line each of the two ends of each corridor traveled. 2. Block both ends of the corridor by changing the marks to a cross in the following four cases : A. the corridor marked with a line is a dead end (corridor (43) in step 3 below) ; B. the corridor marked with a line is a loop connecting two exits from the same crossroads (corridor (55) in step 3 below) ; C. the corridor marked with a line leads to a crossroads already visited (corridors (45), (46) and (56) in step 3 below) ; D. the corridor leads to a crossroads from which all exits are blocked (corridor (25) in step 4 below). 3. Return to the start crossroads following the marks. 4. Repeat the operation by traveling all the non-condemned corridors leading to a distance of 2 crossroads, following the marks, and adding a line at each of the two ends of each corridor during its outward journey. E. The outward and return marks tracking is simple : their number decreases by 1 at each crossroads crossed on the way out and increases by 1 at each crossroads crossed on the way back. 5. Return to the start crossroads following the marks. 6. Repeat the operation as many times as necessary, going at a distance of 3 crossroads, then 4, etc. |
|
Proof of Oystein's general rule : (Complete demonstration by the Author of this Website) Oystein's general rule is to travel the labyrinth by gradually expanding the search in concentric circles passing through the crossroads. The level 0 circle (denoted C0) is the start crossroads. The circle of level n (denoted Cn) whatever n > 0, passes through all the crossroads a crossroads away from the circle Cn - 1. An outward corridor is a corridor connecting a crossroads of the circle Cm to a crossroads of the circle Cm + 1 whatever m ≥ 0. It is always traversed by marking it with an additional line at each end. A return corridor is a corridor connecting a crossroads of the circle Cm + 1 to a crossroads of the circle Cm whatever m ≥ 0. It is always traveled without generating additional marks. Having established these definitions, exploring a new circle Cn + 1 for given n consists of visiting at least once all the crossroads of the circle Cn + 1 using the following strategy : - Reach each crossroads of the Cn circle via the route of outward and/or return corridors following the marks (see law E above), then travel through all the new outward corridors (unmarked and not condemned) connecting this crossroads to the crossroads of the circle Cn + 1. - Return to the start crossroads via the return corridor route following the marks (see law E above). Moreover : - Condemning any corridor connecting two crossroads already visited (see law C above) amounts to removing any loop internal to the labyrinth passing through at least two crossroads (loops (4524), (464) and (5645) in step 3 below), which transforms the labyrinth into a tree whose trunk is the start crossroads and whose foliage is all the uncondemned corridors. - Condemning any dead end (see law A above) amounts to removing any blind corridor connected to the crossroads (corridor (43) in step 3 below), which simplifies the tree by removing the terminale branches. - Condemning any loop connecting two exits from the same crossroads (see law B above) amounts to removing any internal loop at the crossroads (corridor (55) in step 3 below), which simplifies the tree by removing the branches folded on themselves. - Condemning any corridor leading to a crossroads where all exits are condemned (see law D above) amounts to simplifying the tree even further by removing the "dead" branches (corridor (25) in step 4 above). below). The labyrinth finally transforms into a tree whose foliage gradually passes through all the crossroads not yet visited, including inevitably through the exit crossroads from the labyrinth. |
In the fun case where the traveler has an overview of the labyrinth, the general rule applies without difficulty.
Figure 7 below shows a possible course from the start crossroads of the labyrinth in Figure 1, accompanied by the marks created on each corridor traveled (lines or crosses).
The succession of corridors traveled is as follows. Condemned corridors are indicated in bold font.
- Remote exploration of 1 crossroads : (12)(21)
- Remote exploration of 2 crossroads : (12)(24)(42)(25)(52)(21)
- Remote exploration of 3 crossroads : (12)(24)(45)(54)(46)(64)(46)(64)(43)(34)(42)(25)(55)(56)(65)(52)(21)
- Remote exploration of 4 crossroads : (12)(25)(52)(24)(46)(67)
The exit from the labyrinth (also corresponding to the entrance) is found after exploration by concentric circles at a distance of 4 crossroads.
In the real case where the traveler does not have an overview of the labyrinth, the traveler must stop at each crossroads, take a complete tour in order to analyze all the adjoining corridors, then take the return corridor in possibly condemning him. The traveler can then take the wrong corridor when a crossroads has several exits marked with a single line. For example, for crossroads 5 in step 3 below, when taking the return corridor (54), the traveler may mistakenly take the corridor (52) traveled in step 2.
The general rule must therefore be supplemented as follows :
4 bis - Just before entering a crossroads via a new corridor (unmarked and not condemned), when marking the corridor end with a simple line, the traveler must add a different mark (for example P). This particular mark will allow you to calmly take the complete tour of the crossroads and take the return corridor without mistake.

B1.7. Distinction between crossroads and corridor
A labyrinth described in the form of a graph does not present ambiguity between crossroads and corridors, a crossroads being a node of the graph and a corridor an arc connecting two nodes.
But in reality, a crossroads or a corridor is a navigation area that can be complex to analyze at the topological level : more or less vast, more or less narrow area, with the possible presence of niches, shallow dead ends, protusions or small islets. In a crossroads already visited, the traveler may, for example, not find the exact location of an exit or worse, see new corridors appear within the same crossroads. When traveling (in the opposite direction) through a corridor already traveled, the traveler can also, for example, see new crossroads appear within the same corridor.
To avoid any ambiguity, the vocabulary must be rigorously defined as follows :
- A Labyrinth is a set of Crossroads whose Exits are all connected to Corridors.
- A Crossroads is a Navigation area with 1 Exit, 3 Exits, or more than 3 Exits (see example in Figure 8 below). The "1 Exit" case corresponds to a dead end, which is the end of a blind Corridor (crossroads 3 in Figure 1 above), or any single-corridor crossroads that may be a start crossroads (crossroads 1 in Figure 1) or an outcome from the labyrinth (crossroads 7 in Figure 1).
- A Corridor connects two Crossroads by a single Section or by a succession of several consecutive Sections (see example in Figure 8). A Corridor can form a loop when it connects two Exits from the same Crossroads (case of Figure 8).
- A Section is a Navigation area with exactly 2 Exits (see example in Figure 8). A Section is generally empty (without islets) and narrow. It can also be presented in reduced form in length, such as a doorway between two Crossroads.
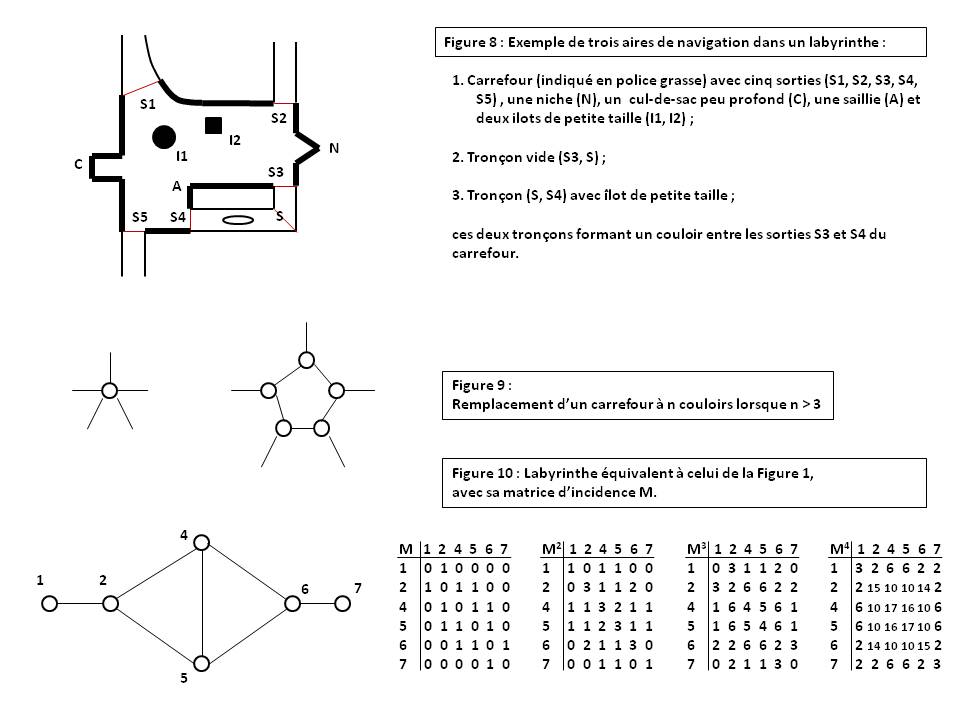
- A Navigation area is a connected space (in one piece) as large as possible, having all its points intervisible or quasi-intervisible, and delimited by one or more Exits. The space may include niches, shallow dead ends, protusions and small islets. Figure 8 below gives an example of three Navigation areas : 1. a Crossroads (indicated in bold font) including five Exits (S1, S2, S3, S4, S5), a niche (N), a shallow dead end (C), a protusion (A) and two small islets (I1, I2)) ; 2. an empty Section (S3, S) ; 3. a Section (S, S4) with a small islet ; these two Sections forming a Corridor between the S3 and S4 Exits of the Crossroads.
- An Exit is the limit of a Crossroads or a Section, beyond which the intervisibility criterion for a Navigation Area is no longer respected.

B1.8. Modeling a labyrinth and shortest path :
When we have an overview of a labyrinth, it can be modeled by an incidence matrix (M) whose rows and columns are the crossroads numbers and each element of the matrix indicates the number of corridors (0, 1, 2, etc.) connecting one crossroads to another [WAL]. Figure 10 above shows an example of a labyrinth and its corresponding incidence matrix.
The incidence matrix also makes it possible to model a labyrinth with one-way corridors [WAL] provided that these corridors do not form a loop connecting two exits from the same crossroads or a loop connecting two crossroads.
For study purposes, any labyrinth can be simplified as follows :
1. Any dead end can be removed by considering that it is integrated (as a shallow dead end) into the crossroads leading to it.
2. Any loop connecting two exits from the same crossroads can be removed by considering that it is integrated (as a small islet) into the crossroads.
3. Any loop connecting two crossroads can be reduced to a single corridor between these crossroads by considering that it is integrated (as a small islet) into this corridor.
4. Any crossroads whose number of corridors is reduced to 2 by one or more of the preceding simplifications can be removed by directly connecting the two corridors.
5. Any crossroads with n corridors such that n > 3 can be replaced by a ring formed by n crossroads with 3 corridors each [STE] on condition of agreeing to violate rule no. 2 in the modified crossroads in order to be able to travel the ring between any two crossroads (see Figure 9 above).
If the traveler knows how to navigate the modified labyrinth, then he or she can also find a path through the original labyrinth by restoring the original crossroads and corridors.
Figure 10 shows the labyrinth equivalent to that of Figure 1 by applying simplifications 1 to 4.
The incidence matrix of a labyrinth makes it possible to find the number of corridors of the shortest path connecting one crossroads to another [WAL].
By multiplying the matrix M by itself (see Figure 10), we obtain a new matrix (M2) whose elements indicate the number of different ways of going from one crossroads to another via a path made up of 2 corridors. By repeating the operation n times, we obtain a matrix (Mn) whose elements indicate the number of different ways of going from one crossroads to another by a path made up of n corridors [WAL].
To find the shortest path connecting one crossroads to another, it is then sufficient to raise the matrix M to a power such that the element corresponding to the connection between these two crossroads becomes non-zero. The power then gives the number of corridors of the shortest path [WAL].
Figure 10 above shows that the shortest path to go from crossroads 1 to crossroads 7 is obtained for n = 4 with 2 possible paths made up of n = 4 corridors.
B1.9. Sources relating to labyrinth
[LUC] Edouard Lucas, Le jeu des labyrinthes, in Récréations mathématiques, tome I (2ème édition, Paris, 1882), chapitre 3, pp. 41-55.
[OYS] Oystein Ore, An excursion into labyrinths, in The Mathematics Teacher, pp. 367-370, Vol. 52, N°5, May 1959.
[PET] Régis Petit, Labyrinthes et arbres, article de la revue "CANAL.N7", journal de l'association des ingénieurs de l'I.E.T.- E.N.S.E.E.I.H, N°33 de septembre 1994.
[ROS1] Pierre Rosensthiel, Les mots du labyrinthe, Revue CoEvoluion. N°11. Hiver 1983.
[ROS2] Pierre Rosensthiel, Labyrintologie mathématique, in Mathématiques et sciences humaines, tome 33 (1971), p.5-32.
[STE] Ian Stewart, Algorithmes labyrinthiques, article de la revue Pour la science, rubrique Visions mathématiques, N°162 d'avril 1991.
[TAR] Gaston Tarry, Le problème des labyrinthes, Nouvelles annales de mathématiques 3e série, tome 14 (1895), p. 187-190.
[TOU] Pierre Tougne, Comment explorer un labyrinthe ?, article de la revue Pour la science, rubrique Jeux mathématiques, N°60 d'octobre 1982, réactualisé dans Pierre Tougne, L'exploration d'un labyrinthe, Dossier Pour la science, Avril/Juin 2008.
[WAL] Jearl Walker, Comment traverser un labyrinthe sans se perdre ni tourner en rond, article de la revue Pour la science, rubrique Expériences d'amateur, février 1987.
Benford's law, or Newcomb-Benford law, or law of abnormal numbers, or law of the first significant digit, shows that in everyday life, the first significant digit of numbers is not equiprobable : the number 1 is more frequent than 2, itself more frequent than 3, etc.
This curiosity is observed in many fields such as the human and social sciences, tables of numerical values, genetics, construction, economics (exchange rates) or even in the street numbers in one's address book [WIK1].
Open the page of a newspaper at random, note all the numbers you find there. Then look at the first significant digit of each number. It is the leftmost digit, which is not zero. Do not take into account either the sign or the place of the decimal point : for example, the first significant digit of the numbers 0.038 3.14159 and -32 is 3.
To your great surprise, you will notice that the digit 1 appears for almost a third of the numbers, the digit 2 approximately once in 6, and that the frequency of appearance decreases until the digit 9 (less than once in 20) [ROU].


B2.1.
Definition :
Benford's law gives the theoretical value (f) of the frequency of appearance of the first significant digit (c) of a measurement result expressed in a given base (b) [WIK1] : fc = logb(1 + 1/c)
We verify that the sum of the frequencies fc is worth : ∑i = 1, (b-1) [logb(1 + 1/i)] = logb(b) = 1
In the decimal system (base b = 10), the law is therefore : fc = log10(1 + 1/c)
For example, the Benfordian probability that a base 10 number begins with the digit c = 1 is as follows : f1 = log10(2) = 30.1 %
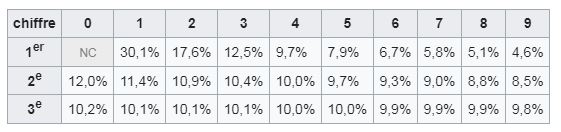
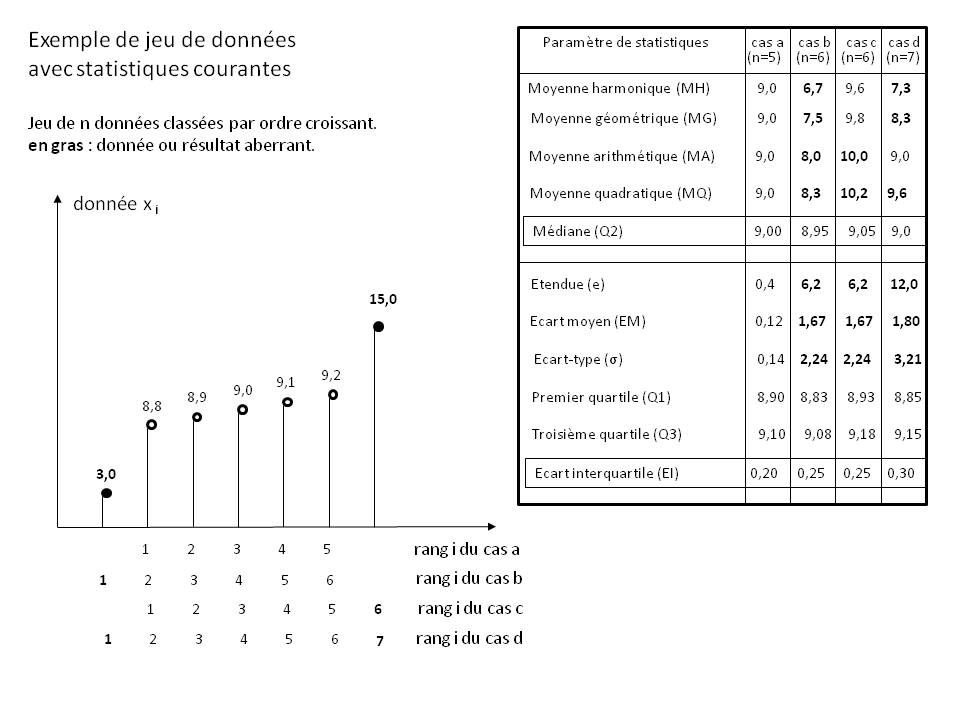
The table above gives the frequency fc in percentage for each value of the first digit c between 1 and 9.
Benford's law remains invariant by changing the number base and also by multiplication by a constant, particularly when changing units.
B2.2.
Application areas :
Benford's law applies all the better when the series of numbers is "rich", with numbers of varied origins (case of a good mixture of any series) and/or relatively well spread over a range covering several orders of magnitude (sizes of cities for example) [ROU][DEL2].
Thus, the house numbers found in an address directory satisfy Benford's law quite well [DEL1]. If a street has 50 numbers, then more than a fifth of the numbers start with a 1 (because of 10, 11, 12... 19). If it has 20 or 200, more than half of the numbers start with a 1. It is therefore normal to find on average more often numbers starting with a 1 than with 9 (and more generally with the digit c than with c + 1) [LED1].
Benford's law does not apply for various cases, including the following [WIK1][DEL1] :
- Numbers drawn at random (the digits c will then all be equally probable).
- Numbers whose first digit is imposed, for example telephone numbers or vehicle registration numbers.
- Restricted scale of possible values, for example the height of individuals in meters (almost all measurements starting with the digit 1) or the selling price of a particular model of new car (the price varies little from one dealer to another) to another).
Benford's law is mainly used to detect tax, financial, accounting and scientific fraud. The principle is as follows : if they regularly extend over several orders of magnitude, the numbers appearing in accounts or statistics must, unless there are special reasons, verify Benford's law. If these are invented numbers, then the forger must have wanted to create as many starting with 1 as with 2, 3, etc., which will contradict Benford's law [DEL2].
In a document containing N numbers, if Nc is the number of times the first significant digit is c, if fc is the frequency of appearance of the digit c according to Benford's law, then we define a test statistic T as follows [AMQ][WIK2] :
T = ∑c = 1, 9 [ (Nc - N fc)2 / (N fc) ] = N ∑c = 1, 9 [ ((Nc/N) - fc)2 / fc ]
For large N, the statistic T then behaves like a variable of the law of X2 at v = (9 - 1) degrees of freedom [AMQ].
By comparing T with the quantile Q of order 95 % of the X2 law with v = 8 degrees of freedom [WIK2], we can conclude that the series of numbers is most certainly faked in the case where T > Q
Benford's law is also used to detect the existence of hidden messages in images (steganography). Two main methods exist [ATO] :
The first method examines the lead digit distribution of the raw contents of the bytes of a suspect image.
The second method examines the distribution of lead digits of quantised discrete cosine transform (DCT) coefficients of the JPEG encoding.
B2.3. Explanation :
Benford's law remains imperfectly explained to this day [DEL1]. The best explanation seems to be this :
We demonstrate mathematically that the sequence of natural integers (1, 2, 3... n) satisfies a "weak" form of Benford's law (in the sense of Cesàro's iterated averages) [DEL1].
This is why it seems legitimate, when the data set is "rich" (see Application areas above), to find statistically in everyday life, series of numbers whose first significant digit is not equiprobable and approximately follows Benford's law.
B2.4. Case of the digits following the first :
1. Case of a block of digits in first position [WIK1] :
The Benfordian probability that a number in base b begins with the digit block (cde) is as follows : fcde = logb(1 + 1/cde)
For example, for the block cde = "314" in base 10, we have : f314 = log10(1 + 1/314) = 0.138 %
Another example, for the block cde = "10" in base 3 (i.e. cde = 3 in base 10), we have : fcde = log3(1 + 1/3) = 26.2 %
2. Case of a digit in position k [WIK1] :
The Benfordian probability that a digit (c) is at a given position (k > 1) in a number in base b is as follows : fc = ∑i = bk-2, (bk-1 - 1) [logb(1 + 1/(i b + c))]
For example, the Benfordian probability in base 10 that the digit c = 0 appears in the second position (k = 2) is : log10(1 + 1/10) + log10(1 + 1/20) + ... + log10(1 + 1/90) = 12.0 %.
This law quickly approaches a uniform law with a value of 10 % for each of the ten digits (see Table above).
B2.5. Case of the sequence of natural integers :
For the sequence of natural integers (1, 2, 3... n), the digits c in base b are only equally distributed (of frequency M = 1/(b - 1))) when n is exactly (b - 1), (b2 - 1)... (bp - 1) for p integer ≥ 1, which almost never happens [CHA].
Otherwise, the frequencies of the first digit c in base b constantly oscillate between two extreme values Msup and Minf taken respectively at nsup and ninf, such that [WIK1][CHA] :
nsup = (c + 1) bp - 1 - 1
ninf = c bp - 1
Msup = ( (bp - 1)/(b - 1) ) / nsup which tends to Msupapp = b/( (c + 1)(b - 1) ) for p = +∞
Minf = ( (bp - 1)/(b - 1) ) / ninf which tends to Minfapp = 1/( c (b - 1) ) for p = +∞
We have the relation : Minf ≤ Minfapp ≤ M ≤ Msupapp < Msup since we always have : 1 ≤ c ≤ b - 1 and b > 1
In base 10 and for p = 1, the value of the couple (Msup, Minf) is
:
(1, 1/9) for the digit 1, obtained in (nsup, ninf) = (1, 9),
(1/5, 1/49) for the digit 5, obtained in (nsup, ninf) = (5, 49),
(1/9, 1/89) for the digit 9, obtained in (nsup, ninf) = (9, 89).
In base 10 and for p = 2, the value of the couple (Msup, Minf) is
:
(11/19, 11/99) for the digit 1, obtained in (nsup, ninf) = (19, 99),
(11/59, 11/499) for the digit 5, obtained in (nsup, ninf) = (59, 499),
(11/99, 11/899) for the digit 9, obtained in (nsup, ninf) = (99, 899).
In base 10 and for p = +∞, the value of the couple (Msupapp, Minfapp) is :
(5/9, 1/9) for the digit 1,
(5/27, 1/45) for the digit 5,
(1/9, 1/81) for the digit 9.
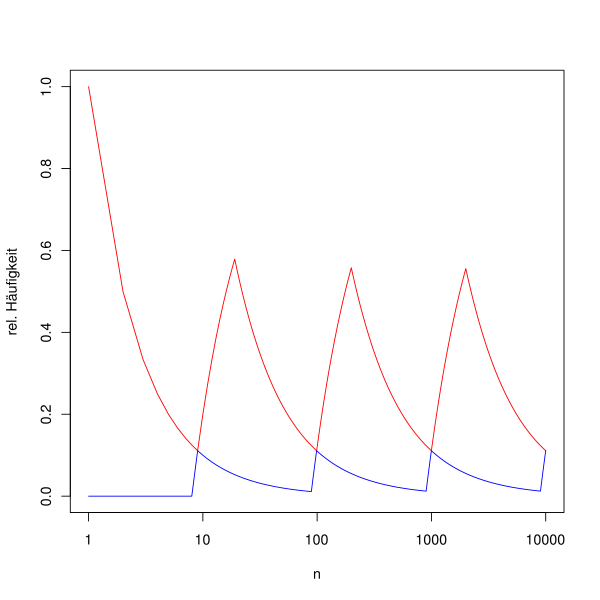
For example, the graph above shows the frequency curve of the first digit 1 (in red) and that of the first digit 9 (in blue) for integers from 1 to 10,000, in logarithmic scale [WIK1].
The sequence fc(n) therefore does not converge and oscillates indefinitely between two extreme values. To smooth these oscillations [DEL1], we take the average sc(n) = (1/n) ∑k = 1, n [fc(k)], called Cesàro average. The new sequence sc(n) still does not converge but varies in a narrower interval.
By repeating this averaging process (tc(n) = (1/n) ∑k = 1, n [sc(k)]), we obtain successive sequences (tc(n), uc(n), etc.) which vary in increasingly narrow intervals and B. Flehinger demonstrated in 1966 that the interval that we obtain by continuing these calculations of averages of averages approaches, to infinity, the expected value of the Benford's law, i.e. logb(1 + 1/c)
Thus, the frequency of integers starting with the digit c satisfies a "weak" form of Benford's law (in the sense of Cesàro's iterated averages), each frequency converging towards the value logb(1 + 1/c)
This convergence in the Cesàro sense makes it possible to converge sequences which were divergent. Known example, the sequence "01010101..." converges to 1/2 in the Cesàro sense.
B2.6. Case of numerical sequences :
Certain remarkable numerical sequences satisfy Benford's law at infinity, that is to say that the proportion of the terms of the sequence up to n, the first digit of which is c, tends towards the value log10(1 + 1 /c) when n tends to infinity.
This is the case of the sequences 2n, nn and (n!), as well as the coefficients of Newton's binomial [DEL1].
It is the same for any sequence rn where r is a positive real such that log10(r) is not a rational number (that is to say a ratio of two integers) [DEL1].
It is also the same for any sequence defined by a recurrence relation of type : u(n) = a1 u(n - 1) + a2 u(n - 2) + ... + ap u(n - p), in particular for the Fibonacci sequence (defined by : u(0) = u(1) = 1 and u(n) = u(n - 1) + u(n - 2)) [DEL1].
B2.7. Sources relating to Benford's law
[AMQ] Association Mathématique du Québec, La loi de Newcomb-Benford ou la loi du premier chiffre significatif.
[ATO] P. Andriotis, T. Tryfonas, G. Oikonomou, T. Spyridopoulos, On Two Different Methods for Steganography Detection in JPEG Images with Benford's Law, NATO Spie conference 2013.
[CHA] Jean-Marie Champeau, Les illusions - La loi de Benford.
[DEL1] Jean-Paul Delahaye, L'étonnante loi de Benford, article de la revue Pour la science, rubrique Logique et calcul, N°351 de janvier 2007.
[DEL2] Jean-Paul Delahaye, Une explication pour la loi de Benford, article de la revue Pour la science, rubrique Logique et calcul, N°489 de juillet 2018.
[ROU] Thierry de la Rue, Gaëlle Chagny, L'incroyable statistique des premiers chiffres, Université de Rouen.
[WIK1] Wikipedia, Loi de Benford.
[WIK2] Wikipedia, Test du X2.
Listed below are the largest crossword puzzles designed without any black squares ("perfect" crossword puzzles)), known in French, English, Italian, Spanish, Latin, Serbian, Croatian,Hungarian, Hebrew, German.
Some crossword puzzles are classic (with different words horizontally and vertically), others are symmetrical (called "word squares" or "magic letter squares").
In both cases, the most "beautiful" crossword puzzles are those for which all words are expressed in the same language and each in the form of a single common noun, that is to say different from a proper noun and without any separator (space, period, hyphen, apostrophe, etc.). They are indicated by the label ***
The records for the largest perfect crossword puzzles in 2024 are as follows :
1. In French :
* Claude Coutanceau (classic 9x9 crossword puzzle)
*** Jean-Charles Meyrignac (classic 9x8 crossword puzzle)
* Michel Laclos (symmetrical 10x10 crossword puzzle)
* Régis Petit (2 symmetrical 10x10 crossword puzzles)
*** Christophe Lecoutre and Sébastien Tabary (symmetrical 9x9 crossword puzzle)
*** Laurent Bartholdi (2 symmetrical 9x9 crossword puzzles)
*** Brice Allenbrand (49 symmetrical 9x9 crossword puzzles)
2. In English :
* Jeff Grant (symmetrical 12x12 crossword puzzle)
* Jeff Grant (symmetrical 11x11 crossword puzzle)
* Rex Gooch (2 symmetrical 11x11 crossword puzzles)
*** Matevz Kovacic (symmetrical 10x10 crossword puzzle)
3. In Italian :
*** Author unknown (symmetrical 8x8 crossword puzzle)
4. In Spanish :
*** Author unknown (symmetrical 8x8 crossword puzzle)
5. In Latin :
*** Eric Tentarelli (2 symmetrical 11x11 crossword puzzles)
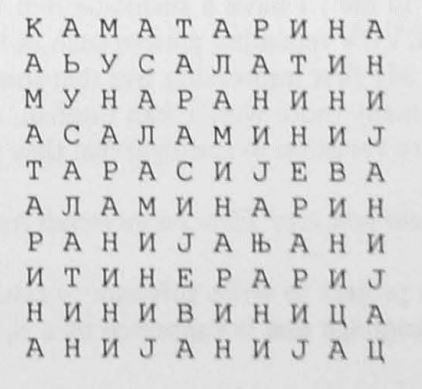
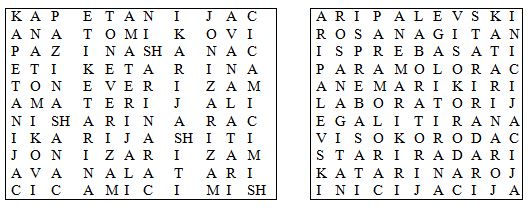
6. In Serbian :
* Boris Nazanski (symmetrical 10x10 crossword puzzle)
* Zivota Stankovic (symmetrical 10x10 crossword puzzle)
7. In Croatian :
* Milutin Tepsic (symmetrical 11x11 crossword puzzle)
* Zarka Dokica (symmetrical 11x11 crossword puzzle)
8. In Hungarian :
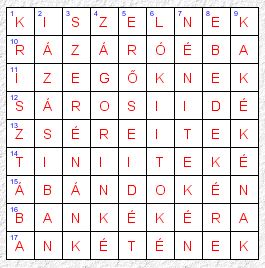
* Author unknown (classic 9x9 crossword puzzle)
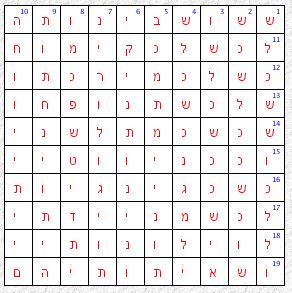
9. In Hebrew :
* Author unknown (classic 10x10 crossword puzzle)
10. In German :
*** Author unknown (symmetrical 7x7 crossword puzzle)
*** Tim (2 symmetrical 7x7 crossword puzzles)
* Tim (symmetrical 7x7 crossword puzzle)
11. In other languages :
Other perfect crossword puzzles are available in otherlanguages (*) but with modest dimensions (8-By-8 and smaller). See [CPT Collection].
(*) Arabic, Armenian, Belarusian, Bulgarian, Chinese, Czech, Danish, Dutch, German, Greek, Hindi, Kazakh, Korean, Lithuanian, Macedonian, Persian (Farsi), Polish, Portuguese, Romanian, Russian, Slovenian, Swedish, Turkish, Ukrainian.
Acknowledgments : The author thanks Jean-Charles Meyrignac for his advice and the provision of some of the sources.
Help us : If you know of any other crossword puzzles that are 8x8 or larger, please Contact us.
B3.1. French crossword puzzles :
Classic crossword puzzles (one 9-By-9 and one 9-By-8 crossword puzzles) :


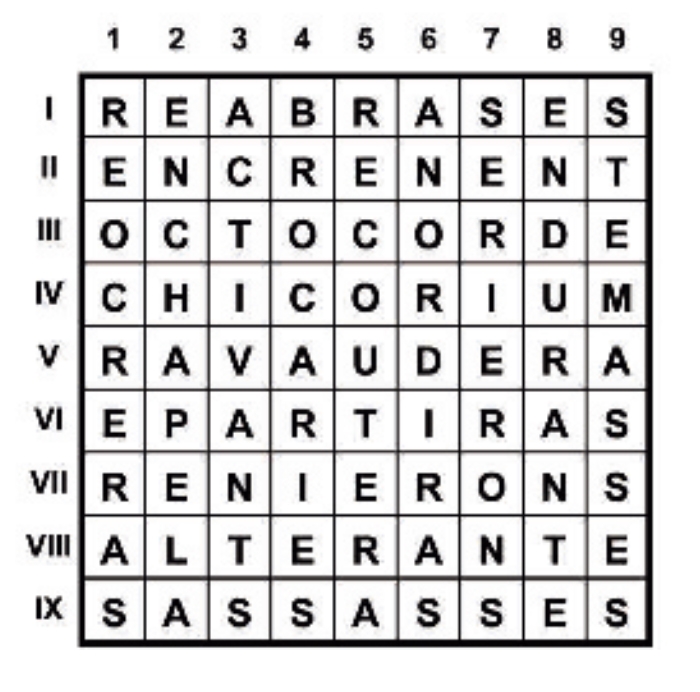
* Figure 1 : 9-By-9 crossword puzzle created in 2010 by Claude Coutanceau [DRI][WIK, Mots croisés].
Horizontally :
REABRASES : du verbe réabraser (abraser à nouveau)
ENCRENENT : du verbe encréner (faire des créneaux)
OCTOCORDE : instrument de musique constitué de 8 cordes à 8 notes conjointes
CHICORIUM :
1. Nom latin utilisé dans les textes botaniques et médicaux pour désigner la chicorée.
2. Erreur d'orthographe en français pour le nom Cichorium, genre botanique relatif aux chicorées. Cette faute se trouve souvent dans les articles culinaires, voire scientifiques.
3. Nom d'une entreprise basée à Pulborough en Angleterre.
RAVAUDERA : du verbe ravauder (raccommoder en couture)
EPARTIRAS : du verbe épartir (épandre)
RENIERONS : du verbe renier (désavouer)
ALTERANTE : de l'adjectif altérant (qui altère)
SASSASSES : du verbe sasser (tamiser)
Vertically :
REOCRERAS : du verbe réocrer (ocrer à nouveau)
ENCHAPELA : du verbe enchapeler (coiffer)
ACTIVANTS : de l'adjectif activant (qui active)
BROCARIES :
1. Ancien écart ou hameau de la commune de Varennes en Dordogne [GOU]
2. Du verbe catalan brocar (deuxième personne du singulier du conditionnel) signifiant percer
RECOUTERA : du verbe recoûter (coûter à nouveau)
ANORDIRAS : du verbe anordir (tourner au nord)
SERIERONS : du verbe sérier (classer)
ENDURANTE : de l'adjectif endurant (qui endure)
STEMASSES : du verbe stemer ou stemmer (faire un stem au ski)
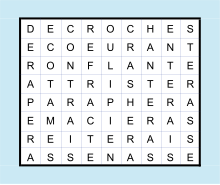
*** Figure 2 : 9-By-8 crossword puzzle created in 2004 by Jean-Charles Meyrignac [ECK, A near-perfect French 9-By-8 word rectangle][WIK, Mots croisés].
Horizontally:
DECROCHES : de l'adjectif décroché
ECOEURANT : de l'adjectif écoeurant
RONFLANTE : de l'adjectif ronflant
ATTRISTER : du verbe attrister
PARAPHERA : du verbe parapher
EMACIERAS : du verbe émacier
REITERAIS : du verbe réitérer
ASSENASSE : du verbe asséner
Vertically:
DERAPERA : du verbe déraper
ECOTAMES : du verbe écôter (enlever la côte des feuilles de certains légumes)
CONTRAIS : du verbe contrer
REFRACTE : du verbe réfracter
OULIPIEN : de l'adjectif oulipien (relatif à l'oeuvre littéraire Oulipo)
CRASHERA : du verbe crasher
HANTERAS : du verbe hanter
ENTERAIS : du verbe enter
STERASSE : du verbe stérer
Word squares (3 10-By-10 and 54 9-By-9 word squares, partial display) :























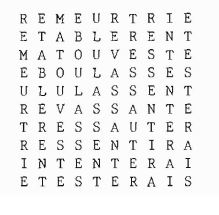
* Figure 1 : 10-By-10 word square published in 1977 in the book "Jeux de lettres, jeux d'esprit" by Michel Laclos [GRA, Ars-magna].
REMEURTRIE : du verbe remeurtrir
ETABLERENT : du verbe établer (mettre à l'étable)
MATOU VESTE : phrase : "matou vesté", le second mot signifiant habillé ou investi en vieux français, ou ennivré en dialecte génevois. Exemple de phrase plausible dans un contexte de littérature médiévale : "Voyez ce fier matou vesté de son pelage noble, qui marche avec l'allure digne d'un seigneur".
EBOULASSES : du verbe ébouler
ULULASSENT : du verbe ululer
REVASSANTE : de l'adjectif rêvassant
TRESSAUTER : du verbe tressauter
RESSENTIRA : du verbe ressentir
INTENTERAI : du verbe intenter
ETESTERAIS : du verbe étester (forme ancienne du verbe étêter)
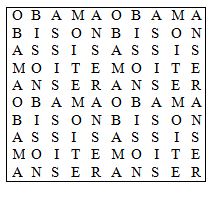
* Figure 2 : 10-By-10 word square created in 2025 by Régis Petit.
This square uses five tautonymous words (each composed of two identical parts) repeated twice.
OBAMA OBAMA :
1. phrase : slogan "Obama ! Obama !" souvent scandé par les partisans lors d'événements en lien avec Barack Obama
2. phrase : titre "Obama Obama" d'un livre néerlandais de Tom-Jan Meeus publié en 2009
3. phrase : titre "Obama Obama" d'une chanson du groupe Millennium en 2008
4. phrase : titre "Obama Obama" d'une chanson de Banjo Beats en 2020
5. phrase : seconde partie du titre de la chanson "Felicidad America (Obama - Obama)" du groupe Boney M., selon deux versions 2009 (anglais et spanglish) adaptées de la version originale 1980 "Felicidad America (Margherita)"
BISON BISON : phrase : nom scientifique du bison d'Amérique
ASSIS-ASSIS : nom : terme médical du domaine de l'aide à la mobilité réduite, désignant le transfert sécurisé d'une personne d'un support assis à un autre support assis (comme d'un fauteuil à un lit en position assise), sans passer par la station debout
MOITE-MOITE : nom : expression familière signifiant moitié-moitié
ANSER ANSER : phrase : nom scientifique de l'oie cendrée
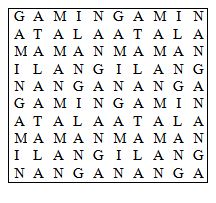
* Figure 3 : 10-By-10 word square created in 2025 by Régis Petit.
This square uses five tautonymous words repeated twice.
PANGA-PANGA : nom : bois dur d'Afrique
ARIUS ARIUS : phrase : nom scientifique du mâchoiron fouet, espèce de poisson-chat
NIAIS ! NIAIS ! ou NIAIS, NIAIS : phrase : répétition apparaissant dans de nombreux textes dramatiques et pièces de foire. Par exemple : "O niais ! niais ! niais !" dans la pièce Othello de Shakespeare (acte V, scène II), traduite par François-Victor Hugo en 1868.
GUILIGUILI : nom : terme familier désignant l'action de chatouiller
ASSIS-ASSIS : nom : terme médical du domaine de l'aide à la mobilité réduite, désignant le transfert sécurisé d'une personne d'un support assis à un autre support assis (comme d'un fauteuil à un lit en position assise), sans passer par la station debout.
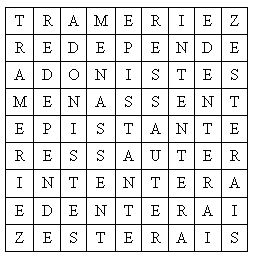
* Figure 4 : 9-By-9 word square published in 1975 in "Pratique des Mots Croisés" by Roger La Ferté and Jacques Capelovici (Que sais-je ? n° 1624) [CRU].
TRAMERIEZ : du verbe tramer
REDEPENDE : du verbe redépendre
ADONISTES : botanistes spécialistes des plantes cultivées ou exotiques, dans le contexte de la botanique horticole ancienne
MENASSENT : du verbe mener
EPISTANTE :
1. Adjectif verbal féminin pouvant signifier broyante (mais non officiel en français) et formé sur le verbe épister signifiant broyer ou piler (terme de pharmacie) ;
2. Participe présent (et adjectif verbal) du verbe portugais epistar signifiant broyer ou piler (terme de pharmacie) ;
3. Nom du tableau "Epistante, 2019" peint par Simone Pelligrini, artiste dont l'atelier est à Bologne en Italie.
RESSAUTER : du verbe ressauter
INTENTERA : du verbe intenter
EDENTERAI : du verbe édenter
ZESTERAIS : du verbe zester
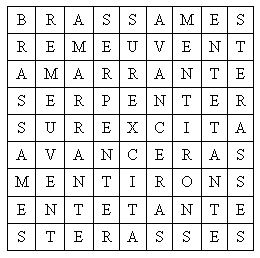
* Figure 5 : 9-By-9 word square published in 1977 in the book of Guy Brouty "Les Mots Croisés, toute une histoire" (Hachette) [CRU]. See [CHA].
BRASSAMES : du verbe brasser
REMEUVENT : du verbe remouvoir
AMARRANTE :
1. Erreur d'orthographe courante pour le nom amarante, plante relative au genre botanique Amaranthus. Cette faute se trouve souvent dans les articles culinaires.
2. Adjectif verbal féminin pouvant signifier captivante, attachante ou qui amarre (mais non officiel en français) et formé sur le verbe amarrer ;
3. Personnage "Amarrante" de la série d'albums pour enfants "Les Florafées" créée par H.F. Diané ;
4. Deux villas de vacances "Borgo Amarrante" et "Molino di Amarrante" situées à Montaione en Toscane (Italie) ;
5. Participe présent du vieux verbe italien amarrare signifiant amarrer.
SERPENTER : du verbe serpenter
SUREXCITA : du verbe surexciter
AVANCERAS : du verbe avancer
MENTIRONS : du verbe mentir
ENTETANTE : de l'adjectif entêtant
STERASSES : du verbe stérer
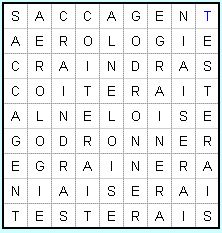
*** Figure 6 : 9-By-9 word square produced in 2007 by Christophe Lecoutre and Sébastien Tabary [LGD, Les Carrés symétriques-4].
SACCAGENT : du verbe saccager
AEROLOGIE : du nom aérologie
CRAINDRAS : du verbe craindre
COITERAIT : du verbe coïter
ALNELOISE : de l'adjectif alnélois (relatif aux habitants de la commune d'Auneau en Eure-et-Loir)
GODRONNER : du verbe godronner (border de godrons)
EGRAINERA : du verbe égrainer
NIAISERAI : du verbe niaiser
TESTERAIS : du verbe tester
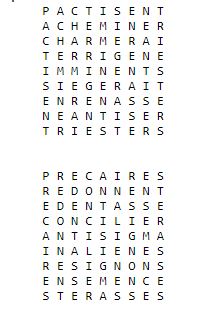
*** Figure 7 : 9-By-9 word square produced in 1996 by Laurent Bartholdi [WIK, Carré magique][WIK, Mots croisés] and communicated by Patrick Jenty [LGD, Symmetrical Squares-4].
PACTISENT : du verbe pactiser
ACHEMINER : du verbe acheminer
CHARMERAI : du verbe charmer
TERRIGENE : de l'adjectif terrigène (qui provient de l'érosion des terres)
IMMINENTS : de l'adjectif imminent
SIEGERAIT : du verbe siéger
ENRENASSE : du verbe enrêner (mettre les rênes)
NEANTISER : du verbe néantiser
TRIESTERS : composés organiques possédant trois fois la fonction ester
*** Figure 8 : 9-By-9 word square produced in 1996 by Laurent Bartholdi [WIK, Carré magique][WIK, Mots croisés] and communicated by Patrick Jenty [LGD, Symmetrical Squares-4].
PRECAIRES : de l'adjectif précaire
REDONNENT : du verbe redonner
EDENTASSE : du verbe édenter
CONCILIER : du verbe concilier
ANTISIGMA : lettre en forme de sigma renversé
INALIENES : de l'adjectif inaliéné
RESIGNONS : du verbe résigner
ENSEMENCE : du verbe ensemencer
STERASSES : du verbe stérer
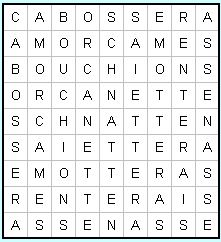
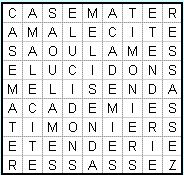
*** Figures 9, 10 and 11 : 6 9-By-9 word squares (with alternatives) produced in 2007 by Brice Allenbrand [LGD, Les Carrés symétriques-4][ALL].
Grille CABOSSERA
Grille CASEMATER : Trois variantes sont possibles en remplaçant Z par E, R ou S dans RESSASSEZ
Grille CRAMPERAS
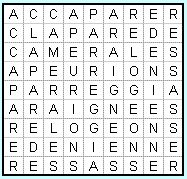
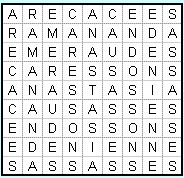
*** Figures 12 then 13 to 24 : 43 9-By-9 word squares (with alternatives) produced in 2008 by Brice Allenbrand [LGD, Les Carrés symétriques-3][LGD, Les Carrés symétriques-2][LGD, Les Carrés symétriques-1].
Grille ACCAPARER : Trois variantes sont possibles en remplaçant le R final par E, S ou Z dans RESSASSER
Grille ARECACEES
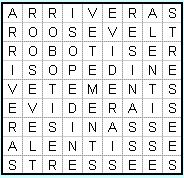
Grille ARRIVERAS
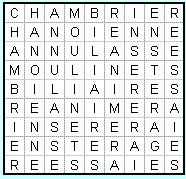
Grille CHAMBRIER
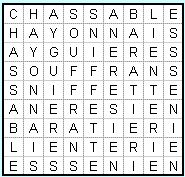
Grille CHASSABLE
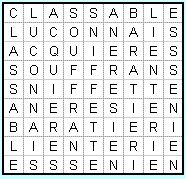
Grille CLASSABLE
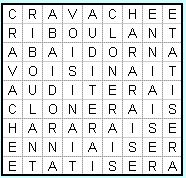
Grille CRAVACHEE
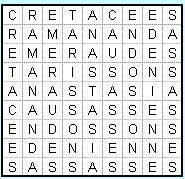
Grille CRETACEES
Grille EMECHASSE : Cinq variantes sont possibles en remplaçant le premier T par C dans ENTARTANT, et/ou U par D ou T dans ATTENUONS
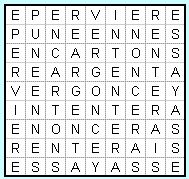
Grille EPERVIERE : Cinq variantes sont possibles en remplaçant C par T dans ENCARTONS, ou (C par S dans ENCARTONS, et premier N par S dans PUNEENNES), ou N par I dans ESSARTONS (en ligne horizontale et/ou verticale)
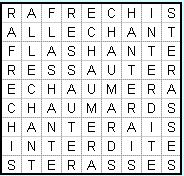
Grille RAFRECHIS : Deux variantes sont possibles en remplaçant le deuxième T par R ou S dans INTERDITE
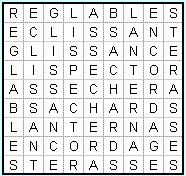
Grille REGLABLES
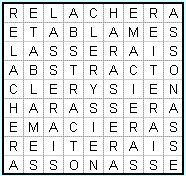
Grille RELACHERA : Quinze variantes sont possibles en remplaçant L par M dans RELACHERA (en ligne horizontale et/ou verticale), et/ou troisième S par I dans ASSONASSE (en ligne horizontale et/ou verticale)
B3.2. English crossword puzzles :
Word squares (1 12-By-12, 3 11-By-11 and 164 10-By-10 word squares, partial display) :

















* Figure 1 : 12-By-12 word square produced in 2009 by Jeff Grant.
This square uses six tautonymous words repeated twice [GRA, Some of my favorite squares].
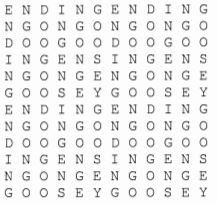
ENDING-ENDING : noun : the conclusion of the last part of a movie, play, book, etc.
NGONGO-NGONGO : proper noun :
1. Locality, Bengo Province, Angola, 8°1'S, 14°32'E
2. Stream, Sangha region, Congo, 1°33'N, 15°41'E
DOOGOO-DOOGOO : noun : variant of dugu-dugu, the sex act, or to have sex, in modern Jamaican English slang.
INGENS INGENS : phrase : Megascops ingens ingens, subspecies of South American Rufescent Screech-Owl.
NGONGENGONGE : noun : clipped person in New Zealand Maori.
GOOSEY-GOOSEY : noun : variant of goosey, a foolish person, a simpleton, for example in the well-known English nursery rhyme "Goosey-Goosey Gander".
* Figure 2 : 11-By-11 word square produced in 1987 by Jeff Grant [GRA, Quasi eleven-squares].
This square includes proper.
CENTIGRADES : noun : thermometers using the centigrade scale.
EX-ORGUE RIMU : phrase : a nonce-term describing rimu wood formerly used in an orgue. 'Orgue' is defined as 'any of a number of long, thick timbers, pointed and shod with iron, formerly suspended over, or in the vaulted passage behind, a gateway, to be let down in case of attack; also, these pieces collectively'.
NOMINATIVES : noun : words in the nominative case, in grammar.
TRITICALITY : noun : triteness.
IGNICOLISTS : noun : worshippers of fire.
GUACONISING : noun : variant form of 'guaconizing', treating with guano.
RETALIATORY : adj. : tending to, involving, or of the nature of, retaliation.
ARI LISTENER : phrase : a listening person from the small community of Ari, Indiana. For example, a conversation between a resident of Ari, and one from Fort Wayne (12 miles away) could involve a Fort Wayne speaker and an 'Ari listener'.
DIVISIONIST : noun : an advocate of the painting method known as divisionism.
EMETT 'N RESCH : phrase : Emett and Resch are both surnames Iisted in the 1983 Melbourne, Australia, telephone directory. The form 'n is shown in Webster's Third Edition as a shortening of 'and'.
SUSY'S GYRTHS : phrase : a nonce-term describing the refuges of someone named Susy, back in olden times. 'Susy' is shown in What to Narne the Baby, by Evelyn Wells, as a diminutive of 'Susan'. 'Gyrth' is an obsolete form of 'grith', a refuge or sanctuary.
* Figure 3 : 11-By-11 word square produced in 2004 by Rex Gooch [GOO, The eleven-square - Take one].
This square includes foreign terms and double names associated with American first and last names.
AABD ES SALAM : proper noun : Aabd es Salam, Syria, 36°45'N, 40°17'E
AARON CORONA : proper noun : Aaron Corona is the U.S. Marine Corps Lance Cpl., a protective security detail team member with 3rd Battalion, 7th Marine Regiment.
BRENDAN RUDD : proper noun : Brendan Rudd lives in Star, Idaho.
DON FERREIRA : proper noun : Don Ferreira lives in Brentwood, California, or in Klamath Falls, Oregon.
ENDEUTESSEN : conjugated verb : from Catalan verb endeutar-se (third person plural of the imperfect subjunctive) meaning to get into debt.
SCARTAITELE : conjugated verb : from Romanian verb a scartai (second person singular of the imperfect indicative) meaning to creak.
SONREIREMOS : conjugated verb : from Spanish verb sonreir (first person plural of the futur indicative) meaning to smile.
ARRESTEREND : conjugated verb : from Deutsch verb arresteren (present participle) meaning to arrest.
LOUISE MEADE : proper noun : Louise Meade lives in Lebanon, Indiana, or in Xichita, Kansas.
ANDRE LONDON : proper noun : Andre London lives in Douglasville, Georgia.
MADANE'S DENS : phrase : Madane's dens is a manufactured phrase. Madane is a locality in Oio region, Guinea-Bissau, 12°11'N, 15°19'W
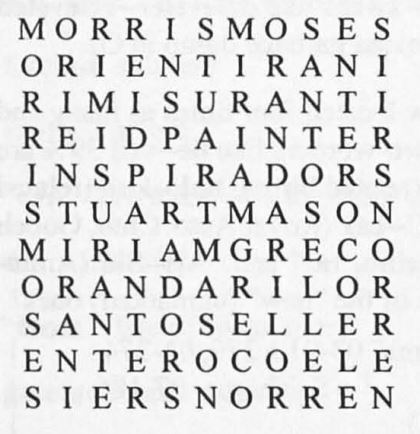
* Figure 4 : 11-By-11 word square produced in 2005 by Rex Gooch [GOO, The eleven-square - Take two][GRA, Some of my favorite squares].
This square includes foreign terms and double names associated with first and last names.
MORRIS MOSES : proper noun : Sir Morris Moses (1762-1830), later called Captain Ximenes. An alternative squares uses Norris-Moses, surname of American representational artist Dorothy NORRIS-MOSES [GRA, Some of my favorite squares].
ORIENTIRANI : verbal adj. : oriented in Slovenian.
RIMISURANTI : conjugated verb : from Italian verb rimisurare (present participle) meaning to remeasure.
REID PAINTER : proper noun : Reid Painter, a pupil recorded on the 5th grade Elementary "A/B" Honor Rolls for October 2003 and January 2004 in North Chatham School, Chatham County, North Carolina.
INSPIRADORS : noun : inspirators in Catalan.
STUART MASON : proper noun : Dr Stuart Mason, English endocrinologist (1919-2003). A second alternative squares uses Stuart Mahon (a redident of Dublin, Ireland) and Santo Helier (a Spanish version of the name of the 6th century ascetic hermit (St. Heller), and also the capital of Jersey in the Channel Islands, which is named after him) [GRA, Some of my favorite squares].
MIRIAM GRECO : proper noun : Miriam Greco and her husband David sold a property at 343 Barclay St, Burlington County, Philadelphia, around January 2004.
ORANDARILOR : noun : from Romanian noun orandar (genitive or dative plural form) meaning someone who owns an inn.
SANTOS ELLER : double proper noun : a Brazilian double surname. A Brazilian website devoted to the genealogy of the Eller family records "Maria dos SANTOS ELLER (born 3 June 1932)".
ENTEROCOELE : noun : the body cavity formed from an outpocketing of the archenteron (a primitive digestive cavity), especially typical of echinoderms and chordates.
SIERSNORREN : proper noun : a contrived Dutch meaning something like ostentatiously-decorated moustaches, formed by combinig sier (decorative or ornamental) with snorren (moustaches).
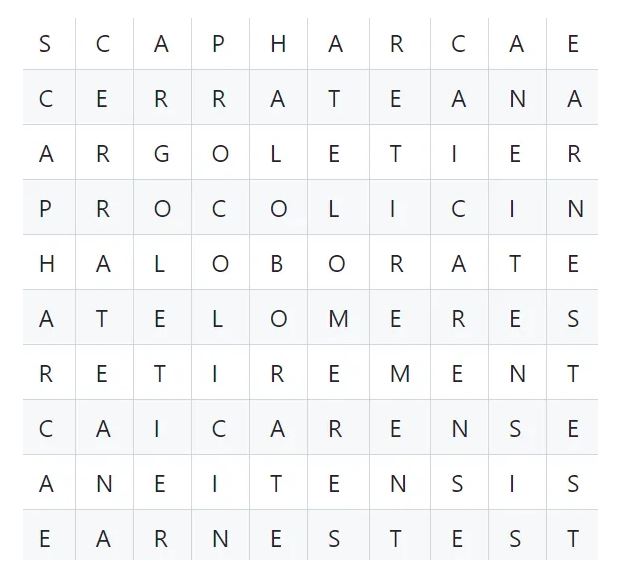
*** Figure 5 : 10-By-10 word square produced in 2023 by Matevz Kovacic, Sloveny [KOV][CAM].
All ten words are unique common nouns.
SCAPHARCAE : adj. : specific epithet of bacterium name Ornithinibacillus scapharcae
CERRATEANA : adj. : specific epithet of plant name Pitcairnia cerreteana
ARGOLETIER : noon : a light mouted soldier ; a mounted bowman
PROCOLICIN : noon : a propeptide form of colicin
HALOBORATE : noon : a type of inorganic compound
ATELOMERES : adj. : specific epithet of moth name Ectropis atelomeres
RETIREMENT : noon : withdrawal from one's position or occupation or form active working live
CAICARENSE : adj. : specific epithet of plant name Machaerium caicarense
ANEITENSIS : adj. : specific epithet of tree fern name Alsophila aneitensis
EARNESTEST : adj. : superlative form of earnest
* Figure 6 : 10-By-10 word square produced in 2006 by Jeff Grant [GRA, FISCALISED ten-square revisited][GRA, The best ten-squares].
FISCALISED : verbal adj. : variant of fiscalized
IMPOLARITY : noun : absence of polarity
SPALACINES : noun : blind mole-rats of the subfamily Spalacinae
COLDNOSERS : noun : slang for hunting dogs that follow cold trails
ALAN BROWNE : proper noun : an American bank consultant (1908-88), in Who's Who in America, 45th Ed., 1988-89.
LA CORALINA : proper noun : locality located in the town of Candelaria, Artemisa province, Western Cuba, 22°45'N, 82°57'W
IRISOLONES : noun : colourless estrogenic compounds derived from certain irises
SINEWINESS : noun : state or quality of being sinewy ; firm strength
ETERNNESSE : noun : variant of eternness, eternity
DYSSEASSES : noun : 16th century forms of the noun diseases
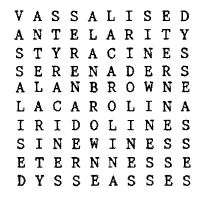
* Figure 7 : 10-By-10 word square produced in 1995 by Jeff Grant [GRA, A spooner-assisted ten-square].
VASSALISED : verbal adj. : subdued, subjugated
ANTELARITY : noun : a blend of antelation (preference, precedence) and priority attributed to the Reverend William Spooner when mixing up the words of 17th-century Spanish scholar James Mabber : "Alleging the antelarity of time, and priotion of his debt".
STYRACINES : noun : white crystalline substances obtained from storax and balsam of Peru
SERENADERS : noun : people who serenade, entertain with music
ALAN BROWNE : proper noun : an American bank consultant (1908-88), in Who's Who in America, 45th Ed., 1988-89.
LA CAROLINA : proper noun : town located in the Jaén province, Spain, 38°16'N, 3°37'W
IRIDOLINES : noun : oily liquid compounds derived from coal-tar
SINEWINESS : noun : state or quality of being sinewy ; firm strength
ETERNNESS : noun : variant of eternness, eternity
DYSSEASSES : noun : 16th century forms of the noun diseases
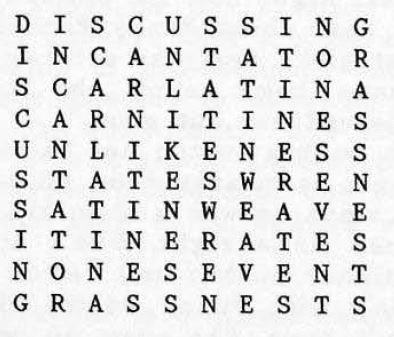
* Figure 8 : 10-By-10 word square produced in 1998 by Ted Clarke [CLA, A new Wordsworth word square][LAN].
DISCUSSING : verbal noun : talking
INCANTATOR : noun : one who uses incantation
SCARLATINA : noun : scarlet fever
CARNITINES : noun : enzymes that transport activated long-chain fatty acids across the mitochondrial membrane
UNLIKENESS : adj. : of little ressemblance
STATE'S WREN : phrase : little bird on flag of some US states (especially South Carolina)
SATIN WEAVE : phrase : silk-like cloth.
ITINERATES : conjugated verb : wanders aimlessly
NONES EVENT : phrase : plausible festival of the ancient Romans
GRASS NESTS : phrase : nests made by weaver birds for example
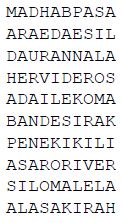
* Figure 9 : 10-By-10 word square produced in 2008 by Martin Laeuter [cf email of September 8, 2024 from Jean-Charles Meyrignac to Régis Petit].
MADHAB PASA : proper noun : Madhab Pasa, village, babuganj upazila region, Bangladesh, 22°46'N, 90°17'E
ARAEDAESIL : proper noun : Araedaesil, town, Chungcheongnam-do region, South Korea, 36°49'N, 126°58'E
DAURAN NALA : proper noun : Dauran Nala, intermittent stream, Balochistan, Pakistan, 30°20'N, 67°23'E
HERVIDEROS : proper noun : Los Hervideros, tourist site, Lanzarote island, Canary Islands, Spain, 28°57'N, 13°50'O
ADAILE-KOMA : proper noun : Adaïlé-Koma, mountain, Djibouti, 11°29'N, 42°33'E
BAND-E SIRAK : proper noun : Band-e Sirak, mountain, Wilayat-e Ghor Province, Afghanistan, 33°27'N, 65°7'E. An alternative square uses Band-e Zirak
PENE-KIKILI : proper noun : Pene-Kikili, town, Maniema Province, Congo-Kinshasa, 4°36'S, 26°20'E
ASARO RIVER : proper noun : Asaro River, river, Eastern Highlands Province, Papua New Guinea, 6°22'S, 145°12'E
SILOMALELA : proper noun : Silomalela, village, Nias island, North Sumatra Province, Indonesia, 1°6'N, 97°39'E
AL'ASAKIRAH : proper noun :
1. Al'Asakirah, village, Dhamar Governorate, Yemen, 14°33'N, 44°40'E
2. Al'Asakirah, village, Dhi Qar region, Irak, 31°0'N, 46°21'E
3. Al'Asakirah, village, Bani Suwayf region, Egypt, 28°55'N, 30°53'E
* Figure 10 : 10-By-10 word square produced in 1973 by Dmitri Borgmann.
This square uses five tautonymous words repeated twice [BOR, A new 100-letter word square][GRA, Ars-magna].
RABBI, RABBI : phrase : included in the verse "And greetings in the markets, and to be called of men, Rabbi, Rabbi" in "Gospel According to Saint Matthew", Chapter 23, Verse 7 (cf "The New Testament and the Book of Psalms", King James Version, published by the American Bible Society (New York, 1972)).
A SAIL ! A SAIL ! : phrase : included in the poetic quotation "I bit my arm, I sucked the blood, And cried, A sail ! a sail !" of Taylor Coleridge in "The Rime of the Ancient Mariner", Part III, Stanza 4 (cf "Familiar Quotations" by John Bartlett, 14th Edition, Revised and Enlarged, published by Little, Brown and Company (Boston and Toronto, 1968)).
BASSA-BASSA : noun : general confusion, noise, and, in some cases, exchange of blows (cf "Notes for a Glossary of Words and Phrases of Barbadian Dialect" by Frank A. Collymore, published by Advocate Company (Bridgetown, Barbados, 1970)).
BISON BISON : phrase : Bison bison, scientific (genus + species) name for the bison, a hoofed animal of western North America (cf "The American Heritage Dictionary of the English Language" edited by William Morris, published jointly by American Heritage Publishing Company, Inc., and Houghton Mifflin Company (Boston, New York, Atlanta, Geneva, Illionis, Dallas, Palo Alto, California, 1971)).
ILANG-ILANG : noun : variant spelling of ylang-ylang, a tree native to the Phillippines, Java and India (cf "The World Book Dictionary" edited by Clarerce L. Barnhart, a Thorndike-Barnhart Dictonary published exclusively for Field Enterprises Educational Corporation (Chicago, London, Rome, Stockholm, Sydney, Toronto, 1968)).
* Figure 11 : 10-By-10 word square produced in 2002 by Rex Gooch [GOO, An A to Z of ten-squares][GOO, My first ten-square].
ABAPTISTUM : noun : abaptiston (cone-shaped trephine)
BAHRAMTAPA : proper noun : in Azerbaijan, 39°44'N, 47°57'E
AHLERBRUCH : proper noun : in Germany, 52°12'N, 8°29'E
PREPARATOR : noun : a person who prepares
TARADANOVA : proper noun : in Russia, 54°45'N, 86°41'E. An alternative square uses Tarakanova, 55°21'N, 38°57'E, also in Russia.
IMBRANGLES : conjugated verb : old form of embrangles
STRANGFORD : proper noun : Strangford :
1. Village, Herefordshire, England, 51°57'N, 2°37'W
2. Farmstead, New Zealand, 43°16'S, 172°06'E
TAUTOLOGIA : noun : Late Latin (or Greek), whence tautology
UPCOVERING : verbal noun : old form of up covering
MAHRAS DAGI : proper noun : Mahras Dagi in Turkey, 36°43'N, 33°17'E
* Figure 12 : 10-By-10 word square produced in 2003 by Rex Gooch [GOO, Ten-squares with place names].
BACKSBACKA : proper noun : Backsbacka, Finland, 63°27'N, 23°07'E
ANHUMINAS : proper noun : Ribeirao Anhuminhas, Brazil, 22°53'S, 50°50'W
CHAHARGAL'A : proper noun : Chahargal'a-i-Wazirabad, Afghanistan, 34°33'N, 69°09'E
KUH-E SHAHIN : proper noun : Kuh-e Shahin, Iran, 35°24'N, 46°32'E
SMASVALENE : proper noun : Smasvalene, Norway, 60°58'N, 4°38'E
BI'R HASANAH : proper noun : Bi'r Hasanah, Finland, 30°27'N, 33°46'E
ANGALACANE : proper noun : Angalacane, Mozambique, 22°28'S, 31°31'E
CHAH-E NASIR : proper noun : Chah-e Nasir, Iran, 27°43'N, 58°01'E
KALINANINA : proper noun : Kalinanina, Zambia, 14°23'S, 24°44'E
ASANE HERAD : proper noun : Asane Herad, Norway, 60°28'N, 5°25'E
* Figure 13 : 10-By-10 word square produced in 2003 by Rex Gooch [GOO, Ten-squares with place names].
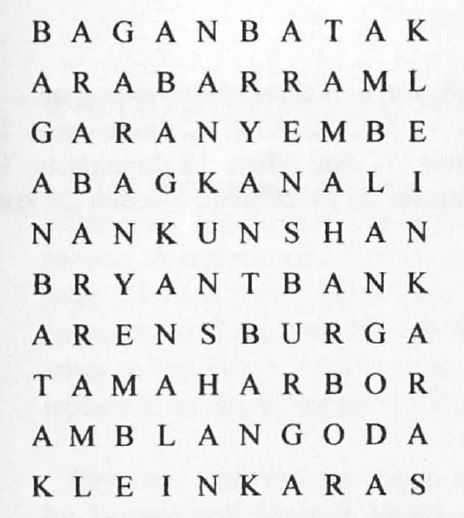
BAGANBATAK : proper noun : Baganbatak, Columbia, 3°12'N, 99°40'E
'ARAB AR RAML : proper noun : 'Arab ar Raml, Egypt, 30°31'N, 31°12'E
GARANYEMBE : proper noun : Garanyembe, Zambia, 14°25'S, 26°56'E
ABAG KANALI : proper noun : Abag Kanali, Azerbaijan, 39°11'N,48°36'E
NANKUNSHAN : proper noun : Nankunshan, China, 23°38'N, 113°53'E. An alternative square uses Nankan Shan, Taiwan, 25°04'N, 121°18'E
BRYANT BANK : proper noun : Bryant Bank, an undersea feature, 28°01'N, 92°28'W
ARENSBURGA : proper noun : Arensburga, Estonia, 58°14'N, 22°30'E
TAMA HARBOR : proper noun : Tama Harbor, Japan, 34°28'N, 133°56'E
AMBLANGODA : proper noun : Amblangoda, Sri Lanka, 7°00'N, 81°11'E
KLEIN-KARAS : proper noun : Klein-Karas, Namibia, railroad siding, 27°34'S, 18°06'E
* Figure 14 : 10-By-10 word square produced in 2002 by Rex Gooch [GRA, The best ten-squares][GOO, Some superior ten-squares][CAM].
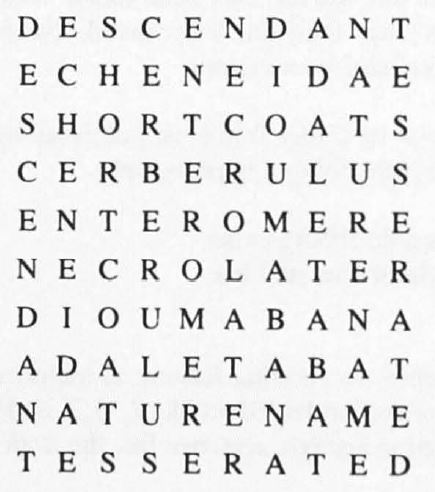
DESCENDANT : noun : one descended from an ancestor ; issue, offspring
ECHENEIDAE : noun : the remora family of fishes
SHORTCOATS : noun : people wearing short coats
CERBERULUS : adj. : specific epithet of ant name Camponotus cerberulus
ENTEROMERE : noun : any segment of the embryonic alimentary tract
NECROLATER : noun : someone who worships the dead or dead bodies
DIOUMABANA : proper noun : a populated place in eastern Guinea, West Africa, 11°16'N, 9°08'W
ADALETABAT : proper noun : a populated place in the Mus province, eastern Turkey, 38°58'N, 42°42'W
NATURE-NAME : noun : a toponym (place name) embodying an allusion to a natural occurrence or geographical feature
TESSERATED : verbal adj. : rare variant of tessellated, composed of small blocks of variously coloured material arranged to form a pattern
* Figure 15 : 10-By-10 word square produced in 2002 by Rex Gooch [GOO, Some superior ten-squares].
DESSEMBLED : verbal adj. : come from the old French verb dissembler meaning to dissemble
EL-TAMARANI : proper noun : Wadi el-Tamarani, Egypt, 29°52'N, 34°32'E
STITCHINGS : verbal noun : activities of sewing individual threads in something
SATIRETTES : noun : small satires
EMCRISTENE : noun : old form of fellow Christian. An alternative square uses emcrystene
MAHESWARDI : proper noun : Nagar Maheswardi, Bangladesh, 24°04'N, 90°42'E,
BRITTAINES : noun : old form of Britons
LANTERNARO : noun : lantern maker or seller (of Italian origin)
ENGENDERER : noun : producer, causer or bringer
DISSEISORS : noun : persons who wrongfully dispossess
* Figure 16 : 10-By-10 word square produced in 2002 by Rex Gooch [GOO, Some superior ten-squares].
The ten words are all without separators (space, period, hyphen or apostrophe).
DISSAVAGED : verbal adj. : civilized
IKHATARENE : proper noun : Ikhatarene, Morocco, 33°17'N, 4°44'W
SHORTLINGS : noun : short or small persons
SARARESTII : proper noun : Sararestii, Romania, 44°56'N, 24°52'E
ATTRISTING : verbal noun : saddening
VALESTOLEN : proper noun : Valestolen, Norway, 60°49'N, 5°32'E
ARISTOTILL : proper noun : medieval form of the proper noun Aristotle
GENTILITEE : noun : medieval form of the noun gentility
ENGINELESS : adj. : without an engine
DESIGNLESS : adj. : being without a design
* Figure 17 : 10-By-10 word square produced in 1990 by G.H. Ropes [ROP, Further struggles with a ten-square].
JAS J. ASCHER : proper noun : name of James J. Ascher found in a Kansas City telephone directory
AQUAMARINE : noun : transparent blue-green gemstone
SUFFISANTS : noun : citation-word plural for the obsolete adjective suffisant meaning sufficient
JAFFA'S FORT : phrase : old military structure located in Jaffa, Palestine
AMIATA TIER : phrase : Amiata is a mountain in the Apennine range in central Italy, part of a long chain which could plausibly be named the Amiata Tier
SASSANIDAE : proper noun : members of the native dynasty that built and ruled an empire in Persia from 224 to 636
CRAFTINESS : noun : cunning
HINOIDEOUS : adj. : with veins proceeding from the midrib parallel and unbranched (venation of the leaves)
ENTREASURE : verb : to lay up in or as in a treasury
RESTRESSED : adj. : stressed again
* 5 other 10-By-10 word squares produced in 1990 and 2002 by Jeff Grant.
These squares include foreign terms and double names associated with American first and last names. See [GRA, A modified ten-square][GRA, In search of the ten-square].
1 ASTRALISED square
1 DISTALISED square
1 DORAASCHER square
1 INCAPABLER square
1 MISSATICAL square
* 35 other 10-By-10 word squares (with alternatives) produced in 2003 by Rex Gooch.
These squares begin with each letter of the alphabet including separators (space, period, hyphen or apostrophe). See [GOO, An A to Z of ten-squares].
1 BANPAKKHEN square
1 CILASTATIN square
2 EPICOPARI squares
1 FABODTRASK square
1 GATSCHAPAR square
2 HARADSMALA squares
1 IMPRESSUS square
1 JASTREBACA square
1 KACHIKAMAR square
1 LATCHESNES square
1 MACABABALO square
1 MAIDENPAPS square
1 MALENESSES square
1 NISISASPRO square
1 OCHIRIKROM square
1 OMIMICREEK square
1 PARADISIAL square
2 PASSAGE-BED squares
1 QALA'-I-NAMAK square
1 RESISTLESS square
2 SPASMODISM squares
1 TANAMALALA square
1 UNTUNNELED square
1 VALEAHOGEA square
1 WADIEL'EISH square
1 WADIGHABAT square
1 WALSHOUTEM square
1 XOMBANTANG square
2 YATTAWATTE squares
1 ZUSAMMFALL square
* 108 other 10-By-10 word squares (with alternatives) produced in 2003 by Rex Gooch.
These squares use five tautonymous or quasi-tautonymous words, repeated twice. See [GOO, Quarter ten-squares].
10 ABANGABANG squares
12 ALANGALANG squares
18 ANTINANTIN squares
5 CLANGCLANG squares
1 HANGIHANGI square
1 ILANGILANG square
27 INGITINGIT squares
1 MANGIMANGI square
2 ORANGOTANG squares
1 ORANGUTANG square
1 RENGARENGA square
1 SANGASANGA square
1 SANGISANGI square
1 TANGITANGI square
21 UNGASUNGAS squares
1 URANGUTANG square
1 WALLAWALLA square
1 WANGIWANGI square
1 WHANGWHANG square
1 YLANGYLANG square
* 3 other 10-By-10 word squares (with alternatives) produced in 2004 by Rex Gooch.
These squares include separators (space, period, hyphen or apostrophe). See [GOO, Hunting the ten-square].
2 NOSTOCACEA square
1 UORESPECHE square
B3.3. Italien crossword puzzles :
Word squares (1 8-By-8 word square) :

*** 1 8-By-8 square published in 1965 by Dmitri Borgmann [BOR, Language on Vacation, p.198].
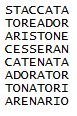
STACCATA : verbal adj. : detached
TOREADOR : noun : bullfighter ; the more usual Italian word, however, is "toreadore".
ARISTONE : noun : kind of hand organ
CESSERAN : conjugated verb : poetic form of cesseranno meaning (they will) cease, which can be found in opera librettos
CATENATA : verbal adj. : chained
ADORATOR : noun : adorer
TONATORI : noun : thunderers
ARENARIO : adj. : sandy
B3.4. Spanish crossword puzzles :
Word squares (1 8-By-8 word square) :

*** 1 8-By-8 square published in 1965 by Dmitri Borgmann [BOR, Language on Vacation, p.198].
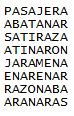
PASAJERA : noun : female traveler
ABATANAR : from the verb abatanar (infinitive form) meaning full cloth
SATIRAZA : noun : fat, witty woman
ATINARON : from the verb atinar (third person plural simple past form) meaning hit the mark : (they) hit the mark
JARAMENA : feminine adj. : related to Jarama River in Spain. Example of use : "La ganaderia jarameña de toros"
ENARENAR : from the verb enarenar (infinitive form) meaning cover with sand
RAZONABA : from the verb razonar (third person singular imperfect form) meaning reason : (he) was reasoning
ARANARAS : from the verb arañar (second person singular imperfect subjunctive form) meaning scratch : (that you) would scratch, or (that you) would scratch, or (if you) scratched, or (if you) were to scratch
B3.5. Latin crossword puzzles :
Word squares (two 11-By-11 word squares) :


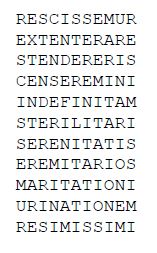
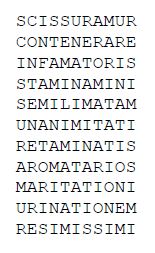
*** Figure 1 : 11-By-11 word square published in 2020 by Eric Tentarelli [TEN].
Warning: this square contains a typo in the display : the second R of the horizontal word STERILITARI must be changed to T [RPR].
RESCISSEMUR : from the verb rescisso (first person plural future passive form) meaning discover (something unexpected)
EXTENTERARE : from the verb extentero (infinitive form) meaning disembowel
STENDERESIS : from the verb stendo (second person singular imperfect passive subjunctive form) defined as an apheretic form of extendo, a versatile verb whose primary meaning is extend or stretch out.
CENSEREMINI : from the noun censeo (second person plural imperfect passive subjunctive form) meaning value, esteem
INDEFINITAM : from the adjective indefinitus (feminine accusative singular form) meaning indefinite
STERILITATI : from the noun sterilitas (dative singular form) meaning sterility
SERENITATIS : from the noun serenitas (genitive singular form) meaning serenity. This particular inflected form may be familiar because Mare Serenitatis is one of the most visible features on the Moon.
EREMITARIOS : from the adjective eremitarius (masculine accusative plural form) meaning living a hermit's life
MARITATIONI : from the noun maritatio (dative singular form) meaning wedding or marriage
URINATIONEM : from the noun urinatio (accusative singular form) meaning urination
RESIMISSIMI : from the adjective resimus (masculine genitive singular of the superlative form) meaning turned up or bent back, which typically describes noses.
An alternative square is to change EXTENTERARE to EXTENTERATE (second person plural present imperative form of the same verb) and URINATIONEM to UTINATIONEM (accusative singular form of the noun utinatio meaning wish or expression of a wish).
*** Figure 2 : 11-By-11 word square published in 2020 by Eric Tentarelli [TEN].
SCISSURAMUR : from the verb scissuro (first person plural present passive form) meaning cut (cloth, as to make garments)
CONTENERARE : from the verb contenero (infinitive form) meaning make tender
INFAMATORIS : from the noun infamator (genitive singular form) meaning slanderer
STAMINAMINI : from the verb stamino (second person plural present passive form) meaning spin (thread) or support (a vine) with stakes
SEMILIMATAM : from the adjective semilimatus (feminine accusative singular form) meaning half-polished
UNANIMITATI : from the noun unanimitas (dative singular form) meaning unanimity
RETAMINATIS : from the verb retamino (second person plural present form) meaning befoul, particularly with excrement
AROMATARIOS : from the noun aromatarius (accusative plural form) meaning dealer in spices or apothecary
MARITATIONI : from the noun maritatio (dative singular form) meaning wedding or marriage
URINATIONEM : from the noun urinatio (accusative singular form) meaning urination
RESIMISSIMI : from the adjective resimus (masculine genitive singular of the superlative form) meaning turned up or bent back, which typically describes noses.
B3.6. Serbian crossword puzzles :
Word squares (2 10-By-10 word squares) :


These squares, together with the Croatian squares of Anton Ferderber and Boris Babic, were published in 1999 by Miroslav Lazarevic [NAZ][ECK, The polyglot ten-square].
* 1 10-By-10 word square published in 1987 by Miroslav Lazarevni [NAZ][ECK, The polyglot ten-square][TWO]. Translation by [PER].
SAMONAMENA : noun :
1. sole purpose
2. unique destination
3. exclusive intent
ANIMALIZAM : noun : animalism
MILADINOVO : proper noun :
1. Miladinovo Brdo, hill, 44°04'N, 21°28'E, located near the village of Balajnac, Despotovac Municipality, Pomoravlje district, Serbia.
2. Miladinovo, village, Kardzhali Municipality, Kardzhali Province, Bulgaria, 41°42'N, 25°36'E
OMANJI SITAR : phrase : little sitar
NADIZATELJI : noun : those who surprise from above ?
ALISA MARICH : proper noun : Serbian chess player and Minister of Youth and Sports in the Serbia Government in 2012
MINI TALJIVA : phrase : miniature dissolving object ?
EZOTERICHAN : adj. : esoteric
NAVALJIVATI : verb : to push, to insist
AMORICHANIN : noun : devotee of Cupid ?
* 1 10-By-10 word square published in 1996 by Zivota Stankovic [NAZ][ECK, The polyglot ten-square][TWO]. Translation by [PER].
KAMATARINA : adj. : usurer's
ABUSALATIN : noun : another name for the plant Ricinus communis. This term comes from the Arabic "habb" (grains) and "sultan" (sultan) which refers to the "grains of the sultans" (see https://jezikoslovac.com/ ).
MUNARANINI : noun : little minaret ?
ASALAMINIJ : phrase : and the salamis for me ?
TARASIJEVA : adj. : Tarasije's (Tarasije = Serbian form of the Greek first name Tarasios of Constantinople)
ALAMINARIN : adj. : without laminarin (laminarin = polysaccharide of brown algae)
RANI JANJANI : phrase :
1. ancient Janjani (Janjani = locality, Srebrenik Municipality, Republika Srpska, Bosnia and Herzegovina, 42°13'N, 17°28'E)
2. early Janja inhabitants (Janja = locality, Bijeljina Municipality, Republika Srpska, Bosnia and Herzegovina, 44°40'N, 19°15'E)
3. early Janja supporters (Janja = Janja Bec Neumann, Serbian sociologist and genocide researcher, Nobel Peace Prize winner in 2005)
ITINERARIJ : noun : itinerary
NINIVINICA : phrase : not even a small wine ?
ANIJANIJAC : noun : little spell ? (anijanij = a spell in Marshall islands language)
B3.7. Croatian crossword puzzles :
Word squares (2 11-By-11 and 6 10-By-10 word squares, partial display) :






* 1 11-By-11 word square produced in 2015 by Milutin Tepsic [SRP]. Translation conforms to the definitions of this square [SRP].
KAPETANIJAC : noun : the man who lives in the captaincy
ANATOMIKOVI : noun : those who belong to an academician (= anatomist's group ?)
PAZI NA SHANAC : phrase : the soldier, a guard in the trench (ditch) (= watch the trench ?)
ETIKETARINA : noun : the fee that is paid for affixing labels
TONEVERIZAM : noun : Verism heavy as thunder
AMATERIJALI : adj. : immaterials
NISHARINARAC : noun : the toll collector of the Nichava bridge
IKARIJASHITI : verb : to fly too close to the sun
JONIZARIZAM : noun : doctrine advocating widespread ionization
AVANALATARI : noun : mortar tool manufacturers
CICA MICI MISH : phrase : the modern form of the saying "Render unto Cesar what is Cesar's, to God what is God's - literally, "to the cat what it likes most to hunt" (= to the kitty its mouse ?)
* 1 11-By-11 word square produced in 2015 by Zarka Dokica [CVE]. Translation conforms to the definitions of this square [CVE].
ARI PALEVSKI : proper noun : collaborator on the film "Virginity" (2014) directed by Saeed Khoze.
ROSANA GITAN : proper noun : compound female name, the namesake of the Swedish actresses Munter and Goding.
ISPREBASATI : verb : to break out
PARAMOLORAC : noun : resident of Paramo Lora region, Cantabria Province, Spain.
ANEMARI KIRI : proper noun : Austrian humanitarian and author of the book "My Unusual Journeys - Steps of Hope" about her experiences in the 1991-1995 war.
LABORATORIJ : noun : laboratory
EGALITIRANA : verbal adj. : equalized
VISOKORODAC : noun : vegetable plants with tall trees or stems, for example corn.
STARI RADARI: phrase : obsolete radio-locators
KATARINA ROJ : proper noun : a young member of the women's hockey club "Boston Samrocks"
INICIJACIJA : noun : customs and rites (almost among all primitive peoples) by which a boy is declared a boy, and a girl a girl.
* 1 10-By-10 NASTRANOST word square produced in 1941 by Anton Ferderber [DNE][NAZ].
* 1 10-By-10 NADPRILIKA word square produced in 1984 by Boris Babic [BLO][NAZ].
* 1 10-By-10 PERIPATUSI word square produced in 1987 by Boris Babic [ENI][NAZ].
* 1 10-By-10 TIPSKAZENA word square produced in 2010 by Antun Cvitkovic [DNE][DNE2][NAZ].
* 1 10-By-10 OSTANIDOMA word square produced in 2020 by Boris Babic, Resad Besnicanin, Zarko Dokic, Antun Juric, Nedjeljko Nedic, Ilija Ozdanovac and Georgi Zeravica [DOM].
* Other 10x10 word squares including that of Zarka Dokica [CVE].
B3.8. Hungarian crossword puzzles :
Classic crossword puzzles (1 9-By-9 crossword puzzle) :

* 1 9-By-9 crossword puzzle published by CPT [CPT]. Translation by [PER].
Horizontally :
KI SZELNEK : phrase : "who are cutting ?"
RAZAROEBA : ?
IZEGOKNEK : ?
SAROSIIDE : adj. : Saros's (Saros = former department of Hungary, 49°00'N, 21°14'E)
ZSEREITEK : adj. : Zsére's (Zsére = another name for Zirany, Nitra region, Slovakia, 48°23'N, 18°10'E)
TINIITEKE : phrase : to your teenagers
ABANDOKEN : ?
BANKEKERA : phrase : towards the bank group ?
ANKETENEK : phrase : for his/her survey
Vertically :
KRISZTABA : phrase : into Kriszta (Kriszta = diminutive of Krisztina)
IAZASIBAN : phrase : while braying
SZERENANK : ?
ZAGORINKE : proper noun : Zagorin's ?
EROSEIDET : phrase : your strong ones ?
LOKI I TOKE : phrase ? : the Loki bow and its arrow rest ?
NENITEKEN : phrase : on your aunt
EBEDEKERE : phrase : towards your lunches ?
KAKEKENAK : ?
B3.9. Hebrew crossword puzzles :
Classic crossword puzzles (1 10-By-10 crossword puzzle) :

* 1 10-By-10 crossword puzzle published by CPT [CPT]. Partial list of words translated by [PER] :
Horizontally :
1- she shoshbinotayikh : phrase : "who are her bridesmaids ?"
12- keshelkhem yirkhtu : phrase : when it belongs to you, they buy it
19- ve se ototeihem : phrase : and that theirs signs
Vertically :
1- shel keshe shukhlelu : phrase : of when they were perfected
10- ha havayati'im : phrase : the experiential aspects
B3.10. German crossword puzzles :
Word squares (4 7-By-7 word squares) :



*** 1 7-By-7 crossword puzzle published in 2022 by the magazine Süddeutsche Zeitung [SUD].
SAMSARA : noun : samsara
ANAEROB : adj. : anaerobic
MAPPEUR : noun : mapper
SEPTOLE : noun : septuplet (musical technical term)
AEROPAG : noun : Areopagus (supreme court in ancient Athens)
ROULADE : noun : roulade
ABREGEN : verb : to cool down
*** 2 7-By-7 crossword puzzles (with alternative) created by Tim in 2022 [GIB].
FIEBERT : conjugated verb : (he) has a fever. An alternative square uses SIEBERT meaning (regional technical term) : (he) filters.
INNERER : declined adj. : inner
ENDLOSE : declined adj. : endless
BELEBEN : verb : to revive
EROBERN : verb : to conquer
RESERVE : noun : reserve
TRENNEN : verb : to separate
* 1 7-By-7 crossword puzzle created by Tim in 2022 [GIB].
BEATLES : proper noun : Beatles
EINHEIT : noun : unit
ANREISE : noun : journey
THEATER : noun : theater
LEITERN : noun : ladders
EISERNE : adj. : iron
STERNEN : declined noun : stars
Sources relating to crossword puzzles :
This chapter explores key aspects of climate change, including the role of the IPCC, the controversy surrounding the topic, greenhouse gases, individual and collective carbon footprints, and potential impacts and solutions to help us better understand how to address this global challenge.

C1.1. Definition :
Climate change, also called "global warming", is the significant increase in the average temperature of the earth's surface since the beginning of the 20th century.
Be careful not to confuse "climate" and "weather". Weather refers to the weather over a short period (a day, a week). Climate refers to past and future time over long periods (year, century, millennium).
The graph above in left Figure shows that this increase (from 1900 to 2019) is unprecedented in the last 2000 years. The graph is a reconstruction including data from a wide variety of records such as tree rings, cave deposits, corals, etc. Added some relevant world events such as major volcanic eruptions, the Maunder Solar Minimum and historical dates of scientific discoveries. The oft-cited Medieval Warm Period and Little Ice Age are real phenomena, but small compared to recent changes [HAW].
Caption : Evolution of the global average annual temperature of the earth's surface from year 1 to 2019, relative to the pre-industrial reference (1850-1900) [HAW].
The graph above in right Figure shows that the decade 2011-2020 was 1.1 °C warmer than the pre-industrial reference (1850-1900), with warming being greater on the continents (+1.6 °C) than in above the oceans (+0.9 °C) [TSP][GIE][MTE3].
Caption : Evolution of the global average annual temperature of the earth's surface from 1850 to 2020, relative to the pre-industrial reference (1850-1900) [MTE3]. The connected dots show the data year by year. The solid black curve is a rolling average of the annual totals over 11 years (average of years N-5 to N+5 for year N) making it possible to overcome the modulation due to the cycle of solar activity (11 years) [POI].
C1.2. IPCC :
The IPCC (Intergovernmental Panel on Climate Change) is a scientific body created in 1988, responsible for assessing the extent, causes and consequences of ongoing climate change.
The IPCC position confirms this warming and attributes it unequivocally to greenhouse gas (GHG) emissions of human origin, called "additional or additive or anthropogenic greenhouse effect" [WIK1].
A very broad scientific consensus endorses the IPCC position and agrees that solar irradiation is not the cause of climate change for two reasons [NAS1][NAS2] :
- Since the beginning of the 20th century, the average amount of solar energy received by the Earth has remained constant within 0.1 % [BLA] ;
- If the Sun were responsible for global warming, this warming would act in all layers of the atmosphere, from the surface to the upper atmosphere (stratosphere). However, the observations instead show warming at the surface and cooling in the stratosphere, which is consistent with the fact that the warming is caused by an accumulation of heat-trapping gases near the Earth's surface.
C1.3. Controversy :
Some people, called "climate skeptics", express denial of global warming and are divided into four main trends [WIK7] :
1. those who deny global warming ;
2. those who admit global warming but deny its human origin ;
3. those who admit global warming but deny its impacts ;
4. those who have no opinion on global warming but deny the scientific consensus on the topic (conspiracy theory).
The motivations are varied and lie essentially between two positions : doubt in good faith and doubt proclaimed out of interest [POI].
In the United States, in 2023, one in two inhabitants is climate skeptic [RFI] with motivations essentially oriented towards economic interest. Positions of denial, sometimes violent, are mainly held by "skeptical bloggers", supporters of conservative economic policies, industrialists opposed to the taxation of CO2 emissions and some groups financed by the tobacco and fossil fuel industries [ WIK7][RFI].
In the "top 3" of the most climate-sceptical countries, we find Saudi Arabia at the top, then come the United States and Australia, these countries being also three major producers of hydrocarbons (oil, gas and coal) [RFI].
In France, in 2022, 37 % of people consider themselves climate skeptics, including 8 % belonging to trend no. 1 [FJJ]. We can cite :
The controversy is therefore not scientific but societal [AFI].
When the doubt is in good faith, the controversy is rather passive, experienced in public opinion as a possible, probable and uncertain scenario, in a word a "discreet" and silent catastrophe [MDS].
When the doubt is proclaimed out of interest, the controversy is active, often polluted with verbal violence, particularly on the X platform (formerly Twitter).
C1.4. Greenhouse gas :
The Earth constantly receives energy from the sun in the form of visible light. 30 % is reflected by the atmosphere and the earth's surface, 20 % is absorbed by ozone and water vapor in the atmosphere, 50 % is absorbed by the earth's surface which heats up and emits infrared radiation from all the more intense as the surfaces are hot.
10 % of this radiation is emitted towards the universe, 90 % is absorbed by some gases called "greenhouse gases" and partly reradiated towards the surface, thereby slowing the loss of heat into space and causing global warming.
The Earth thus maintains an average temperature of +15 °C by a natural balance between the energy of the sun absorbed and that re-emitted in the form of infrared radiation. Without these gases, the average temperature on Earth would be -18 °C, and life as we know it would become impossible [NAS1][MTE1][DUF][WIK2][WIK3].
Since the beginning of the 20th century, man has considerably increased the quantity of greenhouse gases naturally present in the atmosphere, thus modifying the climatic balance through an additional greenhouse effect [MTE1].
These gases are essentially made up of the following elements [NAS1][WIK1][DUF][CDE][FRA1][ADT][CAR][BEN] :
In summary, according to these figures, global warming of human origin (additional greenhouse effect) is mainly due to fossil fuels (47 %), agriculture (25 %) and deforestation (20 %).
In France, the transport sector constitutes the largest source of greenhouse gas emissions, accounting for 30 % of national emissions.
Over the entire life cycle of vehicles (extraction and processing of raw materials, manufacturing, transportation and use of the vehicle), these emissions are attributable as follows : passenger cars (53 %), heavy goods vehicles (27 %), utility vehicles light (15 %), air transport (3 %) and other modes of transport (2 % : two-wheelers, rail and maritime) [GRE].
C1.5. Carbon footprint :
The carbon footprint (or GHG balance) of a product, a person, a company, a sector of activity or a territory is a measure of the cumulative quantity of all greenhouse gas emissions that can be attributed to it. This measure can be evaluated according to two conventions :
- either in direct emissions due to the use of energy by the final consumer ;
- either in life cycle analysis taking into account emissions due to the use of energy but also indirect emissions due to all upstream energy transformations (research and development, production, transport, distribution ), or even downstream (recycling, dismantling) [WIK4].
Example of carbon footprint for different modes of transport (in CO2 equivalent per passenger over 100 km) : plane (20 kg), motorcycle (19 kg), gasoline car (15 kg), diesel car (14 kg), electric car (10 kg), coach (3 kg), TGV (0.2 kg) [SEL].
For a greenhouse gas, its contribution to the greenhouse effect is measured by its Global Warming Potential (GWP) defined as the radiative forcing (i.e. the radiative power that the gas returns to the ground), accumulated over a reference period of 100 years and measured relative to the same mass of CO2.
The GWP is 1 for CO2 ; 8 for water vapor ; 30 for CH4 ; 300 for N2O ; 700 to 15,000 for CFC, HFC and PFC ; 17,000 for the NF3 ; 25,000 for SF6.
The carbon footprint of gas is then expressed in grams of CO2 equivalent per kilowatt-hour (gCO2eq/kWh) corresponding to the product of the mass of gas (mog) by its Global Warming Potential (GWP).
The carbon footprint of gas is sometimes also expressed by a Carbon Equivalent (CE) which only measures the mass of carbon (C) contained in the CO2 emitted. We then have the relationship : CE = 0.2727 x mog x PRG
The Bilan Carbone is a method of calculating the carbon footprint according to three distinct scopes of emissions (direct induced by the combustion of fossil fuels, indirect induced by energy consumption, indirect other).
It takes into account the six greenhouse gases designated by the Kyoto Protocol (CO2, CH4, N2O, hydrofluorocarbons (HFC), perfluorocarbons (PFC) and sulfur hexafluoride (SF6)), as well as trifluoride nitrogen (NF3), and water vapor in the case of air transport [WIK5].
The ecological footprint (or environmental footprint) covers a broader spectrum and consists of estimating the quantity of land and water necessary for an individual or population to meet its needs without depleting natural resources or disrupting the ecosystem.
More than half of the French ecological footprint is due to the carbon footprint [WIK6].
C1.6. Impacts :
The main effect of global warming is [NAT1] :
By the end of the century, if GHG emissions follow their current trajectory without additional climate policy and with high population growth (IPCC SSP3-7.0 scenario), warming will be +4 °C with sea levels rising 1 m relative to the pre-industrial reference (1850-1900) [MTE4].
In this probable scenario, particularly if States engage in regional or global conflicts to the detriment of international climate policies, the IPCC identifies several key risks for Europe, which directly concern France [RCA1] :
C1.7. Solutions :
The fight against climate change relies on two levers :
The recommended solutions are as follows [RCA2] [MTE2][MTE3] :
C1.8. Sources relating to climat change :
[ADT] Académie des technologies, Le méthane - d'où vient-il et quel est son impact sur le climat ?.
[AFI] Afis Science, Le "climato-scepticisme" : un concept fourre-tout.
[ALL] Vanessa Allnutt, Les climatosceptiques contre la science.
[AMB] Valentine Ambert, Va-t-on manquer d'eau ?, Youmatter.
[BEN] Marc Benoît, Pollutions agricoles, CNRS Editions.
[BLA] Guillaume Blanc, Le réchauffement climatique.
[CAR] Carbone4, L'ozone des basses altitudes, une épée à double tranchant.
[CCE] Cour des Comptes Européenne, Lutte contre la désertification dans l'UE : le phénomène s'aggravant, de nouvelles mesures s'imposent.
[CDE] CDE - Connaissance des Energies, Gaz à effet de serre : d'où proviennent les émissions de méthane ?.
[DEL] Céline Deluzarche, Pourquoi manque-t-on de plus en plus d'eau alors que les pluies augmentent ?, Futura.
[DUF] Jean-Louis Dufresne, L'effet de serre, Planet Terre.
[FJJ] Fondation Jean Jaurès, Climatoscepticisme : Le nouvel horizon du populisme français.
[FRA1] Franceinfo, COP26 : on vous explique ce qu'est le méthane, l'autre gaz à effet de serre qui réchauffe le climat.
[FRA2] Franceinfo, Changement climatique : on vous explique pourquoi sécheresse et inondations sont parfois liées.
[FRI] France Inter, Algorithmes : les meilleurs amis des climatosceptiques.
[GIE] GIEC, Synthèse du rapport AR6 du GIEC publié le 27/03/2023.
[GRE] Greenly, Les transports, premier secteur émetteur en France.
[HIL] David Hiler, Réchauffement climatique : comprendre ceux qui n'y croient pas, Le Temps.
[IDV] idverde, Comment réduire les risques de pénurie d'eau ?.
[LAP] Pascal Lapointe, Les réseaux sociaux favorisent le discours climatosceptique ? Vrai, Agence Science-Presse.
[LAR] Larousse, Désertification.
[MDS] Martin de La Soudière, Le changement climatique, une "grande peur" collective ?.
[MEF1] Meteo France, Climat HD.
[MEF2] Meteo France, Tempêtes en France métropolitaine.
[MTE1] Ministère de la transition écologique et de la cohésion des territoires, Pourquoi la Terre chauffe ? 14 septembre 2018.
[MTE2] Ministère de la transition écologique et de la cohésion des territoires, Dossier de presse - 1er Plan national d'adaptation au changement climatique, 20 juillet 2011.
[MTE3] Ministère de la transition écologique et de la cohésion des territoires, Observations du changement climatique.
[MTE4] Chiffres clés du climat - France, Europe et Monde (décembre 2022).
[NAS1] NASA, Les causes du changement climatique.
[NAS2] NASA, Le Soleil est-il à l'origine du réchauffement climatique ?.
[NAT1] Nations Unis, Causes du changement climatique.
[NAT2] Nations Unis, L'eau - au coeur de la crise climatique.
[ONE] ONERC, Les évènements météorologiques extrêmes dans un contexte de changement climatique.
[POI] Jean Poitou, Climat : distinguer le vrai du faux, Progressistes.
[RCA1] Réseau Climat Action France, 6e rapport du GIEC : quelles sont les conséquences réelles du changement climatique ? 28-02-2022.
[RCA2] Réseau Climat Action France, Synthèse du 6e rapport du GIEC : l'urgence climatique est là, les solutions aussi, 20-03-2023.
[RCA3] Réseau Climat Action France, 6e rapport du GIEC : quelles solutions face au changement climatique ? 04-04-2022.
[REP1] Reporterre, Le réchauffement des sous-sols, une "menace silencieuse".
[REP2] Reporterre, Déni de réalité : pourquoi le climatoscepticisme progresse.
[RFI] RFI, Pourquoi y a-t-il encore autant de climatosceptiques aux Etats-Unis et dans le monde ?.
[RIV] Johan Rivalland, La Démocratie des crédules - Critique du dernier livre de Gérald Bronner.
[ROY] Florentin Roy, Les forêts en Méditerranée vont-elles disparaître ?, Youmatter.
[SEL] Selectra, Empreinte Carbone : calcul, définition et conseils de réduction.
[SEN] Sénat, Adapter la France aux dérèglements climatiques à l'horizon 2050 : urgence déclarée.
[TSP] The Shift Project, Climat : synthèse vulgarisée du 6ème rapport du GIEC (mars 2023).
[WIK1] Wikipedia, Gaz à effet de serre.
[WIK2] Wikipedia, Effet de serre.
[WIK3] Wikipedia, Changement climatique.
[WIK4] Wikipedia, Empreinte carbone.
[WIK5] Wikipedia, Bilan carbone.
[WIK6] Wikipedia, Empreinte écologique.
[WIK7] Wikipedia, Déni du réchauffement climatique.
[WIK8] Wikipedia, Elévation du niveau de la mer.
[ZEK] Marie Zekri, 37 % des Français se considèrent climato-sceptiques, National Geographic.
Footprints printed on the ground or in the snow allow most mammals and birds to be identified.
For birds, the identification method is based on each Isolated footprint, a bird being able to only walk or hop on the ground.
For mammals, the identification relies on the joint use of three different methods based on the following observations :
- Isolated footprint,
- Succession of footprints, giving the movement pattern of the animal,
- Droopings of the animal.


C2.1. Isolated footprint
Mammal footprints are all Hand type (with 3, 4 or 5 fingers per paw, excluding palm), Pads type (with 4 or 5 digital pads per paw, excluding palm) or Hooves type (with 1, 2, 3 or 4 fingers per paw, excluding foot sole).
Bird footprints are all Hand type comprising, with some exceptions, 3 fingers per paw supplemented by a fourth opposite finger (thumb) which may be reduced or completely absent.
The 4 slides below present a method of identifying mammals and birds from their isolated footprints.
Sources :
(empreintes des mammifères) Ma Chasse, Les mammifères.
(empreintes des mammifères) France Nature Environnement - Haute-Savoie, Les empreintes.
(empreintes des mammifères) Gilles Christophe, FRAPNA, Les mammifères de Rhône-Alpes- les empreintes.
(empreintes des mammifères) Salamandre, Empreinte de mammifères.
(empreintes des oiseaux) Ma Chasse, Les oiseaux.
(oiseaux) Zadi Bridge, Combien les oiseaux ont-ils de doigts ?.
(ongulés) Puverel Camille, Leprince Julie, Atlas des mammifères de Rhône-Alpes - Les ongulés.
 |
 |
 |
 |
C2.2. Succession of footprints
The slide below presents a method of identifying quadrupedal mammals from their movement pattern.
The legs are marked as follows : 1 left front leg, 2 right front leg, 3 left hind leg, 4 right hind leg, P projection in the air (hanging time).
The main movement patterns are as follows :
















Nota :
- Walking exists in all quadrupedal mammals. For some, it is sometimes slow and infrequent (that of the squirrel for example).
- For the first five movement patterns (Walk, Trot, Back up, Amble, Gallop), the order of legs movement is always the same : 1 4 2 3, with some legs sometimes being moved together, being part of the same diagonal or the same side.
Sources :
(amble) Wikipedia, Amble.
(amble et galop du cheval) Dictionnaire visuel - Allures du cheval.
(bond du renard, lièvre et écureuil) Espaces, Suivre à la trace.
(bond de la belette) J'ai suivi une petite belette sauvage (Youtube, 5:45).
(bond de l'écureuil) Pilon Michel, Forum Image et Nature.
(démarche des mammifères) Les Chasseurs à l'Arc de la Réunion, LES TRACES D'ANIMAUX DANS LA FORET (EUROPE).
(démarche des mammifères) Couzi Laurent, Planche N°1 intitulée "Empreintes animales" du livre Phénomènes, Juzeau C. , Rébulard M., Caradec C., Editions du Chêne, 2023.
(marche, amble et bonds) La Presse+, Jouer au détective dans la neige.
(marche, amble et bonds) Fédération Canadienne de la Faune, A la découverte du monde du pistage d'animaux.
(pas, trot et galop du cheval) Le Monde des Chevaux, Les allures.
(pas, trot et galop du cheval) Wikipedia, Allure (équitation).
(pas, trot et galop du cheval) Lenoble du Teil Jules, Etude sur la locomotion du cheval et des quadrupèdes en général, 1873, LENOBLE_ETUDE_SUR_LA_LOCOMOTION_1873.pdf (accompagné d'un atlas de 23 planches).
(reculer du cheval) Blog Equitation Nord, Hippologie : les allures.
(reculer du cheval) Devos Emma, chevalogie.free.fr, Le reculer.
(vidéos du cheval) Hippologie.fr, Les allures du cheval.
(vidéo du trot du cerf) Cerf qui court et au trot (Youtube, 4:11).
(vidéo du galop du cheval) galop au ralenti (Youtube, 1:08).
(vidéo du galop du chameau) Course de chameaux en Egypte (Youtube, 1:54).
(vidéo du bond du chevreuil) CHEVREUIL/Sauts et Course ! BRUITX (Youtube, 2:00).
 |
C2.3. Droppings
The slide below presents a method of identifying mammals from the shape and texture of their droppings.
Size is another clue. It is generally proportional to the length of the animal's rectum, therefore also to the size of the animal.
Color is also another clue, but it depends on the freshness of the deposit and the ingestion of some foods. For examples :
- Fresh mouse droppings are black and turn brown after about 24 hours.
- The color of hedgehog droppings can vary from black to brown to different shades of gray, depending on its diet which mainly consists of insects, molluscs and small vertebrates.
- A dog that eats too many bones or industrial food containing too much animal flour will produce white droppings. In the sun, the white color will be even more pronounced because the water contained in the droppings evaporates, bringing out the calcium.
- A wolf that swallows the bones of its prey will produce white droppings.
The deposit of droppings is generally done on the paths taken by the animal. For carnivores, in addition to the natural evacuation function, the deposit corresponds to the visual and odorous marking of the territory, often at crossroads between paths.
Sources :
(détail) Gilles Christophe, FRAPNA, Les mammifères de Rhône-Alpes - Les fèces.
(détail) Martin Alexis, Petit guide illustré des crottes de mammifères.
(détail) Salamandre, Crottes de mammifères.
(général) Espace pour la vie Montréal, Des crottes qui en ont long à dire.
(images) Lahaye Romain, Atlas préliminaire des Mammifères sauvages de Bourgogne.
(tableau) France Nature Environnement - Haute-Savoie, Les crottes.
(tableau) Carbala, Espace outil pédagogique.
 |
The planetary motion is directly derived from Newton's law of universal gravitation, which governs the behavior of a system of two bodies in gravitational interaction.
Formulation : Two point bodies M and m separated by a distance d between their centers attract each other with a force F whose intensity is given by the formula :
(R1) F = G M m / d2
where G is the universal gravitational constant (G = 6.67408 10-11 kg-1.m3.s-2).
This force is attractive and acts along the straight line connecting the centers of the two bodies.
In the case of an isolated system, the law of universal gravitation induces the following laws, called "corrected Kepler's laws", which may be slightly disturbed in a real context by gravitational interactions with other bodies.



Figures 1 and 2 : Motion of two bodies A and B of very different masses (Figure 1) and of the same mass (Figure 2) under the gravitation effect [SES].
Figure 3 : Link between trajectories (ellipse A/C, ellipse B/C, relative ellipses A/B and B/A) with C = barycenter of the system and d = distance between bodies A and B
1. Galilean reference frame :
Formulation :
- We consider an isolated system of two bodies A and B in gravitational interaction (two-body problem).
- The reference frame centered at the center of mass C (barycenter) of the system is an inertial (or Galilean) reference frame.
|
Proof : The reference frame RC is a Galilean reference frame [SOR] : We study the motion of two bodies A and B assumed to be punctual, of mass mA and mB centered at points A and B, in gravitational interaction in a Galilean reference frame RO of fixed origin O. The system of two bodies being isolated, its momentum is conserved and is written as : d(mA vA + mB vB)/dt = 0 The barycenter C of the system of two bodies is defined by : (R10) (mA + mB) OC = mA OA + mB OB By derivation, we deduce : (mA + mB) vC = mA vA + mB vB which we report in the conservation law as follows : d(mA vA + mB vB)/dt = (mA + mB) d(vC)/dt = 0 C is therefore animated by a motion at constant velocity, therefore uniform rectilinear, which shows that the reference frame RC of origin C is itself Galilean. For the rest, we will note that the relation (R10) is equivalent to : (R11) CA = -(mB/mA) CB = BA/(1 + mA/mB) |
2. Flatness of trajectories :
Formulation : The trajectories of the two bodies are located in the same orbital plane, perpendicular to the kinetic momentum vector of the system of the two bodies, calculated relative to the barycenter of the system.
Associated Kepler's law : The orbits of the planets are planar.
|
Proofs [CHE] : Orbital plane : We place ourselves in the Galilean reference frame RO. The fundamental relation of the dynamics applied to each body A and B is written : (R20) mA d2OA/dt2 = FB/A = -G mA mB BA/||BA||3 (R21) mB d2OB/dt2 = FA/B = -G mB mA AB/||AB||3 The kinetic moment of the system σsyst/O relative to the point O is written : (R22) σsyst/O = σA/O + σB/O σA/O = OA x mA dOA/dt σB/O = OB x mB dOB/dt By differentiating with respect to time t, we obtain : dσsyst/O/dt = OA x mA d2OA/dt2 + d(OA)/dt x mA dOA/dt + OB x mB d2OB/dt2 + d(OB)/dt x mB dOB/dt After simplifications and taking into account the relations (R20)(R21), we obtain : dσsyst/O/dt = -G mA mB (OA - OB) x BA/||BA||3 = 0 The kinetic moment σsyst/O is therefore conserved over time in modulus and direction. Let us now try to show under what conditions this constant kinetic moment is perpendicular to the vector BA. This proposition is written as : 0 = σsyst/O.BA = (OA x mA dOA/dt + OB x mB dOB/dt).BA Given the property of the mixed product between any vectors v1, v2 and v3 : (v1 x v2).v3 = (v3 x v1).v2, this relation is transformed into : 0 = mA (BA x OA).dOA/dt + mB (BA x OB).dOB/dt Given the relation : BA = OA - OB, this relation is simplified into : 0 = (OA x OB).(mA dOA/dt + mB dOB/dt) Given the relation (R11) inducing : (CA x CB) = 0, the term (OA x OB) is zero for any point A and B only in the case where point O coincides with the barycent C of the system. Consequently, points A and B are located in the same plane perpendicular to σsyst/C Relations between kinetic moments : Given relations (R11) and (R22) applied in O = C, the kinetic moment σsyst/C of the system is linked to the kinetic moments of each body σA/C and σB/C by the following relations : (R23) σsyst/C = (1 + mA/mB) σA/C = (1 + mB/mA) σB/C = (1/(1 + mA/mB)) σA/B = (1/(1 + mB/mA)) σB/A The five kinetic moments σsyst/C, σA/C, σB/C, σA/B and σB/A are therefore conserved over time in modulus and direction. This property is specific to the isolated system of two bodies in central interaction. Expression of the angular momentum σA/C : We place ourselves in polar coordinates (r, θ) in the orbital plane of the body A. If ur and uθ denote the radial and angular unit vectors, we have the relations : CA = r = r ur v = dr/dt = (dr/dt) ur + r (dθ/dt) uθ (R24) v2 = v.v = (dr/dt)2 + (r dθ/dt)2 Hence the expression of σA/C : (R25) σA/C = r x mA v = mA r2 dθ/dt (ur x uθ) (R26) σA/C = ||σA/C|| = mA r2 dθ/dt |
3. Elliptical orbits :
Formulation :
- Each body in the system describes an elliptical orbit with one focus being the barycenter of the two-body system.
- In the case of the Sun-planet system, since the Sun is much more massive, the barycenter is very close to the center of the Sun. Consequently, the planet appears to orbit the Sun when in reality the Sun also describes a small ellipse around this barycenter (see Figure 1 above).
- This small ellipse can become significant in systems where the mass difference is less important such as in a binary star system (see Figure 2 above).
- The semi-major axes of each ellipse are aligned. Thus, when one of the bodies reaches its pericenter (the point of the orbit closest to the focus), the other body is also at its pericenter.
Associated Kepler's law : The planets describe elliptical orbits with the Sun at one of the foci.
Elliptical orbit equation (in polar coordinates) : r = p/(1 + e cos[θ])
with :
θ r = distance from the body to the occupied focus of the ellipse
p = focal parameter
e = eccentricity
θ = polar angle
We have the relations :
(R29)
a = p/(1 - e2)
b = p/(1 - e2)1/2
c = (a2 - b2)1/2 = e a
b2 = a2(1 - e2)
p = b2/a
S = π a b
with :
a = semi-major axis
b = semi-minor axis
c = semi-focal distance (or distance between the ellipse center and one of the foci)
S = area
|
Proofs : Orbit of body A relative to the barycenter C of the system [CHE][VIE] : We place ourselves in the Galilean reference frame RC centered at the barycenter C of the two bodies. Given the relations (R20)(R21) and the relation : BA = OA - OB, we can write : (R30) d2BA/dt2 = -G (mA + mB) BA/||BA||3 Given the relation (R11) giving CA as a function of BA, the equation of motion of A in RC is then written : (R31) d2CA/dt2 = -G (mB3 / (mA + mB)2) CA/||CA||3 (R32) By setting r = CA and kA = G (mB3 / (mA + mB)2), the relation (R31) becomes : (R33) d2r/dt2 = -kA r/r3 which is the equation of Kepler's problem. By multiplying the relation (R33) by the vector dr/dt = v, we obtain : (dr/dt).(d2r/dt2) = v.(dv/dt) = -(kA/r3) (dr/dt).r Noting that : v.dv = (1/2) d(v.v) = (1/2) d(v2) dr.r = (1/2) d(r.r) = (1/2) d(r2) = r dr We then obtain : (1/2) d(v2)/dt = -(kA/r3) r dr/dt = -(kA/r2) dr/dt = kA d(1/r)/dt which is integrated into : (R34) (1/2) v2 - kA(1/r) = constant noted hA To solve relation (R34), we eliminate dt between relations (R24) and (R26) : v2 = (σA/C / mA)2 ( (1/r4) (dr/dθ)2 + 1/r2 ) By setting u = 1/r (and therefore du = -u2 dr), we obtain the first Binet formula : (R35) v2 = (σA/C / mA)2 (u2 + (du/dθ)2) Given relation (R34), we obtain : (1/2) (σA/C / mA)2 (u2 + (du/dθ)2) = hA + kA u By differentiating this relation with respect to θ, we obtain : (σA/C / mA)2 (u (du/dθ) + (du/dθ) d2u/dθ2)) = kA (du/dθ) which gives the second Binet formula : (R36) d2u/dθ2 + u = kA (mA/σA/C)2 which is a second-order linear differential equation with constant coefficients with right-hand side, whose solutions are written as : 1/r = u = kA (mA/σA/C)2 + λ cos[θ - α] λ and α being constants fixed by the initial conditions. (R37) By setting p = (σA/C / mA)2 / kA and e = λ p, we obtain : (R38) r = p/(1 + e cos[θ - α]) which is the equation of a conic (ellipse if |e| < 1, parabola if |e| = 1, hyperbola if |e| > 1), and where α represents the direction of the pericenter (point of the orbit closest to the focus). In the case of planets, their orbit is naturally elliptical. If their speed were too low, they would end up crashing into the central star. Conversely, if their speed were too high, they would escape gravitational attraction, adopting a parabolic or hyperbolic trajectory. The eccentricity eA/C of the ellipse is given by the relations (R46)(R80) as a function of the mechanical energy of the system. Orbit of body B relative to the barycenter C of the system : In the case where r = CB, it is sufficient to exchange the roles of A and B in the case above. The trajectory of B relative to C is also a conic (ellipse) with the following characteristics : (R39) kB = G (mA3 / (mA + mB)2) (R40) pB/C = (σB/C / mB)2 / kB = (mA/mB) pA/C, taking into account relations (R23)(R32). eB/C = e according to the relations (R46)(R80). Orbit of body A relative to body B : In the case where r = BA, We must take relation (R30) instead of relation (R31) and we find that the trajectory of A relative to B is also a conic (ellipse) with the following characteristics : (R41) kA/B = G (mA + mB) (R42) pA/B = (σA/B / mA)2 / kA/B = (1 + mA/mB) pA/C = pA/C + pB/C, taking into account relations (R23)(R32). eA/B = e according to the relations (R46)(R80). These results can also be demonstrated by introducing the notion of a fictitious particle of reduced mass μ = mA mB / (mA + mB), of radius vector r = BA = rA/C - rB/C (equivalent to BA = CA - CB), and of velocity v = dr/dt Orbit of body B relative to body A : In the case where r = AB, it is sufficient to exchange the roles of A and B in the case above. The trajectory of B relative to A is a conic (ellipse) geometrically identical to that of the trajectory of A relative to B, with the following characteristics : (R43) kB/A = G (mB + mA) = kA/B (R44) pB/A = pB/C + pA/C = pA/B eB/A = e according to the relations (R46)(R80). Homothety of ellipses : In the problem of the two bodies A and B, there are four different elliptical orbits (see Figure 3 above) : - the ellipse of A relative to the barycenter C - the ellipse of B relative to the barycenter C - the relative ellipse of A relative to B - the relative ellipse of B relative to A Given the relation (R11), the radius vectors r of these ellipses are as follows : (R45) rA/C = CA = mB/(mA + mB) rA/B rB/C = CB = -mA/(mA + mB) rA/B rA/B = BA = -rB/A = rA/C - rB/C All the ellipses are therefore homothetic. The eccentricity of an ellipse being preserved under homothety (since according to (R29) : b2 = a2(1 - e2)), we deduce that all eccentricities are equal : (R46) e = eA/C = eB/C = eA/B = eB/A Taking into account relations (R29)(R40)(R42)(R44), we also deduce that : - Ellipses A/C and B/C have their semi-major axes a (and also semi-minor axes b) inversely proportional to their respective masses : (R47) aA/aB = bA/bB = mB/mA - Relative ellipses A/B and B/A are geometrically identical but larger than the other two with a semi-major axis a equal to the sum of the semi-major axes of ellipses A/C and B/C : (R48) aA/B = aB/A = aA + aB Alignment of semi-major axes : We place ourselves in the barycentric reference frame RC. The radius vectors rA/C, rB/C, rA/B and rB/A of each ellipse being all in a constant ratio according to the relations (R45), imply that their extrema occur simultaneously. Consequently, all the semi-major axes are aligned (see Figure 3 above). |
4. Area law :
Formulation : The radius vector connecting a body to the occupied focus of the ellipse sweeps out equal areas in equal times.
Associated Kepler's law : The radius vector connecting the Sun to a planet sweeps out equal areas in equal times.
Expression of the area law : dS/dt = (1/2) r2 dθ/dt = constant = (1/2) σ/m
with :
S = area swept out by the radius vector in the orbital plane
r = distance of the body from the occupied focus of the ellipse
θ = polar angle
t = time
σ = angular momentum of the body relative to the occupied focus
m = mass of the body
|
Proof [VIE] : Case of body A rotating around the barycenter C of the system : We denote by dS the element of area covered by the radius vector r during the element of time dt. Hence the expression of dS : (R60) dS = (1/2) ||r x dr|| Given relation (R33), we can write : (R61) r x d2r/dt2 = -kA r x r/r3 = 0 (R62) d(r x dr/dt)/dt = r x d2r/dt2 + dr/dt x dr/dt which simplifies to : d(r x dr/dt)/dt = 0 Hence : r x dr/dt = vector constant noted H and relation (R60) becomes : (R63) dS/dt = (1/2) ||H|| = constant Given relation (R25), relation (R60) is written as : (R64) dSA/dt = (1/2) σA/C / mA |
5. Period law :
Formulation : The orbital period of each body is given by the formula :
(R70) T2/a3 = 4 π2 / k
with :
T = orbital period
a = semi-major axis of the ellipse
m and M = respective masses of bodies A and B
Case of body A rotating around body B : k = kA/B = G (m + M)
Case of body A rotating around the barycenter C of the system : k = kA = G (M3 / (m + M)2)
Case of body B rotating around the barycenter C of the system : k = kB = G (m3 / (M + m)2)
Associated Kepler's law : The square of the orbital period of a planet is proportional to the cube of the semi-major axis of its orbit.
Invariance of orbital period : Given the relation (R89), T depends only on the mechanical energy Emec of the system.
|
Proof : Case of body A rotating around the barycenter C of the system : Given relation (R64), the area S swept by body A over a complete revolution is expressed by : S = ∫0T [(dS/dt) dt] = ∫0T [(1/2) (σA/C / mA) dt] = (1/2) (σA/C / mA) T where T is the orbital period of body A. Given relation (R37), we obtain : S = (1/2) (p kA)1/2 T Given the standard identities of the ellipse : p = b2/a and S = π a b, we can eliminate b and we obtain : T2/a3 = 4 π2 / kA |
5. Conservation of mechanical energy :
Formulation : The mechanical energy of the system, the sum of the kinetic energy of the relative motion between bodies and the potential energy of interaction, is conserved over time.
Expression of the mechanical energy Emec as a function of the parameters p and e of the ellipse :
(R80) Emec = (1/2) (G m M / p) (e2 - 1)
with :
m and M = respective masses of bodies A and B
p = focal parameter of the relative ellipse in the motion of A relative to B, or of B relative to A
p = pA/B = pB/A = pA/C (1 + mA/mB) = pA/C + pB/C
e = eccentricity of the ellipse
This energy is always negative for an ellipse (|e| < 1).
|
Proofs : Conservation of mechanical energy : In an isolated system of two bodies, internal forces exchange energy between kinetic energy and potential energy. Since these exchanges do not lead to a loss of energy (since there are no dissipative forces such as external friction), the mechanical energy of the system is conserved over time. Expression of mechanical energy as a function of the parameters of the ellipse [PST] : We place ourselves in the Galilean reference frame RC centered at the barycenter C of the two bodies, using simplified variables : reduced mass μ = mA mA / (mA + mB) radius vector r = BA = rA/C - rB/C velocity v = dr/dt The mechanical energy of the system Emec is the sum of the kinetic energy Ecin and the potential energy Epot: (R81) Emec = Ecin + Epot (R82) Ecin = (1/2) (mA vA2 + mB vB2) = (1/2) μ v2 (R83) Epot = -G mA mB / r Given the relation (R38), the potential energy becomes : (R84) Epot = -(G mA mB / p) (1 + e cos[θ - α]) By deriving equation (R38) with respect to time, we also obtain : (R85) dr/dt = -p e (dθ/dt)2 sin[θ - α]/(1 + e cos[θ - α])2 Given the expressions for the kinetic moment of the system ((R26) σ = μ r2 dθ/dt), of the speed v as a function of the angular speed ((R24) v2 = (dr/dt)2 + (r dθ/dt)2) and of the equation of the ellipse (R38), the relation (R82) becomes, after elimination of the term (dθ/dt) : Ecin = (1/2) (μ (dr/dt)2 + σ2/(μ r2)) = (1/2) (σ2 / (μ p2)) (1 + e2 + 2 e cos[θ - α]) Taking into account the expression of the focal parameter (p = (σ/μ)2 / kA/B), we obtain : (R86) Ecin = (1/2) (G mA mB / p) (1 + e2 + 2 e cos[θ - α]) Taking into account the relations (R81)(R84)(R86), the mechanical energy Emec simplifies to : (R87) Emec = (1/2) (G mA mB / p) (e2 - 1) with : p = focal parameter in the motion of A relative to B Taking into account relations (R40)(R42)(R44), we also have : (R88) p = pA/B = pB/A = pA/C (1 + mA/mB) = pA/C + pB/C Taking into account the relation (R29) and the reduced mass μ = mA mB / (mA + mB), we can express the specific mechanical energy (Emec/μ) as a function of the semi-major axis aA/B : (R89) Emec/μ = -(1/2) G (mA + mB)/aA/B |
6. Sources relating to planetary motion :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[CHE] Jonathan Chenal, Introduction à l'astronomie de position
[FEM1] FEMTO - Mécanique, Problème à deux corps
[FEM2] FEMTO - Mécanique, Forces centrales
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PST] Gravitation : le problème des deux corps avec PSTricks - partie 1
[SES] SESP, Mouvement de deux corps sous l'effet de la gravitation
[SOR] Joël Sornette, Le problème à deux corps - Mouvements à force centrale
[VIE] Alain Vienne, Eléments d'astronomie fondamentale

Scientific approach aims to produce verifiable knowledge through a logical progression of steps.
Systemic modeling represents an essential step in this process, allowing us to understand a phenomenon as a system.
Written expression modeling extends this logic by ensuring a universal and unambiguous understanding of the ideas expressed.
D1.1. Scientific approach :
The standard scientific approach taught in France (OHERIC model) comprises the following steps :
1. Observation (O) :
Precise measurement of a phenomenon.
2. Hypothesis (H) :
Systemic modeling and formulation of the simplest theory accounting for all observed facts, from which testable hypotheses are derived.
3. Experiment (E) :
Experimentation and testing of the formulated hypotheses.
4. Results (R) :
Collection and organization of the data obtained from the experiment.
5. Interpretation (I) :
Comparison of the results with the hypotheses and also with existing theories.
6. Conclusion (C) :
Synthesis of the results with validation or rejection of the hypotheses.
7. Communication (addition to the OHERIC model) :
Communication of the results for peer review and possible criticism.
Warning : All criticism must be constructive to be admissible, that is, factual, without value judgments, ironic or disrespectful remarks, in short, worthy of the critic.
8. Application (addition to the OHERIC model) :
Use of the theory to predict or reproduce the phenomenon.
D1.2. Systemic modeling :
The systemic modeling is a stage of the scientific approach which consists in describing physical phenomena in the form of systems. The challenge is to find the right level of model : neither too simple to take into account all the physical observations, nor too complex to set the model parameters from these observations.
Systemic modeling also aims to divide systems into subsystems in an optimal way according to four main principles of systemes urban planning :
1. "Divide to conquer" or modularity principle. The goal is to cut the system into subsystems of optimal size and each having its autonomy of exploitation and use.
The temporary unavailability of a subsystem does not prevent the other subsystems from operating.
2. "Group to simplify" or subsidiarity principle. The goal is to pool what can be pooled and to treat each specificity as a differential relative to the general case.
Complexity is isolated in easily manageable special case subsystems and does not put generic subsystems at risk.
3. "Distribute to better communicate" or reducing adhesions principle. The goal is to minimize the adhesions between subsystems and to compensate by a dynamic cooperation between them.
The data exchanged between subsystems are only created and modified in a single subsystem (notion of proprietary subsystem).
The information exchanges between subsystems are done via standardized interfaces.
4. "Start small but think big" or progressiveness principle. The goal is to provide for an evolution of the system in stages and starting from the existing one.
D1.3. Written expression modeling :
The same text can be interpreted in multiple ways by different readers. This variability stems primarily from the ambiguity of words. For example, the word house can refer to a dwelling, a farm, or a business.
To write a text understood identically by everyone, and therefore inherently beyond criticism, one must strive for writing whose comprehension is independent of cultural context. This remarkable result is achieved when each word possesses a unique semantic value and each sentence expresses an explicit logical relationship.
The fundamental principles of unambiguous communication are as follows (listed in descending order of importance) :
1. Context level. The text must be preceded by its publication date, its author and its purpose, the latter often indicated in the preamble.
2. Structure level. The text must be structured into distinct parts. Two methods exist : The three-level logical structure (introduction, development, conclusion) used to explain in depth or tell a story, and the journalistic structure (summary, details) used to capture attention and inform quickly.
3. Lexical level. Each keyword must be explicitly defined with illustrative examples, either inserted directly into the text, referenced in an appendix, or included in a specialized glossary. This principle ensures that words are understood in the author's intended sense and not according to their cultural or subjective meanings. This applies particularly to common nouns and adjectives. Lexical precision can be achieved through two complementary methods :
- Comprehensive definition of the word by context or specific characteristics. The meaning of the word must be anchored in a context or by grammatical or semantic clarification. For example, the sentence "Show hypnosis is safe" contains an ambiguity related to the word "safe" which can be interpreted by the reader either absolutely ("no danger") or relatively ("frequent absence of danger"). To resolve the ambiguity, the sentence can be reformulated as follows : "Show hypnosis is safe in the majority of cases"
- Formal definition through hierarchical decomposition of the word. The word is described in smaller, well-defined constituent units, following a tree-like structure. For example, the sentence "Birdsong is a sound signal resulting from the repetition of the same phrase" is syntactically correct but imprecise. The word "phrase" must be formally defined as follows : a Phrase is a succession of Words, each ending in a Silence ; a Word is an uninterrupted succession of Syllables ; a Syllable is a sound produced in a single vocalization. Thus, the song of the the Turkish turtle dove is characterized by the Phrase "rou.rouhh rou " composed of two Words "rou.rouhh" and "rou", the first Word itself being composed of two Syllables "rou" and "rouhh".
4. Syntactic level. Sentences must be structured according to rigorous syntax and appropriate punctuation. By combining the principles 2 and 3, verbs acquire a more precise meaning. They become logical operators linking clearly defined and identified concepts.
5. Coherence level. The text must not present any internal contradictions, either between sentences or with the associated glossary.
6. Readability level. The text should be organized into clearly identified sections and paragraphs, with evocative titles and subtitles. Sentences should be short and simple, ideally with only one idea per sentence. The progression of ideas should follow a clear logic, moving from the general to the specific.
7. Traceability level. Every idea must be linked to a reliable source, an established rule, or a clear prior reference to prevent the spread of unsourced or erroneous information.
8. Neutrality level. The writing must be devoid of value judgments or appeals to emotion. The sentences should describe, not convince.
9. Conciseness level. Superfluous or non-essential details must be removed to retain only the fundamental concepts, which makes the text impactful.
10. Dual reading level. Highly technical or specialized words should be placed in parentheses immediately after the main word. This principle aims to offer two levels of reading : one for the uninitiated or hurried reader, and the other for the specialist.
11. Analogy level. Abstract ideas benefit from being accompanied by a concrete and familiar image (metaphor). A common example related to teamwork : "Collaborating effectively is like cooking together following a recipe."
|
Conclusion : Word choice, the cornerstone of communication, shapes understanding and conditions all other principles. Yet each word carries within it a unique story, made up of experiences and perceptions specific to each individual. It is therefore essential to choose words with great care when expressing oneself (in writing or orally) and, when receiving them, to suspend any automatic interpretation, in order to guarantee open and constructive communication with others. |

D2.1. Definition :
The Digital Optical Disk (DON) is a removable flat disk used to store digital data in the fields of computers, audio and video.
The best known disks are CD, DVD and BD :
The acronym CD, DVD or BD is followed by the burning mode : ROM (Read-Only Memory) for read-only disk, ±R (Recordable) for disk that can only be written to once, ±RW (Rewritable) or ±RE for rewritable disk.
The acronym ± of burning mode corresponds to two different DVD standards, the old players not being compatible with the + standard which is more recent.
D2.2. Constitution :
A digital optical disk is a stack of several layers (see Figure above) :
Data is written in the base layer for ROM, in the dye layer for ±R and in the reflective layer for ±RW, on a spiral-shaped track that is almost 5 km long for disks CD, from the center outwards.
Optical reading is binary (0 or 1). The information is made up of micro-pits and lands. Any state change (land to micro-pit or vice versa) is translated by a '1', and all the lengths of lands and micro-pits by '0'.
D2.3. Lifetime :
The objective lifetime of a digital optical disk ranges from 2 years to 20 years, and sometimes longer if all precautions are taken. It strongly depends on the choice of media, the use conditions and the storage conditions of the disk.
D2.4. Choice of media :
D2.5. Use :
D2.6. Conservation :
D2.7. Sources relating to Digital optical disk :
Wikipedia - Disque Compact.
Wikipedia - DVD.
Wikipedia - Disque Blu-ray.
Level - Quelles sont les différences entre un CD et un DVD ?.
Infobidouille - La question technique 6 : CD, DVD, BLU-RAY, RW... Comment ça marche les supports optiques ?.
FISTON production - Inquiétudes sur la durée de vie des DVD enregistrables.
Maxicours - Stockage optique.
expert multimedia - Caractéristiques techniques d'un DVD.
Chaumette O., AGIR/PHYSIQUE/CHAP 20 - Le principe de la lecture d'un disque optique (CD, DVD, BluRay...).
Gouvernement du Canada - Durabilité des CD, des DVD et des disques Blu-ray inscriptibles.
Centre de conservation du Québec - Critères de choix d'un disque optique, guide d'entretien et de manipulation.
SOSORDINATEURS - Quelle est la durée de conservation des CD, DVD et Blu-Ray.
VERBATIM - Les différences significatives de performance entre les couches réfléchissantes en argent et en aluminium soulignent l'importance de savoir ce que vous achetez.
Que Choisir - Durée de vie des DVD - Conseils.
Ballajack - Durée de vie d'un CD ou DVD gravé, comment les conserver ?.
A small number of truth seekers, notably Svâmi Prajnânpad, have simply described the laws of life as follows (from the book [Petit Régis, Une approche scientifique du silence]).
* Svâmi Prajnânpad, the truth, emotion / feeling, to think / to see
Svâmi Prajnânpad (alias Svâmiji, 1891-1974) was a Bengali Brahmin who had received dual training, classical Vedantic and modern scientific trainings.
A master of wisdom and lucidity, his rigorous approach is a dive into the heart of the unconscious which reveals the difficulties hindering the silence of mental. No God, no ritual, no paradise.
André Comte-Sponville said about him : "This master is content to see, to be one with what he indifferently calls truth or reality, which is neutral, neither good nor bad, neither pleasant nor painful, and promised only change or death." [PDS 2]
According to the specific vocabulary of his teaching [EHM 1] :
* Inner peace, truth, science
* Ego, attachment, mental, identification
* Thought, emotion, desire
* To be
* Spirituality













[ARI 1] Association pour le Rayonnement Culturel Indien, Citation de Mata Amritanandamayi, La Lettre N°3 de l'ARCI, 2ème trimestre 1987
[BTC 1] Bouchet Christian, Gurdjieff - qui suis-je, Pardès 2001
[CSA 1] Comte-Sponville André, De l'autre côté du désespoir - Introduction à la pensée de Svâmi Prajnânpad, Accarias-L'Originel 1997
[CSO 1] Cambessédès Olivier, Le quotidien avec un maître Svami Prajnanpad, Accarias L'Originel 1995
[DAF 1] Desjardins Arnaud et Farcet Gilles, Confidences impersonnelles, Critérion 1991
[DAF 2] Desjardins Arnaud et Farcet Gilles, Regards sages sur un monde fou, La Table Ronde 1997
[DAL 3] Desjardins Arnaud et Loiseleur-Desjardins Véronique, La voie et ses pièges, La Table Ronde 1992
[DAL 4] Desjardins Arnaud et Loiseleur-Desjardins Véronique, L'ami spirituel, La Table Ronde 1996
[DEA 1] Delaye Alain, Sagesses concordantes - Quatre maîtres pour notre temps : Etty Hillesum, Vilama Thakar, Svâmi Prajnânpad, Krishnamurti, Volume I, Accarias-L'Originel 2003, 2011
[DSA 7] Desjardins Arnaud, A la recherche du Soi 1 - Adhyatma yoga, La Table Ronde 1977
[DSA 8] Desjardins Arnaud, A la recherche du Soi 2 - Le vedanta et l'inconscient, La Table Ronde 1978
[DSA 9] Desjardins Arnaud, A la recherche du Soi 3 - Au-delà du moi, La Table Ronde 1979
[DSA 10] Desjardins Arnaud, A la recherche du Soi 4 - Tu es cela, La Table Ronde 1980
[DSA 15] Desjardins Arnaud, La voie du coeur, La Table Ronde 1987
[DSA 17] Desjardins Arnaud, Zen et Vedanta - Commentaire du Sin sin ming, La Table Ronde 1995
[DSA 19] Desjardins Arnaud, Retour à l'essentiel, La Table Ronde 2002
[DSA 21] Desjardins Arnaud, Bienvenue sur la voie, La Table Ronde 2005
[DSA 23] Desjardins Arnaud, Lettres à une jeune disciple, La Table Ronde 2006
[DSD 1] Desjardins Denise, De naissance en naissance, La Table Ronde 1977
[DSD 3] Desjardins Denise, Mère sainte et courtisane, La Table Ronde 1983
[DSD 7] Desjardins Denise, La route et le chemin - Carnet de voyage et d'ascèse, La Table Ronde 1995
[DSD 9] Desjardins Denise, Conteurs, Saints et Sages - Des Pères du désert à Swâmi Prajnânpad, La Table Ronde 1998
[DSD 10] Desjardins Denise, Petit traité de l'action, La Table Ronde 1999
[EHM 1] Edelmann Eric, Humbert Olivier et Dr Massin Christophe, Swâmi Prajnânpad et les lyings, La Table Ronde 2000
[FTG 1] Farcet Gilles, Arnaud Desjardins ou l'aventure de la sagesse, La Table Ronde 1987
[FTG 3] Farcet Gilles, La transmission selon Arnaud Desjardins, Le Relié 2009
[GKG 1] Guéshé Kelsang Gyatso, Vivre une vie pleine de sens - Mourir dans la joie, Tharpa France 2017
[GKG 2] Guéshé Kelsang Gyatso, Transformez votre vie. Un voyage plein de félicité, Tharpa France 2009
[LRF 1] Leboyer Frédérick, Portrait d'un homme remarquable - Svami Prajnanpad, Critérion 1991
[LRV 1] Loiseleur-Desjardins Véronique, Anthologie de la non dualité, La Table Ronde 1981
[MAM 1] Mâ Ananda Moyî, L'enseignement de Mâ Ananda Moyî, traduit par Josette Herbert, Albin Michel 1974
[MRD 1] Marol et Roumanoff Daniel, Sois sage, La Table Ronde 1994
[NIL 1] Nduwumwami Louis, Krishnamurti et l'éducation, Du Rocher 1991
[OPD 1] Ouspensky Petr Demianovitch, L'homme et son évolution possible, Denoël 1961 puis Accarias L'Originel 1999
[OPD 2] Ouspensky Petr Demianovitch, Fragments d'un enseignement inconnu, Stock 1974
[PDS 1] Prajnanpad Svami, L'art de voir, Lettres à ses disciples - Tome 1, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1988
[PDS 2] Prajnanpad Svami, Les yeux ouverts, Lettres à ses disciples - Tome 2, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1989
[PDS 3] Prajnanpad Svami, La vérité du bonheur, Lettres à ses disciples - Tome 3, Traduction de Colette et Daniel Roumanoff, Accarias L'Originel 1990
[PDS 4] Prajnanpad Svami, A B C d'une sagesse, Paroles choisies par Daniel Roumanoff, La Table Ronde 1998 puis Albin Michel 2009
[PDS 5] Prajnanpad Svami, L'éternel présent - Questions et réponses - Entretiens avec Pierre Wack, Traduction de Daniel Roumanoff, Accarias-L'Originel 2002
[PDS 6] Prajnanpad Svami, Les formules de Swâmi Prajnânpad commentées par Arnaud Desjardins, Formules et commentaires rassemblés par Véronique Desjardins, La Table Ronde 2003
[PDS 7] Prajnanpad Svami, Le but de la vie - Un été plein de sagesse, Entretiens avec Roland de QuatreBarbes été 1966, traduits par Daniel Roumanoff, Accarias-L'Originel 2005
[PDS 8] Prajnanpad Svami, Svâmi Prajnânpad pris au mot - Les Aphorismes, Recueillis et traduits par Frédérick Leboyer, Accarias-L'Originel 2006
[PDS 9] Prajnanpad Svami, Ceci Ici A présent - Seule et unique réalité, Entretiens avec Frédérick Leboyer (première série, janvier et février 1963), Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 2006
[PDS 10] Prajnanpad Svami, La connaissance de soi - Citations commentées des Upanishad et histoires (tome 1), Mises en forme par Daniel Roumanoff, Accarias-L'Originel 2008
[PSP 1] Prakash Sumangal et Prajnanpad Svami, L'expérience de l'unité, Traduction de Colette et Daniel Roumanoff, Accarias-L'Originel 1986 puis 2013
[RFD 1] Roumanoff Daniel, Svâmi Prajnânpad - Tome 1 Un maître contemporain - Manque et plénitude, La Table Ronde 1989, puis regroupé avec le Tome 3 chez Albin Michel 2009 sous le titre "Tome 1 Les lois de la vie"
[RFD 2] Roumanoff Daniel, Svâmi Prajnânpad - Tome 2 Le quotidien illuminé, La Table Ronde 1990, puis Albin Michel 2009
[RFD 3] Roumanoff Daniel, Svâmi Prajnânpad - Tome 3 Une synthèse Orient Occident, La Table Ronde 1991, puis regroupé avec le Tome 1 chez Albin Michel 2009 sous le titre "Tome 1 Les lois de la vie"
[RFD 4] Roumanoff Daniel, Candide au pays des Gourous - Journal d'un explorateur de l'Inde spirituelle, Dervy 1990
[RFD 5] Roumanoff Daniel, Svâmi Prajnânpad - Biographie, La Table Ronde 1993
[RFD 6] Roumanoff Daniel, Psychanalyse et sagesse orientale - Une lecture indienne de l'inconscient, Accarias L'Originel 1996
[SNR 1] Srinivasan Ramanuja, Entretiens avec Svami Prajnanpad, Traduction de Colette Roumanoff, Accarias-L'Originel 1984
This chapter explores the different facets of hypnosis, including its side effects and potential dangers, the world of show hypnosis, self-hypnosis techniques, as well as the legal and ethical aspects that govern its use.

E2.1. Definition :
Hypnosis is an ancient technique dating back more than 6000 years in the Orient and to the end of the 18th century for modern hypnosis. It produces a modified state of consciousness located between wakefulness and sleep.
More precisely, it allows to induce by speech a particular state of consciousness characterized by indifference to the outside and a greatly increased capacity to receive suggestions (in particular the voice of the hypnotist) [ANM][INS][ MAB].
At the psychological level, hypnosis induces a state of deep relaxation based on freely given suggestion [AFI].
At the neurological level, hypnosis involves a change in brain activity, including a decrease in activity in regions associated with processing sensory information and an increase in activity in regions associated with attention and suggestion [MAB].
Hypnosis is used in different medical sectors [MIN] :
- anesthesia (hypnosedation), to reduce the stress of the operation, or even allow certain operations without resorting to general anesthesia, which is replaced by a sedative medication and quality local anesthesia ;
- pain management (hypnoanalgesia), particularly in obstetrics to reduce labor pain ;
- psychotherapeutics (hypnotherapy), to help people achieve a state of deep relaxation allowing them to work on their problems (fear, stress, blockage, etc.) without causing unwanted side effects.
E2.2. Side effects :
Side effects of hypnosis are as follows :
- Temporary and mild effects : headaches, fears, sadness, disorientation, etc. [CFH1][MAB]
- Rare but serious effects : hallucinations, altered memories, personality change, depression, suicidal impulses, etc. [CFH1]
These side effects are not always the consequence of hypnosis as such. They may arise due to the pre-existing vulnerability of the subject, the practitioner's inexperience in dealing with psychotherapeutic problems, the use of inappropriate suggestions, the inability to erase non-therapeutic suggestions or to fully redirect the patient through adequate debriefing [CFH1].
These reactions occur more often in certain contexts such as show hypnosis, or when the training and experience of the practitioner are insufficient [CFH1].
E2.3. Dangers :
The dangers of hypnosis are as follows :
- Incompetent or clumsy hypnotist : he can in particular plunge a person back into a past trauma without knowing how to manage the situation [ATK].
- Absence of prior diagnosis : a practitioner who does not know how to use the hypnosis tool without prior clinical, psychological or somatic knowledge, will not be able to distinguish between the psychological expression of a serious pathology and a disorder that may be sensitive to a hypnotic approach. Thus, anxiety can be a sign of a pulmonary embolism, a myocardial infarction and many other severe disorders. It is therefore appropriate for the practitioner who is going to use hypnosis to be able to have explored all the possible causes of the disorder, or failing that, to have verified with the patient's treating physician that the pathology has been explored and diagnosed or that the psychosomatic origin has been demonstrated [CFH1].
- Non-compliance with medical contraindications : hypnosis should not be practiced on people with heart disease, epilepsy or serious psychopathology (delusions, psychosis, paranoia, etc.) [CFH1][MAB].
- False memories : the unconscious can produce coherent but false responses, often in an attempt to relieve suffering. Hypnosis accentuates this phenomenon [CFH3][BEN].
Any practitioner must refuse any patient request aimed at rediscovering forgotten memories [CFH3] or verifying the reality of a memory (for example, women who believe they were abused as children) [BEN].
- Poor management of emotional reactions after hypnosis, which can lead to persistent discomfort [CFH1][UNI][ATK].
E2.4. Show hypnosis :
Show (or street or fair) hypnosis is a hypnosis technique close to therapeutic hypnosis, practiced for commercial or occult purposes which has nothing to do with the patient's interest [ATK].
Unlike therapeutic hypnosis, the show hypnotist does not establish rapport with the subject, adopt an authoritative and directive approach, do not debrief individually and do not interrupt the hypnotic trance if necessary [CFH2].
The individual on stage volunteered to play the game and showed particular skills in the trance state during the pre-test carried out by the hypnotist. Added to this is the group effect which reduces the unconscious resistance of the individual [UNI]. The show then consists of attracting the audience by producing spectacular reactions (for example, seeing a subject think he is a chicken on a wall) [GRO].
Many people hypnotized on stage say that, although they are aware of being ridiculed, they paid to go on stage, people watch them and they have an astonishing experience [SAR].
Show hypnosis presents dangers that therapeutic hypnosis does not have: dangers in particular for people with with heart disease, epilepsy, serious pathology or psychologically fragile [CFH1][MAB]. Added to this is the non-management of possible emotional reactions upon exiting hypnosis [CFH1][UNI][ATK].
E2.5. Self-hypnosis :
Self-hypnosis is hypnosis practiced alone, without the help of a practitioner. Like meditation, self-hypnosis is a physical and mental relaxation technique. But unlike meditation :
- The purpose is therapeutic (resolution of a problem) and not spiritual (search for inner peace).
- Relaxation involves an active suggestion or visualization (and not a simple caring attention to the experience of the moment) aimed at achieving a specific objective, such as stress management or improving self-confidence.
- Awareness of the external world disappears in favor of an internal look, while in meditation consciousness is both internal (thoughts, emotions, sensations) and external (perceptions of the environment). The person being hypnotized feels like they are dissociated, with one part of them observing what the other part of themselves is doing, while the meditator is aware of everything that is happening in and around them [PIC].
E2.6. Legal framework :
In France, there is no legal framework to regulate the practice of hypnosis. There is only teaching of hypnosis at the university, associative and private level, as well as various ethical codes of hypnosis.
Two types of hypnosis practices can be distinguished [SEN] :
- Therapeutic hypnosis is practiced by health professionals in the medical field (doctors, psychiatrists, psychotherapists and clinical psychologists) and paramedical field (dentists, midwives, nurses, physiotherapists, occupational therapists and psychomotor therapists).
- Hypnosis known as "better being" is practiced by other professionals under various names : hypnotherapist, hypnopractitioner, hypnologist, hypnosis psychopractitioner, brief therapy practitioner, etc. They must not use certain reserved words such as : "psychotherapist", "patient", "consultation", "diagnosis", "prescription", under penalty of "illegal practice of medicine". We therefore do not speak of "patient" but of "client".
In France the exercise of therapeutic hypnosis in a context other than medical is similar to the illegal exercise of medicine (No. 09-81.778 of the Criminal Chamber of March 9, 2010, and article L.4161-1 of the public health code) [SEN][CFH4].
E2.7. Ethics of hypnosis :
The Confederation Francophone Hypnosis and Brief Therapies (CFHTB) published in 2003 an ethical code of hypnosis based on medical ethics, the principles of which are as follows [CFH4] :
1. The best interests and well-being of the patient are the highest priority.
2. Hypnosis is considered a complement to other forms of clinical or supportive scientific practices.
3. The hypno-practitioner will limit his scientific or supporting clinical use of hypnosis to the areas of competence recognized by the regulations of his profession or the uses relating to it.
4. The hypno-practitioner undertakes not to use hypnosis or brief therapy as a form of distraction or spectacle.
5. In all cases, the transition to the practice of hypnosis will remain conditional on obtaining a complete qualification in the professional field considered.
6. The communication of information relating to hypnosis to the various media is accepted to the extent that it is based on precise scientific knowledge.
E2.8. Sources :
[AFI] AFIS, L'hypnose : charlatanisme ou avancée médicale ?.
[ANM] Académie nationale de médecine, Thérapies complémentaires - acupuncture, hypnose,
ostéopathie, tai-chi - leur place parmi les ressources de soins, rapport de la séance du 5 mars 2013.
[ATK] Jean-Marc Atkins, Quels sont les dangers de l'hypnose (ericksonienne) ?
[BEN] Jean-Marc Benhaiem, L'hypnose ne permet pas de retrouver la mémoire de faits réels..., Huffpost
[CFH1] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose
[CFH2] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose : hypnose de spectacle
[CFH3] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Risques et dangers de l'hypnose : les faux-souvenirs
[CFH4] CFHTB, Confédération Francophone Hypnose et Thérapies Brèves, Livre blanc de l'hypnose clinique et thérapeutique
[FTB] I2FTB, Quel cadre légal quand on fait de l'hypnose ou PNL ?
[GRO] Laurent Gross, EMDR, Hypnose ericksonienne, médicale et thérapeutique à Paris
[IFH] IFH, Institut Français d'Hypnose, Lexique en hypnose thérapeutique
[INS] Inserm, Evaluation de l'efficacité de la pratique de l'hypnose - 2015
[MAB] Emmanuel Mabin, e-academy.fr, Mieux comprendre l'hypnose
[MIN] Ministère de la Santé et de la Prévention
[PIC] Caroline Pico, Similitudes et différences entre hypnose et méditation
[SAR] Corinne Sarazin, Les dangers de l'hypnose eriksonienne ou autre
[SEN] Sénat, Réponse du Ministère des solidarités et de la santé publiée le 14/02/2019
[UNI] Unitheque, Quels sont les métiers de l'hypnose ?
Smell and taste are the two senses that aroused the least interest from scientific researchers until the 1960s.
Today, we know that the sensory perception of smells and flavors is a subtle mix between universal principles, personal perception and culture.
E3.1. Smells

Smells are molecules detected chemically by olfactory receptors located in the nasal cavity.
They can take two distinct routes : a direct route, called orthonasal, located in the nose (concept of "smell") or an indirect route, called retro-nasal, located in the back of the throat (concept of "aroma" released by food in the mouth).
There is to date no universal consensus on the categorization of smells. Only perfumery and oenology have produced specific classifications.
The table below allows you to simply categorize smells according to their effects (unpleasant/pleasant) and their origins (mineral, plant, animal, human).
Sources :
Claude Boisson, "La dénomination des odeurs : variations et régularités linguistiques", Intellectica, 1997/1, 24, pp. 29-49.
Sophie David, Danièle Dubois, Catherine Rouby, Benoist Schaal, "L'expression des odeurs en français : analyse lexicale et représentation cognitive", Intellectica, 1997/1, 24, pp. 51-83.
Dico du Vin, Odeurs du vin, nouvelle classification, Dico-du-Vin 2023.
Danièle Dubois, "Des catégories d'odorants à la sémantique des odeurs", Terrain, 47 | 2006, 89-106.
Camille Gaubert, 03.05.2022, "Notre perception des odeurs n'est que très peu liée à notre culture", Cerveau et Psy.
André Holley, "Le physiologiste et la catégorisation des odeurs", Intellectica, 1997/1, 24, pp. 21-27.
L'Atelier du Vin, Guide des arômes du vin et de leur perception en oenologie.
Hervé-Pierre Lambert, "L'imaginaire, les neurosciences et l'olfactif : confirmations et extrapolations", IRIS, 33 | 2012, 37-51.
C. Sulmont-Rossé, I. Urdapilleta, "De la mise en mots des odeurs", chapitre 28 (pp. 373-382) du livre : Odorat et Goût : de la neurobiologie des sens chimiques aux applications agronomiques, industrielles et médicales, Edition QUAE.
Lucía Poyo Vallina, 24 nov. 2022, "Les 10 principales odeurs perçues par l'odorat humain", Divain, .
Wikipedia, Rétro-olfaction.
E3.2. Flavors

Flavors are molecules detected chemically by taste receptors located on the taste buds of the tongue.
Other sensations in the mouth, also called "flavors" in the broad sense, do not involve the taste buds and are sensory (olfactory, auditory, visual) and somesthetic (thermal, tactile, proprioceptive (position and movement) and nociceptive (pain)).
The table below describes the basic flavors, "flavors" being taken in the broad sense. They can then combine with each other to form more elaborate taste sensations.
Sources :
Le Thi Maï Allafort, Connaissez-vous les mots du goût ? Lorsque les textures font le plaisir !, Marie Claire.
Christine Belloir, Récepteurs gustatifs humains : étude des relations structure-fonction, Thèse 2019, Université de Bourgogne.
Diane Boivineau, Evaluation gnoso-praxique linguale des enfants avec trouble structurel du langage oral, Mémoire 2013/2014, Université Paris VI.
Loïc Briand, "La chimie du goût", CultureSciences-Chimie.
Juliette Defossez, Vers un langage du goût : approche expérimentale d'une communication multimodale à destination des mangeurs, Thèse 2014, Université de Bourgogne.
Audrey Dufour, 24/01/2017, "Comment reconnaît-on les saveurs ?", La Croix.
Goûts et Papilles, C'est quoi le goût ? Odeur, saveur, flaveur....
FasterCapital, Au-delà du goût : comment la texture influence notre perception des aliments.
Claire Gresser, Contribution à l'étude de la composante trigéminale dans la posture cervico-faciale, Thèse 2005, Université de Lorraine.
Tanya Lewis, 5 octobre 2021, "Ce que les piments peuvent nous apprendre sur la douleur", Pour la Science.
Christophe Otte, Olivier Otte, Régulation des dysfonctions maxillo-faciales de l'enfant, Clinique OPS.
Dale Purves, George J. Augustine, David Fitzpatrick, Lawrence C. Katz, Anthony-Samuel LaMantia, James O. McNamara, Neurosciences - Les sens chimiques, DeBoeck
Rapport du groupe PNNS - Qualité gustative des aliments et environnement des repas : restauration scolaire, hospitalière et aide alimentaire, décembre 2010.
Si on me coupait la langue, pourrais-je toujours savourer mes repas ?, La sensation trigéminale.
Wikipedia, Goût.
Wikipedia, Thermorécepteur.
Current or durable consumer products offered on the markets do not always have the expected quality. The main causes are the following :

F1.1. "Construction" defect of the product
Three types of fault exist :
In France nearly 10 % of electronic devices purchased on the Internet are returned due to non-compliance.
For domestic electrical devices, the faulty component is often the electronic block of the device (examples : freezer, steam iron, thermal resistance of towel dryers, lighting of bathroom cabinets with touch control, outdoor solar light garland, DVD player).
F1.2. Non-optimal user manual
The product user manuel is sometimes succinct, poorly structured, roughly translated into French or written only in English, which does not allow consumers to use the product easily and appropriately.
F1.3. Non-optimal consumer service
Access to consumer service is not always easy (examples : unclear access methods, premium rate telephone number, unspecified waiting time).
Furthermore, the processing of requests and complaints is sometimes disconcerting or even flawed, with some operators not always having sufficient training in the products and services in the catalog, in internal procedures and in IT tools.
F1.4. Premature and planned obsolescence of the product
Planned obsolescence is a market practice justified by manufacturers for economic (see Consumer society), technical and risk prevention reasons. The consumer suffers the consequences : he is frustrated when he notices that the effective lifespan of his product does not correspond to the lifespan he expects.
But the causes of obsolescence are not only linked to the producer. They may occur during sale, distribution or consumption. This is why we speak more widely of premature obsolescence.
Different types of premature obsolescence can shorten the life of consumer products [CLI][HIP] :
France is the first country in the world to have criminalized planned obsolescence through article L. 441-2 of the Consumer Code dated March 14, 2016.
Law n° 2021-1485 of November 15, 2021 relating to the reduction of the digital environmental footprint in France (REEN law) then modified this article by redefining the offense as follows : "The practice of planned obsolescence is prohibited which is defined by the use of techniques, including software, by which the person responsible for placing a product on the market aims to deliberately reduce its lifespan".
Warning : there may be "obsolescence" without it being planned. It is up to the consumer to provide proof of the voluntary intention of the manufacturer to reduce the life of the product : difficult or even impossible task.
One of the solutions aimed at combating planned obsolescence is the services rental. Instead of owning a good, we would pay for the service rendered. Companies would then benefit from manufacturing durable and easily repairable goods (example : Xerox in the professional photocopier market) [WIK].
F1.5. Sources relating to planned obsolescence :
[HIP] HIPPOCAMPE, Usages numériques et terminaux.
[CLI] LE CLIMATOSCOPE, L'obsolescence prématurée de nos produits de consommation : un débat à remodeler.
[WIK] WIKIPEDIA, Obsolescence programmée.
The consumer society is a type of society within which consumers are encouraged to consume goods and services on a regular and abundant basis [JDN].

F2.1. Introduction :
The consumer society appeared in Western countries from the second half of the 20th century, at the same time as some trends such as the women emancipation, industrial and technological innovation, globalization of trade.
The economy will then rely on the production capacities of companies as well as on the consumption capacities of citizens. It will increase the living standard of a large number of citizens in terms of comfort and material well-being, by increasing access to goods and services in volume and diversity.
But gradually a new paradigm is emerging : "consume more, produce more, earn more". Producers and consumers then mechanically become hyper-producers and hyper-consumers. The first ones offer an abundant supply based on products with a limited lifespan (Premature obsolescence). The seconds have demands that go well beyond their primary needs.
F2.2. Results :
This situation, where producers and consumers are closely linked around the industry of "desire", has resulted in the following consequences on the individual and their environment :
1. On an information level, the media (press, edition, poster, radio, television, cinema, Internet network, telecommunications) broadcast to the consumer (reader, listener, spectator, Internet user) a mass of more or less accurate information, amplified by social networks and content sharing platforms.
Broadcast can take different forms :
2. On an audiovisual communication level, the media, whose concern is to preserve a market more than to ensure the civic education of the masses, become a source of sensory pollution and overstimulation of the senses to the detriment of useful information [BEN]. See Media violence.
3. On an ecological level, overconsumption encourages waste and the production of waste which pollutes, even if progress is made to recycle it as cleanly as possible.
4. On a nutritional level, overconsumption promotes the appearance of pathologies such as diabetes and obesity.
5. On a professional level, the perpetual creation of new needs can lead to over-indebtedness, overwork or insecurity.
6. On a psychological level, the search for "always more" can lead to continual frustration which generates discomfort, depressive and even aggressive behavior.
7. On a social level, the human being has also become a "product" who must "know how to sell himself", who must enter into "competition", "at war" with everyone and others.
8. On a moral level, consumer objects become ends in themselves leading to a loss of "true purpose".
9. On the human level, social relations become simple means and are therefore artificial. We must then differentiate ourselves from others, in particular by impressing others with symbols of wealth and power to the detriment of the authenticity and depth of human relationships.
10. On a spiritual level, having replaces being, depth, introspection, reflection on identity based on something other than possessions [GUI].
F2.3. Conclusions :
Today the consumer society, which has become a society of overconsumption, is beginning to move towards a society of deconsumption along four axes : individual, community, systemic and environmental :
1. Individual sufficiency which consists of consuming less and differently, favoring quality rather than quantity.
To be applicable at the level of each consumer, this sobriety must be "happy", that is to say without the idea of restriction or sacrifice. Examples : second-hand purchase, recourse to repair, return to essential needs.
This trend would be driven in France by the elderly (with fewer needs), women (attracted towards ecology) and the most qualified (attracted towards a form of daily asceticism) [GOL][CAS].
2. Collaborative economy based on the sharing or exchange between individuals of goods (car, housing, parking, drill, etc.), services (passenger transport, DIY, etc.) or knowledge (computer courses, communities of learning, etc.), with or without monetary exchange, with or without digital networking platform.
By reducing or even eliminating intermediaries, this economic system allows you to moderate your expenses and save money.
3. Circular economy focused on a sustainable strategy which consists of sharing, reusing, repairing, renovating and recycling products and materials for as long as possible so that they retain their value.
In France, we can cite the following examples :
4. Waste management which consists of collecting it and then transforming it, prioritizing in order: reuse, recycling, elimination [MTE].
In France, in 2018, 66 % of treated waste is recycled, 7 % is incinerated with or without energy recovery and 27 % is landfilled [NOT].
F2.4. Sources :
Sources relating to consumer society :
[ADE1] ADEME, Economie circulaire : notions, 2013.
[ADE2] ADEME, Potentiels d'expansion de la consommation collaborative pour réduire les impacts environnementaux, 2016.
[AGE] Agence Lucie, L'économie circulaire.
[ALT] Altermaker, Economie circulaire : définition et exemple.
[BEN] Abdellatif Bensfia, "François HEINDERYCKX (2003), La malinformation. Plaidoyer pour une refondation de l'information", Communication, Vol. 23/2 | 2005, 259-265..
[CAS] Jean-Laurent Cassely, Les diplômés, bons élèves ou cancres de l'alterconsommation ?, in Constructif, juin 2021 (N°59).
[CHI] Chilowé, Comment vivre la sobriété heureuse au quotidien ?.
[DES] Cécile Désaunay, Vers la déconsommation ?, in Constructif, juin 2021 (N° 59).
[GOL] Mathilde Golla, La société de déconsommation commence à faire son chemin, Novethic.
[GUI] Valérie Guillard, La société de consommation, cours PSL Paris-Dauphine.
[IMP] impots.gouv.fr, Economie collaborative et plateformes numériques.
[JDN] JDN - Journal du Net, Consommation : définition simple.
[MAR] Margaux, Société d'hyperconsommation : comment en sommes-nous arrivés là ? Comment changer demain ?, Suricates Consulting.
[ODI] ODI - Observatoire de la Déontologie et de l'Information, L'information au coeur de la démocratie - Rapport Annuel 2017.
[RUM] Yannick Rumpala, Quelle place pour une "sobriété heureuse" ou un "hédonisme de la modération" dans un monde de consommateurs ?, in Dans L'Homme & la Société 2018/3 (n° 208), pages 223 à 248.
[TOU] La Toupie, Toupictionnaire.
[WIK1] Wikipedia, Société de consommation.
Sources relating to waste management :
[ADE3] ADEME, Déchets chiffres-clés - Edition 2023.
[MTE] Ministère de la transition écologique et de la cohésion des territoires, Traitement des déchets.
[NOT] notre-environnement, Le traitement des déchets.
[REC] Recygo, Poubelles de tri sélectif, comprendre les codes couleurs.
[SEN1] Sénat, Les nouvelles techniques de recyclage et de valorisation des déchets ménagers et des déchets industriels banals.
A survey is, by definition, a statistical method of analyzing a population based on a sample of this population.
It are mainly used for political purposes (to help with decision-making), electoral purposes (to exist in the political landscape), commercial purposes (to anticipate sales of a product or find out customer satisfaction), activist purposes (to defend a cause) or media purposes (to build audience).
The quality of the information collected depends largely on the rigor surrounding the design and completion of the survey, as well as the interpretation of results.
The important parameters of a survey are as follows :

F3.1. Sample size [GUM][SER] :
Sample size is a determining factor in obtaining reliable results.
The following formula (Cochran's formula) determines the number of people (n) to question based on the margin of error (m) that can be tolerated on a proportion of responses (p).
n = σ2 x p (1 - p) / m2
p is the expected proportion of responses relative to the sample size n (when p is unknown, we use p = 0.5).
m is the error margin tolerated for the proportion p, the confidence interval equal to [p - m, p + m].
NC is the confidence level (or probability) that the answers are within the error margin (m).
z is the quantile of order α/2 of the reduced centered normal distribution for a given confidence level NC = 1 - α (z = 1.96 for NC = 95 %, z = 2.58 for NC = 99 %).
With a confidence level of 95 % and an error margin of 5 %, the calculation gives : n = 384.16
With a confidence level of 99 % and an error margin of 2 %, the calculation gives : n = 4144.14
For a sufficiently reliable market study, we most often accept a confidence level of 95 % and an error margin of 5 %, which requires interviewing 400 people.
Note that the error margin only takes into account random error, that is to say the possible differences between sample and reference population due solely to random sampling [TOU]. It does not take into account all other errors (representativeness of the sample, quality of the questionnaire, conduct of the survey, analysis of the results).
|
Proof of Cochran's formula [WIK1][WIK2][WIK3] : We seek to estimate the real proportion (p) of a population likely to respond positively to a questionnaire. To do this, we carry out a survey on a restricted population by submitting the questionnaire to a number (n) of individuals drawn at random. The survey is assumed to be based on a simple random sample from a large population. If we repeat the operation several times, the proportion of responses obtained then follows a binomial law with mean p and standard deviation σ = (p (1 - p) / n)1/2 For n sufficiently large, this binomial law is very close to a normal law with mean p and standard deviation σ To obtain the margin of error (m) on the proportion p, we simply multiply the standard deviation σ by the factor z of the reduced centered normal distribution for a given confidence level (NC), which gives : m = z σ = z (p (1 - p) / n)1/2 Hence the formula : n = σ2 x p (1 - p) / m2 Note that the margin of error is maximum for p = 0.5 |
F3.2. Representativeness of the sample :
The sample must be representative of the reference population if we want to extrapolate the survey results to the entire population.
- If it is a random survey carried out from a sample drawn at random from the entire population, it must be ensured that the sampling base is complete, up to date and without repetition, and containing all categories of society (origin , sex, age, profession, region, etc.) [GUM][LAL]. This is the method used for example for major surveys carried out by INSEE [TOU].
- If it is a selection survey with judicious choice (quota methods), it must be ensured that the quotas are substantially proportional to the fraction of the population represented by each category. This option is favored by polling institutes in France and applied to much smaller samples, generally 1000 or 2000 people [TOU].
- Internet surveys allow you to interview large numbers of people at low cost. However, email lists are generally not representative and 20 % of the population, not "connected to the Internet", is omitted [LAL].
F3.3. Clarity of the questionnaire :
- Indicate the total estimated time to answer the questionnaire, which should not be too long as it risks tiring the participant.
- Limit the questionnaire to 15 questions and each question to a single subject comprising 20 words maximum. For example, asking "How do you rate the quality of our product and customer service ?" leads to confusion which leads to ignoring the question.
- Avoid sensitive questions linked in particular to money, religion, intimacy, sexuality or family conflicts.
- Adapt the vocabulary to that of the population interviewed. For example, the question "France devotes around a quarter of national income to financing social protection. Do you consider this to be excessive, normal or insufficient ?" can be advantageously simplified by the question "Do you think that enough is spent on social protection ?".
- Give a definition of acronyms, technical words and little-used words.
- Do not use restrictive words such as "always", "never", "all" or "none", which prevent people from qualifying their comments and responding objectively.
- Do not ask imprecise questions, such as : "Have you been to the cinema recently ?" or "How much gasoline do you consume on average ?".
- Do not ask questions based on statements, such as : Do you agree with the statement "The police should not intervene" ?
- Do not ask questions containing superlatives or subjective adjectives, even emotionally charged or controversial, such as : "Was our customer service excellent ?" or "How amazing was your stay at our hotel ?".
- Do not ask questions containing implying words, such as : "Are you afraid of noise in your home ?" or "Are you excited to discover our new online store ?".
- Do not ask questions containing negative terms, such as : "Do you prefer not to use electrically assisted bicycles during your bike rides ?".
- Never use a double negative such as : "In your opinion, is the use of glycophate not without danger ?".
F3.4. Effectiveness
of the questionnaire :
- Prefer closed questions (single choice or multiple choices, to be selected from a list of options) to open questions (collection of opinions), the latter leading to a long and difficult statistical analysis of the responses.
- For each closed question, limit the number of options, without forgetting the "Not concerned" or "Without opinion" option.
- Avoid imprecise options, such as "usually" or "often", replace with a clear concept such as "every day" or "more than twice a week".
- Avoid the single binary choice "Yes"/"No" which leads people to respond in a less thoughtful way and favors the "Yes" answer to appear more pleasant (positivity bias or tendency to acquiesce [JAC][SOU]). Instead, offer a single choice between two or more response options.
- For single choices with more than 2 options, prefer the choice with 4 balanced options, such as : "Very satisfied", "Satisfied", "Dissatisfied", "Very dissatisfied".
- For single choices with more than 2 options consisting of ranges, ensure that they are mutually exclusive, such as : "2 years or less", "3 to 5", "6 or more".
- For single choices with more than 2 options consisting of grades (1 to 4 for example), explicitly mention that grade 1 corresponds to the lowest grade.
- For multiple choices, classify them in alphabetical order, without forgetting the "Other" option.
- Add contextual information to explain and guide the participant in their responses.
F3.5.
Neutrality of the questionnaire :
You should only give credit to surveys whose questions are as neutral as possible. Some questions call for answers. For example [LAL] :
- IF we ask "Do you prefer to use the old version or this improved version of the website ?", this is a biased question since the question implies by the word "improve" that the latest version of the site is best.
- If we ask "Do you think airlines should allow the use of cell phones in flight ?" the answers will not be the same as if we ask "Do you think airlines should ban cell phone use in flight ?"
- If we ask "Do you find it important that security rules at airports are tightened ?", most people will answer in the affirmative. However, if we tell them about the conditions that will accompany this greater security (longer waits, increased police presence, increased ticket costs, etc.), their opinion may be different.
- If we ask "Are you in favor or against sanctioning judges in the event of a fault leading to a judicial error ?", who would not want to sanction someone who has committed a fault ?
F3.6. Conduct of the survey :
When the survey is carried out in the "field" (face-to-face or telephone survey), it is necessary to ensure that :
- The investigators are serious, professional, well trained, neutral in appearance, welcoming and relational.
- The place, time and circumstances are propitious. For example, only launch the survey when the media context is relatively neutral in relation to the subject of the survey.
- The participant is available to answer the questionnaire.
F3.7. Analysis of results :
The understanding and interpretation of the results are sometimes very different depending on the analyst. For example [LAL] :
- If business travelers are asked "Do you often, occasionally, rarely or never use Internet access in your hotel room ?", the results will differ greatly depending on the groupings that we will provide answers. Does the "yes" result corresponding to the "often" case also include the "occasionally" case, or even the "rarely" case ?
- If the results show that "60 % of Canadians use their credit card to pay for their vacations", then the information should not be condensed into the form "Canadians travel on credit".
F3.8. Adjustment of results [DAN] :
Adjustment is a common practice in the world of surveys.
It consists of applying weightings to individuals to increase the weight of those belonging to categories under-represented in the sample surveyed compared to the reference population, and to simultaneously reduce the weight of those who are over-represented.
Adjustment on a single variable corresponds to a simple rule of 3. Adjustment on several variables at the same time is more complex and requires lengthy computer calculations.
But be careful, excessive weightings pose a certain risk to the quality of the results. Thus, it seems absurd to give 10 times more weight to the answers of the only person we managed to interview in a given category.
It is also possible that the calculations do not allow the sample questioned to converge towards the desired distribution.
Thus, if data is false from the start, if it was poorly collected, incorrectly entered, or if it contains too much missing data, there will be no point in trying to correct it.
Hence the extreme importance of ensuring that samples consistent with the reference population are obtained in advance.
F3.9. Publication of results :
Any published survey must be accompanied by certain information.
The French law of July 19, 1977 regulates surveys made public on the national territory and linked to the electoral debate. They must mention at least the purpose of the survey, the name of the organization, the name of the sponsor, the number of people questioned, the date, the exact wording of the questions asked and the proportion of "unanswered" [DOC].
F3.10. Reliability of surveys :
Concerning the reliability of the surveys, opinions are divided :
For some people, despite their faults, surveys are good indicators of trends and opinions [LAL]. They are not wrong when they are well done and observed in a trending manner.
For others, surveys reflect an opinion formed on the spot. Responding to a pollster doesn't commit you to anything. This can even be an opportunity to play, or even to express your anger at the moment.
The surveys also reflect an opinion drowned out in the media noise surrounding the question asked.
But most often, the survey is used to build audience. Its relevance is almost never mentioned.
Only in-depth surveys, repeated from year to year, are of interest in understanding changes in values over the long term [COS].
F3.11. Sources relating to surveys :
[COS] Centre d'observation de la société, Le sondage - un mauvais outil pour comprendre la société.
[DAN] Gérard Danaguezian, Le redressement d'échantillons, Survey Magazine.
[DOC] Doctrine, Loi n° 77-808 du 19 juillet 1977 relative à la publication et à la diffusion de certains sondages d'opinion.
[GUM] Hervé Gumuchian et Claude Marois, Chapitre 6 - Les méthodes d'échantillonnage et la détermination de la taille de l'échantillon, in Initiation à la recherche en géographie, Presses de l'Université de Montréal.
[JAC] Marc Jacquemain, Méthodologie de l'enquête, Institut des Sciences Humaines et Sociales, Université de Liège.
[LAL] Michèle Laliberté, L'art des sondages ou comment éviter les pièges, Réseau Veille Tourisme.
[PER] Anne Perrut, Cours de probabilités et statistiques.
[SER] Zineb Serhier, Comment calculer la taille d'un échantillon pour une étude observationnelle ?.
[SOU] Dr. Ghomari Souhila, Techniques d'Enquête, Université de Tlemcen.
[TOU] Hugo Touzet, Connaître et mesurer l'opinion publique : utilité et limites des sondages, Ressources en Sciences Economiques et Sociales.
[WIK1] Wikipedia, Intervalle de confiance.
[WIK2] Wikipedia, Marge d'erreur.
[WIK3] Wikipedia, Loi normale.
When we have a data set, for example from numerous measurements, it is often useful to characterize it by parameters of central tendency (such as the arithmetic mean or the median) and dispersion (such as the standard deviation or the interquartile range).
It is also important to know the influence of aberrant data on these parameters.
Finally, the statistical method has a certain number of traps into which even experienced users can fall.
Consider a list of n data xi, the index i ranging from 1 to n. The most common statistical parameters are then the following :

F4.1. Aberrant data [WIK5]
Aberrant data is data that contrasts greatly with other data, in an abnormally low or high manner.
Aberrant date is due to :
- either a measurement error in which case it is necessary to delete the aberrant data or use robust statistical indicators in the face of aberrant data,
- or to a highly asymmetrical data distribution in which case one must be very careful in using tools or reasoning designed for a normal distribution.
Different methods exist to identify aberrant date present in a dataset.
The simplest [KHA] consists of classifying the data in ascending order then identifying the first quartile (Q1), the third quartile (Q3) and the interquartile range EI = Q3 - Q1.
Any data xi verifying one of the following relationships will then be considered aberrant :
xi < Q1 - 1,5 EI or xi > Q3 + 1,5 EI
The Figure above shows an example dataset with aberrant data (shown in bold font).
The table on the right shows the influence of these aberrant data on the calculation of the various common statistical parameters for four particular cases :
case a : set of 5 data without any aberrant data
case b : set of 6 data including those of case a supplemented by an abnormally low data
case c : set of 6 data including those of case a supplemented by an abnormally high data
case d : set of 7 data including those from case a supplemented by aberrant data from cases b and c
The analysis of this table is given below for each statistical parameter.
F4.2. Parameters of central tendency
The main parameters of central tendency are as follows, including the median which is robust to aberrant data.
Generalized mean Mp [WIK2] :
For n strictly positive data xi, the generalized mean of non-zero order p (or Hölder mean) is the quantity : Mp = ( (1/n) ∑i[xip] )(1/p)
This mean is used in practice with :
p → -∞ for the data minimum Min{xi}
p = -1 for the harmonic mean MH
p → 0 for the geometric mean MG
p = 1 for the arithmetic mean MA
p = 2 for the root mean square MQ
p → +∞ for the data maximum Max{xi}
Between different means, we have the following relationship : Min{xi} ≤ MH ≤ MG ≤ MA ≤ MQ ≤ Max{xi}
The generalized mean does not depend on the order of the data.
The generalized mean is homogeneous : for any strictly positive constant k, we have the relation : Mp(k xi) = k Mp(xi)
The generalized mean is cumulative : if the data list is divided into several sublists, the mean of the overall list is the weighted mean of the means of the sublists, with the coefficients of each sublist being the number of terms concerned.
The generalized mean can be expressed in the form of a norm of order p :
|
Proof of the generalized mean for p → 0 [WIK3] : For p → 0, Mp takes the indeterminate form 1∞ We then rewrite Mp in the form : Mp = exp[X] with : X = ln[ ( (1/n) ∑i[xip] )(1/p) ] = (1/p) ln[ (1/n) ∑i[xip] ] = f(p)/g(p) f(p) = ln[ (1/n) ∑i[xip] ] g(p) = p Having furthermore f(0) = ln[1] = 0 and g(0) = 0, we can apply the Hospital rule subject to the existence of f'(p) and g'(p) : f'(p) = ∑i[ xip ln[xi] ] / ∑i[xip] using the relations ln'(u) = u'/u and (xp)' = xp ln[x], and provided that x is strictly positive. g'(p) = 1 Hence (Hospital rule) : lim(p → 0)(X) = lim(p → 0)( f(p)/g(p) ) = f'(0)/g'(0) = (∑i[ 1 ln[xi] ] / ∑i[1]) / 1 = ∑i[ ln[xi] ] / n = ln[ Produiti[xi] ] / n The exponential function being continuous everywhere and defined at 0, we can then write : lim(p → 0)(Mp) = lim(p → 0)(exp[X]) = exp[ lim(p → 0)(X) ] = exp[ ln[ Produiti[xi] ] / n ] = (exp[ ln[ (Produiti[xi] ] ])1/n = (Produiti[xi])1/n which is indeed the expression of the geometric mean. |
|
Proof of the generalized mean for p → ±∞ [WIK3] : For large values of p such that p → +∞, we can write : ∑i [xip] = xmaxp ∑i [ (xi/xmax)p ] = xmaxp where xmax = Max{xi} From where : lim(p → +∞) ( (1/n) ∑i[xip] )(1/p) = lim(p → +∞) ( (1/n) xmaxp )(1/p) = lim(p → +∞) ( (1/n)(1/p) xmax ) = xmax For small values of p such that p → -∞, we can write : ∑i [xip] = xminp ∑i [ (xmin/xi)-p ] = xminp where xmin = Min{xi} From where : lim(p → -∞) ( (1/n) ∑i[xip] )(1/p) = lim(p → -∞) ( (1/n) xminp )(1/p) = lim(p → -∞) ( (1/n)(1/p) xmin ) = xmin |
Harmonic mean MH [WIK1] :
For n strictly positive data xi, the harmonic mean is the quantity : MH = ( (1/n) ∑i[xi-1] )(-1) which can also be written : 1/MH = (1/n) ∑i[1/xi]
The harmonic mean is to be used when we seek to mean a quantity which influences according to an inverse proportionality in a physical phenomenon (example : mean speed of a vehicle on journeys of the same length).
The harmonic mean minimizes the squared deviation defined by the sum ∑i[ (1/x - 1/xi)2 ]
Example [BIB] : you take a bike ride. You start by climbing a hill of length L at speed v1 = 20 km/h, then you go back down this same hill at speed v2 = 30 km/h. What is your mean speed v ? Please note, this is not 25 km/h found by taking the arithmetic mean.
If t1 = L/v1 is the time taken to ascend and t2 = L/v2 the time to descend, then the total time t = 2 L/v is written : t = t1 + t2 = L/v1 + L/v2 , or again : 2/v = 1/v1 + 1/v2
The mean speed v is therefore the harmonic mean of the two speeds v1 and v2, i.e.: v = 24 km/h.
The MH harmonic mean is highly sensitive to aberrant data when it is abnormally low relative to other data (see Table above).
Geometric mean MG [WIK1] :
For n strictly positive data xi, the geometric mean is the quantity : MG = ( Produiti[xi] )1/n which can also be written : ln[MG] = (1/n) ( ∑i[ ln[xi] ] )
The geometric mean is to be used when we seek to have a balanced representation of the influence of low data and high data thanks to their logarithmic transformation.
The geometric mean minimizes the squared deviation defined by the sum ∑i[ (ln[x] - ln[xi])2 ]
Example [BIB] : at the end of a demonstration, the police announce x1 = 100 demonstrators and the organizers x2 = 900. What is the real number x of demonstrators ? Please note, this is not 500 found by taking the arithmetic mean.
If we assume that the police and the organizers "cheat" in the same way, then the police announce (x/k) demonstrators and the organizers (x k), k being a multiplier coefficient. By taking the geometric mean, we then find the exact result : x = [(x/k) (x k)]1/2 = 300.
The MH geometric mean is highly sensitive to aberrant data when they are abnormally low relative to other data (see Table above).
Arithmetic mean MA (or "usual mean") [WIK1] :
For any n data xi, the arithmetic mean (or "usual mean") is the quantity : MA = (1/n) ∑i[xi]
The arithmetic mean minimizes the squared deviation defined by the sum ∑i[ (x - xi)2 ]
The arithmetic mean MA is sensitive to aberrant data (see Table above). It should only be calculated on a normal distribution or after identifying and removing aberrant data.
Root mean square MQ [WIK1] :
For any n data xi, the quadratic mean is the quantity : MQ = ( (1/n) ∑i[xi2] )(1/2) which can also be written : MQ2 = (1/n) ∑i[xi2]
The quadratic mean is to be used when we seek to mean a quantity which has a square influence in a physical phenomenon (example : mean speed of a particle involved in kinetic energy) or which includes values oscillating around zero (example : electrical signal).
The square mean minimizes the squared deviation defined by the sum ∑i[ (x2 - xi2)2 ]
The Root mean square Mq is highly sensitive to aberrant data (see Table above).
Weighted mean [WIK1] :
When the data are individually assigned coefficients mi (called weights), positive and not all zero, the previous means each have a weighted version as follows :
- Weighted generalized mean : Mp = ( ∑i[mi xip] / ∑i[mi] )(1/p)
- Weighted harmonic mean : MH = ∑i[mi] / ∑i[mi/xi]
- Weighted geometric mean : MG = ( Produiti[ximi] )1/∑i[mi])
- Weighted arithmetic mean (or barycenter) : MA = ∑i[mi xi] / ∑i[mi]
- Weighted quadratic mean : MQ = ( ∑i[mi xi2] / ∑i[mi] )(1/2)
If the weights are of integer value, they define the number of repetitions of each data.
When all weights are equal, the weighted mean is the same as the unweighted mean.
Median Q2 [WIK4] :

For any n data xi, the median (or second quartile) is the data Q2 located in the middle of the data xi when classified in ascending order [WIK6] :
- If n is odd, then Q2 = x(1/2)(n + 1)
- If n is even, then Q2 = (1/2)(xn/2 + x(n/2 + 1))
The median should be used when we seek to minimize, or even ignore, the influence of aberrant data.
The median minimizes the difference defined by the sum ∑i[ |x - xi| ]
Example : in digital image processing, the median filter reduces noise while preserving the contours of the objects in the image. The Figure above shows the example of an aberrant pixel (value 97) replaced by the median value (equal to 4) of its neighborhood made up of the eight surrounding pixels.
The Q2 median is robust to aberrant data (see Table above) and should be preferred over other means.
Weighted median [WIK9] :
When the data is individually assigned coefficients mi (called weights), which are positive and not all zero, the median has a weighted version which is the data xk which divides the mass of the weights in two when the data is classified in ascending order. We can also say that xk is the data having a cumulative weight equal to half the sum of all the weights.
k is then solution of : ∑ i = 1, k-1 [mi] ≤ (1/2) ∑i[mi] and ∑ i = k+1, n [mi] ≤ (1/2) ∑i[mi]
When two values of k satisfy the above condition (k inf and k sup), then the weighted median is : (1/2)(xk inf + xk sup)
If the weights are of integer value, they define the number of repetitions of each data.
When all weights are equal, the weighted median is the same as the unweighted median.
F4.3. Dispersion parameters
The main dispersion parameters are as follows, including the interquartile range which is robust to aberrant data.
Scope e [WIK4] :
For any n data xi, the scope (or amplitude) is the quantity : e = Max{xi} - Min{xi}.
The range e is highly sensitive to aberrant data (see Table above).
Mean deviation EM [WIK4] :
For any n data xi, the mean deviation is the quantity : EM = (1/n) ∑i[ |xi - MA| ]
where MA is the arithmetic mean of the data xi.
The mean deviation is to be used when trying to calculate the arithmetic mean of the absolute value of the deviations from the arithmetic mean.
The absolute value function not being differentiable is sometimes incompatible with certain analyses. To make the differences positive, we then resort to squaring and use the standard deviation.
The mean deviation EM is highly sensitive to aberrant data (see Table above).
Standard deviation σ [WIK4] :
For any n data xi, the standard deviation is the quantity : σ = ( (1/n) ∑i[ (xi - MA)2 ] )(1/2) = ( (1/n) ∑i[ xi2] - MA2 )(1/2)
where MA is the arithmetic mean of the data xi.
The standard deviation is to be used when trying to calculate the square mean of the deviations from the arithmetic mean.
We have the relation : EM ≤ σ
The standard deviation σ is highly sensitive to aberrant data (see Table above). It should only be calculated on a normal distribution or after identifying and removing aberrant data.
Interquartile range EI [WIK4] :
For any n data xi, the interquartile range is the quantity EI = Q3 - Q1
Q1, called lower quartile (or first quartile), is the data below which 25 % of the data xi is found when classified in ascending order [WIK6] :
- If the rank (1/4)(n + 3) is integer, then Q1 = x(1/4)(n + 3)
- If this rank ends with 0.25 then Q1 = (1/4)(3 xinf + xsup)
- If this rank ends with 0.50 then Q1 = (1/2)(xinf + xsup)
- If this rank ends with 0.75 then Q1 = (1/4)(xinf + 3 xsup)
Q3, called upper quartile (or third quartile), is the data below which 75 % of the data xi is found when classified in ascending order [WIK6] :
- If the rank (1/4)(3 n + 1) is integer, then Q3 = x(1/4)(3 n + 1)
- If this rank ends with 0.25 then Q3 = (1/4)(3 xinf + xsup)
- If this rank ends with 0.50 then Q3 = (1/2)(xinf + xsup)
- If this rank ends with 0.75 then Q3 = (1/4)(xinf + 3 xsup)
with xinf = xlower integer rank
and xsup = xupper integer rank
Interquartile range EI is robust to aberrant data (see Table above) and should be preferred over scope e, mean deviation EM and standard deviation σ.
F4.4. Misleading statistics
Statistics, like any other technique, is not always handled with care, discernment and good faith.
It is the subject of traps, misleading evidence and even scams.
Misleading scale :
Some graphs are presented on a linear vertical scale not starting at zero, or logarithmic, or missing altogether. In all three cases, if we do not pay careful attention to the scale, the interpretation of the variable represented can be erroneous.
The right definition :
Statistics calculated on a variable only have meaning relative to its definition.
Example [INS][WIK8][MON][JAI] : in March 2017, the number of unemployed in mainland France was 2.7 million according to INSEE and 3.7 million according to the Pôle Emploi. Where does this gap come from ?
For INSEE, an unemployed person is officially an "unemployed active" person (i.e. aged 15 or over, unemployed, actively looking for work and available within two weeks), which excludes so-called "inactive" people ( young people under 15 ; student ; retired ; people in training ; discouraged people ; women with young children, not available quickly ; people unable to work ; etc.
For Pôle Emploi, an unemployed person is a person registered with an agency, unemployed and actively looking for work (category A).
20 % of the unemployed identified by INSEE are not registered with Pôle Emploi (people at the end of their rights, people removed for administrative reasons, etc.). Conversely, 40 % of unemployed people registered with Pôle emploi are not recorded by INSEE, often to benefit from certain measures.
The unemployment rate is then defined as the ratio between the number of unemployed and the number of active people, the number of active people being the sum of the number of employed people and the number of unemployed people.
In 2022, according to the INSEE survey, employment is distributed as follows : 68.7 % employed active, 5.3 % unemployed active (unemployed) and 26.0 % inactive [UNE], the unemployment rate being 7.2 %
Cumulative percentages :
When we combine increases and decreases in percentages, a multiplicative perception of the percentages is necessary.
Example [DEL2] : a price increases by 15 % then decreases by 6 %. What is the percentage price change ? The answer is not +9 %
You must in fact multiply the price by 1.15 then by 0.94, which gives 1.081 and corresponds to an increase of 8.1 %.
Note that the reversed operation "decrease by 6 % then increase by 15 %" gives the same result, the multiplication being commutative.
Percentage and absolute value :
A quantity can decrease in percentage each year at the same time as it increases in absolute value.
Example [DEL2] : A member of the government assures that the increase in deficit which was 15 % last year has been reduced to 14 % this year. The opposition claims on the contrary that the deficit which was 15 billion euros last year has increased again this year by more than a billion euros. Who is right ?
The 15 billion euros of last year's deficit corresponds to 15 % of the initial deficit (from two years ago). This was therefore 100 billion euros. Last year, the deficit increased from 100 billion to 115 billion. If, as the first statement indicates, the increase in deficit was 14 %, this year the increase therefore reached 14 % of 115 billion, or 16.1 billion. This is consistent with the second statement that the deficit increased by more than a billion. The two statements are perfectly compatible.
The aberrant mean :
The
arithmetic mean has little meaning when the data distribution is unbalanced.
Example [DAN] : in a company of 200 people, 80 % of the workforce receives 1,500 euros per month and the remaining 20 % receives 10,000 euros per month. The average remuneration then amounts to 3,200 euros per month, which is an unrepresentative result when we take a simple arithmetic mean.
The hidden common cause :
Confusion is frequently made between correlation of factors (often linked by a common cause) and causality of facts (meaning cause and effect relationship).
Example 1 [ANI] : a person who has diabetes will have high blood sugar levels and feel excessive hunger. The two factors are linked and come from the same cause, which is diabetes. But high sugar levels do not cause feelings of excessive hunger, and vice versa. These are related facts but not by causality.
Example 2 [TER] : people who wear shoes larger than 45 commit three times more murders than those who wear shoes between 40 and 42. Does this mean that large shoes induce murderous behavior ? The real correlation is actually linked to gender : it turns out that homicidal behavior is found primarily in male individuals.
Law of small numbers :
The law of small numbers pushes individuals to believe that a small number of observations can accurately reflect the general population.
Example 1 [ANI] : if we count 70 % women at a meeting and we use this proportion of 70 % to guess the number of women in the world, this generalization is false because it is not representative of reality nor the randomness of the sample.
Example 2 [ANI] : it is not because we were cured using a grandmother's remedy that it really works for the entire population. This is why in medicine many tests are carried out to find out whether or not a treatment has a beneficial effect.
Paradox of the average number of children
:
"Taking a family at random" and "taking a child at random" are not the same thing.
Example [DEL2] : An exhaustive survey carried out in a city indicates that families with children under 18 are distributed as follows : 10 % families with 1 child, 50 % with 2 children, 30 % with 3 children , 10 % to 4 children. The average number of children per family (among those with children) is therefore (10 + 100 + 90 + 40)/100 = 2.4.
To check this statistic, the administrative authorities carry out a survey. We survey 1,000 children under the age of 18 carefully chosen at random and ask them how many children there are in their family, including themselves. By averaging the answers, we get 2.67 ! Why is this gap so significant with the 2.4 in the statistic which took into account all families with children ?
The answer lies in the fact that by interviewing children at random, you will interview 4 times more children from families with 4 children than you will from families with 1 child, which skews the average. If there are 1000 families, there will be 100 only children, 1000 children belonging to a family of 2 children, 900 children belonging to a family of 3 children, 400 children belonging to a family of 4 children. In total, the answers given by these 2,400 children will lead to the result of 2,666... children per family.
The survey carried out does not evaluate the average number of children in a family taken at random, but the average number of children found in the family of a child taken at random.
Simpson paradox :

A phenomenon observed in several groups of data can be reversed when the groups are brought together. If we want to obtain sensible conclusions, the aggregation of results must respect certain rules of homogeneity [DEL2].
Example [WIK7][SCI][DEL1] : A patient has kidney stones. His doctor offers him two alternatives: treatment A and treatment B. To help him make his choice, the doctor informs him that a study was carried out on 700 patients. Half of them (i.e. 350) received treatment A for which there were 273 cures (i.e. 78 % of cases), and the others received treatment B for which there were 289 cures (i.e. 83 % of cases).
We also know that there are two types of calculations : small and large (see small table above).
- Treatment A is successful in 81 cases out of 87 for small stones (i.e. 93 % of cases) and in 192 cases out of 263 for large stones (i.e. 73 % of cases).
- Treatment B is successful in 234 cases out of 270 for small stones (i.e. 87 % of cases) and in 55 cases out of 80 for large stones (i.e. 69 % of cases).
In both cases (small or large stones), treatment A is more effective, while for the overall result, treatment B is more effective.
What creates the paradox, and the erroneous impression that B is more effective overall, is that treatment A was given much more often for large stones, which are more difficult to treat.
To occur, the paradox requires two conditions :
- existence of an often hidden variable (called a confounding factor) which significantly influences the final result. In this example, the size of the stones affects the likelihood of treatment success.
- heterogeneous distribution of the sample studied. Treatment A is in fact more often given to large stones and B to small ones.
In science, we carry out "randomized" experiments, which ensure a homogeneous distribution : for example, if you have kidney stones and you participate in an experiment to compare treatments, you are randomly assigned treatment A or B , without the size of the calculations influencing the decision. We thus erase the heterogeneity of distribution, and the paradox disappears : treatment A will be clearly seen as being the best [MAT].
When Simpson's paradox occurs, one of the solutions to eliminate it is to make the distribution homogeneous by modifying the numbers in each data group while retaining the percentages. In the "Small calculations" line, the ratio 81/87 can be replaced by 251.38 /270 giving the same percentage 93 %. In the "Large calculations" line, the ratio 55/80 can be replaced by 180.81 /263 giving the same percentage 69 %. The "Total" line then gives a ratio of 443.38 /533 = 83.17 % for treatment A and 414.81 /533 = 77.83 % for treatment B, which confirms that treatment A is the best.
|
Arithmetic proof [DEL1] : If we denote A, B, C, D the four successive numbers of the "Total" line, a,b,c,d those of the "Small calculations" line and a', b', c', those of the "Large calculations" line, then we have the following relationships : A = a + a' ; B = b + b' ; C = c + c' ; D = d + d' A/B < C/D ; a/b > c/d ; a'/b' > c'/d' The astonishment comes from the fact that we believe that the double inequality { a/b > c/d and a'/b' > c'/d' } leads to { A/B > C/D }, or even with only small letters: { (a + a')/(b + b') > (c + c')/(d + d') } But in fact, the three inequalities can sometimes be true simultaneously on an arithmetic level. When the data have same effect within each group (b = d and b' = d') or between groups (b = b' and d = d'), Simpson's paradox cannot occur, the double inequality { a/b > c/d and a'/b' > c'/d' } always resulting in { A/B > C/D }. |
F4.5. Sources relating to statistics :
[ANI] Animafac, Les pièges de l'utilisation des chiffres.
[BIB] Bibm@th.net, Diverses moyennes.
[CAN1] Statistique Canada, Mesures de la tendance centrale.
[CAN2] Statistique Canada, Mesures de la dispersion.
[DAN] Gérard Danaguezian, Attention, statistiques !, Survey Magazine.
[DEL1] Jean-Paul Delahaye, L'embarrassant paradoxe de Simpson, Pour la Science, n°429 de juillet 2013.
[DEL2] Jean-Paul Delahaye, Déjouer les pièges des statistiques, Pour la Science, Hors-Série n°98 de février-mars 2018.
[KHA] Khan Academy, Identification des valeurs aberrantes avec la règle 1,5 x écart interquartile
[MAT] Johan Mathieu, Le paradoxe de Simpson.
[UNE] Unédic, Comprendre le halo du chômage.
[SCI] Science étonnante, Le paradoxe de Simpson.
[TER] Marc Tertre, Pourquoi faut-il se méfier des statistiques ?, Le Club de Mediapart.
[WIK1] Wikipedia, Moyenne.
[WIK2] Wikipedia, Moyenne d'ordre p.
[WIK3] Wikipedia, Discussion : Moyenne d'ordre p.
[WIK4] Wikipedia, Indicateur de dispersion.
[WIK5] Wikipedia, Donnée aberrante.
[WIK6] Wikipedia, Quartile.
[WIK7] Wikipedia, Paradoxe de Simpson.
[WIK8] Wikipedia, Chômage en France.
[WIK9] Wikipedia, Médiane pondérée.

F5.1. Definition :
In a society of excessive consumption, we are witnessing a commodification of the whole of society. Information becomes a commodity, subject to the laws of the market and competition, as do TV programs, cinema, film productions and the media in general.
To capture the audience in this highly competitive context, the media resort to different means such as sensationalism, controversy and sometimes even fake news.
Violence is also one of these means, giving rise to what is called media violence which is, by definition, human violence shown or suggested by the media, whether verbal, physical, sexual or psychological.
F5.2. Human violence :
The animal does not seek to kill or cause suffering. It kills to feed, reproduce or defend its territory. It is neither peaceful nor cruel and never acts excessively [GAN].
Even a cat playing with a mouse to the death is not trying to cause suffering. It is only training to hone its hunting skills.
The human being is also an animal, but an animal of excess. It is distinguished from animals by the anatomical and functional importance of its brain [GAN], in particular the neocortex devoted to thought, imagination and anticipation, which allows it to explore and exploit an increasingly extensive environment.
Since the beginning of humanity, around two million years ago, human beings have been inventive with an exploring, manipulative, conquering and aggressive side. This fundamentally creative character tears him away from nature and makes him enter into excess and transgression. He then becomes ingenious in matters of violence, torture and horror, reinforced by his primitive animality in the form of celebration, sacrifice, cruelty and warlike orgy [GAN].
Thus, the neocortex, the seat of our higher cognitive abilities, stimulates our tendency to explore and possess. Human violence results from this natural quest for expansion and control.
Today, modern man is no more violent than in the past. Wars have become increasingly deadly in the 20th century, but they are becoming rarer. Criminal violence has been on the decline since the 19th century. However, it appears worse than before because we approach criminal phenomena with different standards from those used in the past, being accustomed to increasingly broad security [GAN].
The reduction in violence is thus a massive and incontestable phenomenon. But there can be periods of relapse, setback, regression. Man is civilized but he does not change in depth. The impulses, the frustrations, the violent temptations remain [PIN].
Violence is a universal fact. Wisdom consists of accepting it rather than repressing it [GAN]. But wisdom also consists of discovering that all conflict is good as long as it reveals a truth, in particular that we are obliged to agree in order to live and that the conflict does not need to be violent for that [MIC].
Svâmiji said : "The animal is subject to nature. Man fights against nature. The wise man achieves unity with nature by accompanying it in its movement".
F5.3. Forms of media violence :
The following alphabetical list gives the main forms of media violence against human beings, ranging from simple annoyance to extreme violence.
F5.4. Controversy :
Many people do not believe in the effects of media violence. There are six reasons for this [COU] :
F5.5. Results :
On human being, the effects of media violence are mainly those of violent images (bloodshed, beatings, torture, killings, bombings, road accidents, suicide, rape, etc.).
On this topic, more than 50 years of scientific research shows that prolonged exposure to violent images makes people more violent, increases the fear of becoming a victim themselves and reduces the feeling of sympathy towards victims of violence in real life [COU][WIK9].
On children and adolescents, the effects of media violence are as follows [CBS] :
- From 0 to 2 years : high vulnerability to sound effects (noises and screams).
- From 2 to 7 years : vulnerability to intense, trivialized, antisocial or gratuitous violence.
- From 7 to 12 years old : vulnerability to intense, trivialized, antisocial or intellectual violence.
- From 12 to 18 years old : vulnerability to antisocial or spiritual violence.
The most harmful programs for young people are violent films, including some cartoons, and realistic television news. The greatest impact is achieved by the association of violence with erotic images [KUC].
The representation of violence has even more negative impact when [SEN4] :
- It is represented as justified or rewarded ;
- The violent protagonists are attractive or heroic ;
- The consequences for the victims are minimized ;
- The spectator is young or predisposed to aggression.
Also note [KUC] :
- The number of programs for young people, especially of good quality, seems insufficient (less than 10%), which encourages young people to watch programs for adults that are totally unsuitable for their age.
- Some boys with an aggressive character identify more easily with combative heroes whose behavior they reproduce in reality as well as in the fiction they have watched (mimetic effect).
- On American television, 20 to 25 violent acts per hour are broadcast in children's programs.
- On Canadian television, sexual relations between unmarried partners are shown 24 times more than those between spouses [NIH].
F5.6. Conclusions :
The remedy for media violence consists of finding a better balance between producers of violent images and consumers. This mainly involves the following actors [COU] :
F5.7. Sources relating to media violence :
[ART] ARTE Radio, Prise de son : les 15 erreurs du débutant.
[BEN] Abdellatif Bensfia, "François HEINDERYCKX (2003), La malinformation. Plaidoyer pour une refondation de l'information", Communication, Vol. 23/2 | 2005, 259-265..
[BIL] Philippe Bilger, Pourquoi le son français est-il si mauvais ?.
[BOU] Marie-Claude Bourdon, Médias culture et violence.
[CBS] CBSC, Canadian Broadcast Standards Council, Classement des émissions en fonction de la violence - Guide de référence.
[CLE] CLEMI Le centre pour l'éducation aux médias et à l'information, Ecrans et violence.
[CNR] CNRTL, Centre National de Ressources Textuelles et Lexicales, Sexisme.
[COU] Courbet D. & Fourquet-Courbet M.P. (2014), "L'influence des images violentes sur les comportements et sur le sentiment d'insécurité chez les enfants et les adultes", Rapport Technique de Recherches, Université d'Aix-Marseille, Institut de Recherche en Sciences de l'Information et de la Communication IRSIC.
[CSA] CSA - Conseil supérieur de l'Audiovisuel, Réflexion sur les émissions dites "de téléréalité".
[FLA] Jean-Yves Flament, Téléréalité et idéologie.
[FMV] Fondation Marie-Vincent, Qu'est-ce que la violence sexuelle ?.
[FRI] France Inter, Algorithmes : les meilleurs amis des climatosceptiques.
[GAG] Christophe Gagne, "Un bon clash pour faire le buzz", Corela, 19-2 | 2021.
[GAN] René-François Gagnon, Cinq conceptions de la violence quotidienne, Mémoire 1999, Université Laval.
[GDC] Gouvernement du Canada, Ravaler sa douleur - Etude des liens entre l'anorexie, la boulimie et la violence contre les femmes et les filles.
[GDQ] Gouvernement du Québec, Le sexe dans les médias, Editions du Conseil du statut de la femme.
[GOU] Vincent Goulet, "Violence et médias", séances du Réseau Thématique n° 37 "Médias" du 3e congrès de l'Association Française de Sociologie, Paris, 14-17 avril 2009.
[HIL] David Hiler, Réchauffement climatique : comprendre ceux qui n'y croient pas, Le Temps.
[KUC] Corinne Kucharscki, Jean-Luc Saladin, Daniel Godefroy et Matthieu Blondet, La télévision nourrit la violence, Reporterre - Le média de l'écologie.
[LER] Pierre Leroux et Philippe Riutort, Intégrer les politiques aux divertissements.
[LOO] Joséphine Loock, Violence institutionnelle de l'administration publique.
[MAT] Philippe Mathieu, Pour une histoire et une esthétique de l'écran fragmenté au cinéma, Thèse 2010, Université de Montréal.
[MCC] Ministère de la Culture et de la Communication, La violence à la télévision.
[MDT] Ministère du travail, La protection contre les discriminations.
[MIC] Yves Michaud, La violence apprivoisée.
[NIH] NIH, National Library of Medicine, Les répercussions de l'usage des médias sur les enfants et les adolescents.
[PAG] PagesJaunes/PagesConseil/Droit/, Atteinte à la dignité.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PIN] Steve Pinker, La diminution de la violence dans le monde est un phénomène massif et incontestable, Libération.
[RFI] RFI, Les ados et le sexe sur internet : attention danger!.
[RIM] Pierre Rimbert, Interdire l'information en continu ?, Le Monde diplomatique.
[SEN2] Sénat, Enfants et publicité télévisuelle.
[SEN3] Sénat, L'audiovisuel à l'ère du numérique.
[SEN4] Sénat, Violence dans les médias : quelles conséquences sur les enfants et la société ?.
[SIX] Nicolas Six, Pourquoi les dialogues sont-ils parfois aussi inaudibles dans les films et les séries ?, Le Monde.
[TOU] La Toupie, Toupictionnaire.
[TRO] Pauline Trouillard, "Atteinte à la dignité humaine et autres contenus toxiques à la télévision française : le Conseil d'Etat a t-il ouvert la boîte de Pandore ?", La Revue des droits de l'homme, 24 | 2023.
[WIK2] Wikipedia, Cyberharcèlement.
[WIK3] Wikipedia, Perversion.
[WIK4] Wikipedia, Violence conjugale.
[WIK5] Wikipedia, Violence psychologique.
[WIK6] Wikipedia, Télé poubelle.
[WIK7] Wikipedia, Téléréalité.
[WIK8] Wikipedia, Violence policière.
[WIK9] Wikipedia, Education parentale.
[WIK10] Wikipedia, Entertainment Software Rating Board.
[YAP] yapaka.be, Les images violentes ne sont pas nécessairement celles que l'on croit.
Email attacks, also known as phishing attacks, are becoming more and more common and more sophisticated [CYM][CYS][KEP].

F6.1. Structure of an email :
An electronic mail (or "email" or "mail") is a written message transmitted via a computer network, from one electronic mailbox to one or more others, allowing almost immediate communication between a sender and one or more recipients.
Email uses protocols like SMTP for sending and POP/IMAP for receiving.
A complete email consists of several parts :
An email address has a syntax defined mainly by the RFC 5322 standard as follows [CHA][PER] :
|
Please note that it is strongly recommended to use lowercase letters in email addresses. The domain of the email address (after the "@") is not a problem because it is case-insensitive (lower or uppercase) according to DNS (Domain Name System) standards. On the other hand, the local part (before the "@") remains case-sensitive, and the use of uppercase letters in this part, although technically allowed, can lead to several risks, mainly for the sender : 1. Input errors. A recipient may provide an incorrect version of their address by omitting the uppercase letters, or a sender may mistranscribe an address containing uppercase letters. 2. Delivery failures. Although rare, some servers still treat the local part of email addresses as case-sensitive, which can prevent emails from being received. |
F6.2. Receiving a suspicious email :
When you receive a suspicious email, there is no major risk in simply opening the email.
Depending on the recipient's email client configuration, the sender may only collect the following technical data about the recipient :
1. Email address. Example : jane.smith@company.com
2. Device type. Examples : Desktop, Mobile, Tablet
3. IP address (IP = Internet Protocol) : unique identifier assigned to each device connected to the Internet. Example (official website of the University of Burgundy : www.u-bourgogne.fr) : 194.199.107.34
4. Approximate geolocation (estimated position of the device connected to the Internet using its IP address). Example (for www.u-bourgogne.fr) : France, Bourgogne-Franche-Comté, Côte-d'Or, Dijon, approximate GPS coordinates : 47.3220°N, 5.0415°E
5. Operating system (OS). Examples : Windows 10 64-bits, macOS 11.5.2, Ubuntu Linux 64-bits, Android 13
6. Web browser type and version. Examples : Chrome 118.0.5993.88, Firefox 118.0.2
7. Web browser rendering engine. Examples : HTML engine (Blink, Gecko, Webkit), 3D engine for video games and 3D software, Engine for 3D image synthesis
8. Preferred Web browser language. Examples : fr-FR, en-US
9. Type of email client. Examples : Gmail, Outlook 365, Apple Mail
10. Date and time the email was opened. Example : 2024-10-02 14:32:22 UTC+2
This data can be used later by the cybercriminal for more targeted attacks.
F6.3. Structure of a suspicious email :
The criteria for identifying a suspicious email are as follows [CHA][PER] :
- Sender address whose local part or domain contains one of the following typical anomalies :
- a series of random letters or numbers (examples : contact-entreprise8765@gmail.com, contact-entreprise@gmail-5g78.com
- an inversion between two characters (notably "l" and "capital i", "l" and "1", "O" and "0"). Examples : john.d0e@example.com, help@paypaI.com, support@paypa1.com, info@micros0ft.com
- multiple hyphens (example : help@secure-paypal-login.com)
- a single spelling mistake that escapes attention (example : john.does@example.com, help@amazom.com)
- an unusual domain extension, notably certain free extensions such as .tk, .ml, .ga (example : john.doe@example.tk)
- Unexpected email. Example : invoice or unordered package.
- Inconsistent email compared to the sender's usual communications :
- at the address level. Example : email claiming to come from a bank and using a Gmail address.
- at the format level. Examples : logo, header, colors or different layout.
- at the content level : lack of customization. Example : "Dear customer, we have detected suspicious activity on your account. Please click here to secure it. Kind regards. The security team."
- Content with image instead of text (which prevents the email from being detected by spam filters).
- Spelling or grammatical errors. Example : "Thank you for you're trust.
"
- Mention of a wonderful offer or promise of easy winnings. Example : "Congratulations. You have won a 200 euro voucher at Amazon ! Click here to claim it now."
- Request for personal or sensitive information. Example : "Please provide us with your credit card number for verification."
- Request to deactivate antivirus, firewall or any other security measure to open an attachment or visit a site.
- Insistent, urgent or threatening tone. Example : "URGENT : your account will be blocked in 24 hours if you do not respond immediately."
- Attachment with unusual format (.exe, .zip, .scr, etc.). Example : "Please open the attached urgent_bill.exe file to check your outstanding balance."
- Link pointing to a suspicious web address.
F6.4. What not to do :
- Trust completely based on the sender address alone. It can be spoofed (see Checkpoints).
- Click on a link or image
- View images that are not loaded
- Open or download an attachment
- Reply to or forward the email
- Provide personal or sensitive information (bank details, password, etc.)
- Contact the sender using information provided in the email (phone number, email, etc.)
- Ignore a warning from your email or antivirus software that the email is potentially fraudulent.
F6.5.
What to do :
- Stay calm
- Take the time to check the legitimacy of the email (sender's address, format and content of the email)
- Check links without clicking on them (by hovering over them to see the real URL)
- Copy part of the email (such as the subject or key phrases) and do an Internet search to see if other people have reported this email as fraudulent
- Preserve evidence through screenshots
- Delete email
- Change the default font of the email client to clearly distinguish between an "l" and a "capital i": switch to Times New Roman, or Georgia or Verdana for example.
F6.6. Checkpoints to identify a spoofed email [CHA][PER] :
1. View the email header details, either by right-clicking on the email (without opening it and selecting "Show original" or "Show source code"), or by opening the email (and selecting the ad hoc menu).
Examples of menus (by opening the email) : Orange (Details - Full header), Gmail (Plus, Afficher l'original), Free (Other actions - Show original), Windows Live Mail (Properties - Details).
2. Locate the following fields :
- From : indicates the sender's email address.
- Return-Path or envelope sender or MAIL FROM : indicates the email address to which undeliverable messages should be returned.
- DKIM-Signature or DKIM-Filter or X-DKIM-Result (optional field) : indicates whether the message was authenticated using the DKIM (DomainKeys Identified Mail) method.
- Received-SPF or SPF or X-Received-SPF or X-SPF (optional field) : indicates whether the message was authenticated using the SPF (Sender Policy Framework) method.
- Received-DMARC or MARC-Filter or X-DMARC-Result (optional field) : indicates whether the message has been authenticated using the DMARC (Domain-based Message Authentication, Reporting & Conformance) method
.
- Authentication-Results or X-Authentication-Results (optional field) : gives the results of the different authentication methods performed by the different servers (intermediate servers and receiving server).
3. Compare the "Return-Path" field with the "From" field : Two cases are possible : 1. The email addresses must be identical, 2. The Return-Path field must have a domain (indicated after "@") corresponding to a known server (verify this by typing this domain into an internet search engine).
4. Compare the "DKIM-Signature" field with the "From" field : Two cases are possible : The domain indicated after "d=" in the "DKIM-Signature" field must either be identical to the email domain (indicated after "@" in the "From" field) or correspond to a known server (verify this by typing this domain into an internet search engine).
5. Examine the "Received-SPF" field : the "fail" status must not appear.
6. Examine the "Received-DMARC" field : the "fail" status must not appear.
7. Examine the "Authentication-Results" field : the statuses "dkim=fail", "spf=fail" and "dmarc=fail" must not appear.
F6.7. Example of a normal (non-spoofed) email header [PER] :
From: "John Doe" <john.doe@example.com>
To: "Jane Smith <jane.smith@company.com>
Subject: Team meeting weekly
Date: Fri, 4 Oct 2024 09:45:21 +0200
Message-ID: <1234567890@mail.example.com>
MIME-Version: 1.0
Content-Type: text/plain; charset="UTF-8"
Content-Transfer-Encoding: quoted-printable
Return-Path: <john.doe@example.com>
Received: from mail.example.com (mail.example.com [192.0.2.1])
by inbound.company.com (Postfix) with ESMTPS id ABC123
for <jane.smith@company.com>; Fri, 4 Oct 2024 09:45:23 +0200 (CEST)
DKIM-Signature: v=1; a=rsa-sha256; c=relaxed/relaxed;
d=example.com; s=dkim;
h=from:to:subject:date:message-id; bh=...snip...; b=...snip...;
Received-SPF: pass (company.com: domain of john.doe@example.com designates 192.0.2.1 as permitted sender) client-ip=192.0.2.1; envelope-from=john.doe@example.com; helo=mail.example.com;
Authentication-Results: inbound.company.com;
dkim=pass header.i=@example.com;
spf=pass (company.com: domain of john.doe@example.com designates 192.0.2.1 as permitted sender) smtp.mailfrom=john.doe@example.com;
dmarc=pass (p=NONE sp=NONE dis=NONE) header.from=example.com
F6.8. Sources relating to suspicious email :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[CYM] cyber-malveillance.gouv.fr, Comment reconnaître un mail de phishing ou d'hameçonnage ?
[CYS] Cyber-securite.fr, Comment savoir si j'ai ouvert un mail douteux ?
[KEP] Keeper, Pouvez-vous être piraté simplement en ouvrant un e-mail ?
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
When browsing the web, it is essential to know how to identify questionable web addresses, as clicking on a suspicious link can expose you to major risks such as theft of personal data, malware infections and online scams.

F7.1. Structure of web address :
A web address (or URL - Uniform Resource Locator) is the unique address of a resource (web page, file, data, etc.) on the Internet.
A web address has a syntax defined mainly by the RFC 3986 standard as follows [CHA][PER] :
F7.2. Structure of suspicious web address :
The criteria for identifying a suspicious web address are as follows [CHA][PER] :
- Site with unsecured exchanges (http protocol instead of https) when it includes a personal data entry form. Note that a purely "showcase" http site is not very dangerous.
- Web address whose domain contains one of the typical anomalies of a suspicious email address
- IP address from an unsolicited email or an unknown source
- IP address used alone, without context or identification of a legitimate organization
- Special IP address that should not normally appear on the public Internet. The list of these addresses is as follows :
F7.3. What not to do :
- Click on the link.
F7.4. What to do :
- Check the owner of the IP address or domain using tools like WHOIS
- Analyze the reputation of the site via forums or specialized cybersecurity sites
- Copy the link and do an Internet search to see if other people have reported this link as fraudulent
- Preserve evidence through screenshots
- Change the default font of the email client to clearly distinguish between an "l" and a "capital i": switch to Times New Roman, or Georgia or Verdana for example.
F7.5. Sources relating to suspicious web address :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
Two topics of artificial intelligence (AI) are presented below : AI engines and robotics.
F8.1. AI engines
The AI engines provided by modern artificial intelligence have strengths but also limitations that show that AI engines cannot be used as sources of absolute truth.
On the other hand, they are powerful tools when used critically and in addition to human expertise.
Let us examine these aspects in more detail.

F8.1.1. Operation [CHA][PER] :
All current AI engines are trained to predict, from a large text corpus, the most likely next word in a sequence of words, without guaranteeing the accuracy of the generated content. The training objective is therefore not to "tell the truth," but to "tell probable" with regard to the corpus.
Internally, the engines then calculate a confidence score based on the similarity between the corpus data (or data found on the web) and their correspondence with the question asked.
- If this score exceeds a threshold deemed sufficient to ensure acceptable confidence, the engine produces an answer, possibly adapted to correct or circumvent uncertain data.
- Otherwise, the engine favors a negative answer or a request for clarification to limit the risk of hallucination.
However, the line between an accurate answer, an appropriate answer (moderate hallucination), and a full hallucination, although defined internally by a confidence score and a decision threshold, remains completely opaque to the user.
|
Conclusion : Thus, all AI engines produce more ou less hallucinations, biases, and errors, which users cannot detect directly. It is therefore essential to cross-check the information provided by an AI engine through cross-verification with other recognized sources or other AI engines. This approach - a cornerstone of journalistic and scientific work - offers two key advantages : - It effectively limits hallucinations, biases, and errors. - It enables selecting the best from each source to achieve a more comprehensive and reliable synthesis. Notes : - Reliability rates : Any comparison between AI engines based on reliability rates remains arbitrary due to the heterogeneity of training data and evaluation methods. To date, no robust benchmark exists to objectively assess the reliability of AI engine responses. Most reliability rates lack a unified definition, and even when they exist, evaluations do not cover all engines. - Response quality : AI engines always strive to provide the response closest to the posed question. Users must therefore formulate their questions clearly, precisely, and structured. |
F8.1.2. Advantages [CHA][PER] :
Current AI engines have some serious advantages, in particular :
F8.1.3. Major limitations and flaws [CHA][PER] :
Current AI engines have some major flaws and intrinsic limits that affect the quality of the answers provided. These are mainly explained by :
- the probabilistic operation of the engine.
- the quality, representativeness and freshness of the training data.
- the quality of the raw data collected on the Web as well as that of the filtering carried out on this data.
- the absence of an internal verification mechanism.
- the opacity of the algorithms which favors the appearance and persistence of faulty reasoning that is difficult to detect and correct.
These include :
F8.1.4. How to choose and use an AI engine properly ? [CHA][PER] :
It seems that the major AI players will have adopted two distinct strategies for AI engines :
- Google and Microsoft have chosen to offer free versions with improvable quality, deemed sufficient for mainstream consumer needs (Gemini and Copilot engines).
- Perplexity AI and OpenAI have prioritized a quality-driven approach, even with free access (Perplexity and ChatGPT engines). Perplexity excels in answer reliability (factual accuracy with systematic citations), while ChatGPT excels in the completeness of its answers and its editorial and explanatory quality. Both offer an intuitive and well-structured user interface, as well as contextual tracking to ensure the flow and consistency of conversations.
Upgrading to a paid version also improves the user experience and provides access to some additional features. But this doesn't guarantee that major flaws inherent in some AI engines will be addressed, such as their inability to consider all parameters of a question or to provide consistent contextual tracking.
Furthermore, it is important to know how to choose and use an AI engine correctly :
F8.1.5. Key factors of an AI engine [CHA][PER] :
An optimal user experience of an AI engine is based on several key factors :
F8.2. Robotics
Modern robotics, whether domestic or industrial, has significant advantages but remains constrained by significant dangers.
Risks related to technical or software failures, as well as uncertainties in the face of unforeseen environments, often limit the use of robots to strictly controlled spaces in order to guarantee the safety of humans.
Let's examine these aspects in more detail.


F8.2.1. Advantages of current robotics [CHA][PER] :
Current robotics has the following main advantages :
F8.2.2. Limits and dangers [CHA][PER] :
The main limitations and dangers of current robotics are as follows :
F8.2.3. Advenir of domestic robots [CHA][PER][PET] :
Domestic robots embody a promising vision of the future where technology is put at the service of humans to improve their quality of life.
However, this vision can only be realized if technical robustness, safety and social responsibility are reconciled.
Domestic robots must not only be technically efficient and reliable, but also be thoughtfully and harmoniously integrated into our homes. This integration must take into account their social, psychological and ethical impacts.
If these complex challenges are successfully addressed, domestic robots could become essential partners in our daily lives. Otherwise, the risks and questions they raise could slow down their adoption, limiting their future to niche uses.
F8.3. Sources relating to artificial intelligence :
[CHA] ChatGPT, le moteur d'Intelligence Artificielle développé par OpenAI.
[PER] Perplexity, le moteur d'Intelligence Artificielle développé par Perplexity AI.
[PET] Régis Petit, Contribution à l'intégration de la vision passive tridimensionnelle en robotique : suivi de contours, calibrage de caméra et commande cinématique de robot, Thèse de Docteur-Ingénieur, INPT Toulouse, 1985.
This Web site contains 65 html pages (*.htm files).
The pages translated in English are indicated in parentheses.
At the time of last update of this page (see bottom of this page), all Web pages of this site have the following properties :
- they comply with W3C normes (HTML and CSS) ;
- they comply with Web Content Accessibility Guidelines (WCAG) 2.0 with Level AA conformance.
The design and accessibility rules of this site are as follows :
The following table gives the contrast between each foreground color (in lines) and each background color (in rows) for the 16 basic color from HTML 4.01
This website uses only 24 contrasts indicated by the text "OUI", especially suited to green colorblind deficient.
| Nom HTML | black | navy | blue | green | teal | lime | AQUA | maroon | purple | olive | GRAY | SILVER | RED | fuchsia | YELLOW | WHITE |
| Nom français | noir | bleu foncé | bleu | vert | bleu vert | vert brillant | cyan | marron | violet | vert olive | gris foncé | gris clair | rouge | rose | jaune | blanc |
| Code hexa | 000000 | 000080 | 0000FF | 008000 | 008080 | 00FF00 | 00FFFF | 800000 | 800080 | 808000 | 808080 | C0C0C0 | FF0000 | FF00FF | FFFF00 | FFFFFF |
| BLACK | non | non | non | non | non | non | OUI01 | non | non | non | OUI02 | OUI03 | non | non | non | OUI04 |
| navy | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| BLUE | non | non | non | non | non | non | OUI05 | non | non | non | OUI06 | OUI07 | OUI08 | non | OUI09 | OUI10 |
| green | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| teal | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| lime | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| aqua | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| maroon | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| PURPLE | non | non | non | non | non | non | OUI11 | non | non | non | OUI12 | OUI13 | OUI14 | non | OUI15 | OUI16 |
| olive | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| gray | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| silver | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| RED | non | non | non | non | non | non | OUI17 | non | non | non | OUI18 | OUI19 | non | non | non | OUI20 |
| fuchsia | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
| YELLOW | non | non | non | non | non | non | OUI21 | non | non | non | OUI22 | OUI23 | non | non | non | OUI24 |
| white | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non | non |
The following schools or organizations used this website :
Caption :
CPGE : Classes Préparatoires aux Grandes Ecoles
PFE : Projet de Fin d'Etude
TIPE : Travaux d'Initiative Personnelle Encadrée
TPE : Travaux Pratiques Encadrés
5.1. About the topic "Billiards physics" :
5.2. About the topic "Hydraulic ram" :
5.3. About the topic "Ornithology" :
Régis Petit, former engineer in Computing at EDF (Electricity of France) is a specialist in Systemic modeling. In 2005, he created this scientific information site which is used by numerous schools and organizations, in particular within the framework of projects at the studies end.
Through his research for nearly twenty years and the rigor of the results obtained, the author is one of the world referents of Billiards physics as well as French referents of hydraulic ram.
The various models made by the author are as follows :
Régis Petit was born on February 24, 1958.
- Engineer in Mechanics ("Arts et Métiers" - E.N.S.A.M. - Paris)
- Engineer in Applied Mathematics (E.N.S.E.E.I.H.T. - Toulouse)
- P.H.D. in Computing, Artificial Intelligence and Robotics (I.N.P.T. - Toulouse)
- Independent researcher in systemic modeling. France.
See Contact on the site's home page.
 Last page update : January 24, 2026.
Last page update : January 24, 2026.